基本から学ぶRESTful API設計の原則
RESTful API(表現状態転送API)は、クライアントとサーバーアプリケーション間の通信を可能にするウェブサービスの集合です。このアーキテクチャスタイルは、HTTPリクエストを使用してデータをアクセス・操作し、ステートレス性、リソースベースのURL、HTTPメソッド(GET、POST、PUT、DELETE)に準拠してCRUD(Create, Read, Update, Delete)操作を行います。

RESTful APIの重要性と役割
現代のウェブ開発において、RESTful APIは次の理由により重要な役割を果たしています:
- 相互運用性: RESTful APIは、基盤となるアーキテクチャや技術スタックに関係なく異なるシステム間の通信を可能にします。
- スケーラビリティ: REST APIのステートレスな性質は、水平スケーリングを容易にし、大量のクライアントリクエストを処理する際に重要です。
- 柔軟性: REST APIは、Webブラウザ、モバイルアプリ、IoTデバイスを含むほぼすべてのクライアントで利用できます。
- メンテナンス性: クライアントとサーバーの明確な分離により、両方の側が独立して進化できるため、コードのメンテナンスが容易になります。
RESTful API設計: 実践例

RESTful APIを設計するには、いくつかの重要なステップがあります。ここでは、実際の例を用いて各ステップを紹介します。
ステップ1: リソースの特定
まず、APIを通じて公開したいリソースを決定します。例えば、eコマースプラットフォームのAPIを設計するとします。潜在的なリソースには以下が含まれます:
- 製品(Products)
- ユーザー(Users)
- 注文(Orders)
ステップ2: エンドポイントの定義
次に、これらのリソースにアクセスするためのエンドポイントを定義します。各リソースには独自のエンドポイントが必要であり、アクションはHTTPメソッドにマッピングされるべきです。
- 製品(Products)
GET /products- 製品のリストを取得GET /products/{id}- 特定の製品を取得POST /products- 新しい製品を作成PUT /products/{id}- 製品を更新DELETE /products/{id}- 製品を削除
- ユーザー(Users)
GET /users- ユーザーのリストを取得GET /users/{id}- 特定のユーザーを取得POST /users- 新しいユーザーを作成PUT /users/{id}- ユーザーを更新DELETE /users/{id}- ユーザーを削除
- 注文(Orders)
GET /orders- 注文のリストを取得GET /orders/{id}- 特定の注文を取得POST /orders- 新しい注文を作成PUT /orders/{id}- 注文を更新DELETE /orders/{id}- 注文を削除
ステップ3: APIの実装
Node.jsとExpressのようなサーバーサイド環境を使用して、これらのエンドポイントの実装を始めます。以下は「製品」リソースの基本的なエンドポイントの設定例です。
const express = require('express');
const app = express();
app.use(express.json());
let products = [
{ id: 1, name: 'Product 1', description: 'Description 1', price: 100 },
{ id: 2, name: 'Product 2', description: 'Description 2', price: 200 }
];
// 全ての製品を取得
app.get('/products', (req, res) => {
res.json(products);
});
// 特定の製品を取得
app.get('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('製品が見つかりません');
res.json(product);
});
// 新しい製品を作成
app.post('/products', (req, res) => {
const product = {
id: products.length + 1,
name: req.body.name,
description: req.body.description,
price: req.body.price
};
products.push(product);
res.status(201).json(product);
});
// 特定の製品を更新
app.put('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('製品が見つかりません');
product.name = req.body.name || product.name;
product.description = req.body.description || product.description;
product.price = req.body.price || product.price;
res.json(product);
});
// 特定の製品を削除
app.delete('/products/:id', (req, res) => {
products = products.filter(p => p.id !== parseInt(req.params.id));
res.status(204).send();
});
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(`ポート${port}でサーバーが起動しました`));
RESTful API設計の重要な考慮事項
- ステートレス性: 各クライアントからのリクエストは、リクエストを処理するために必要なすべての情報を含んでいる必要があります。サーバーはリクエスト間でセッション情報を保持しないようにします。
- リソース命名の一貫性: リソース名には複数形の名詞を使用し、API全体で一貫性を保持します。
- バージョニング: URLにバージョン番号を含め(例:
/api/v1/products)、後方互換性のある変更を可能にします。 - エラーハンドリング: 意味のあるエラーメッセージを提供し、適切なHTTPステータスコードを使用します。例えば、
404 Not Foundはリソースが見つからない場合、400 Bad Requestは無効な入力の場合に使用します。
EchoAPIを使用したRESTful APIのデバッグ
EchoAPIは、RESTful APIのデバッグとテストのために設計された優れたツールです。EchoAPIを効果的に利用するためのステップバイステップガイドを以下に示します:
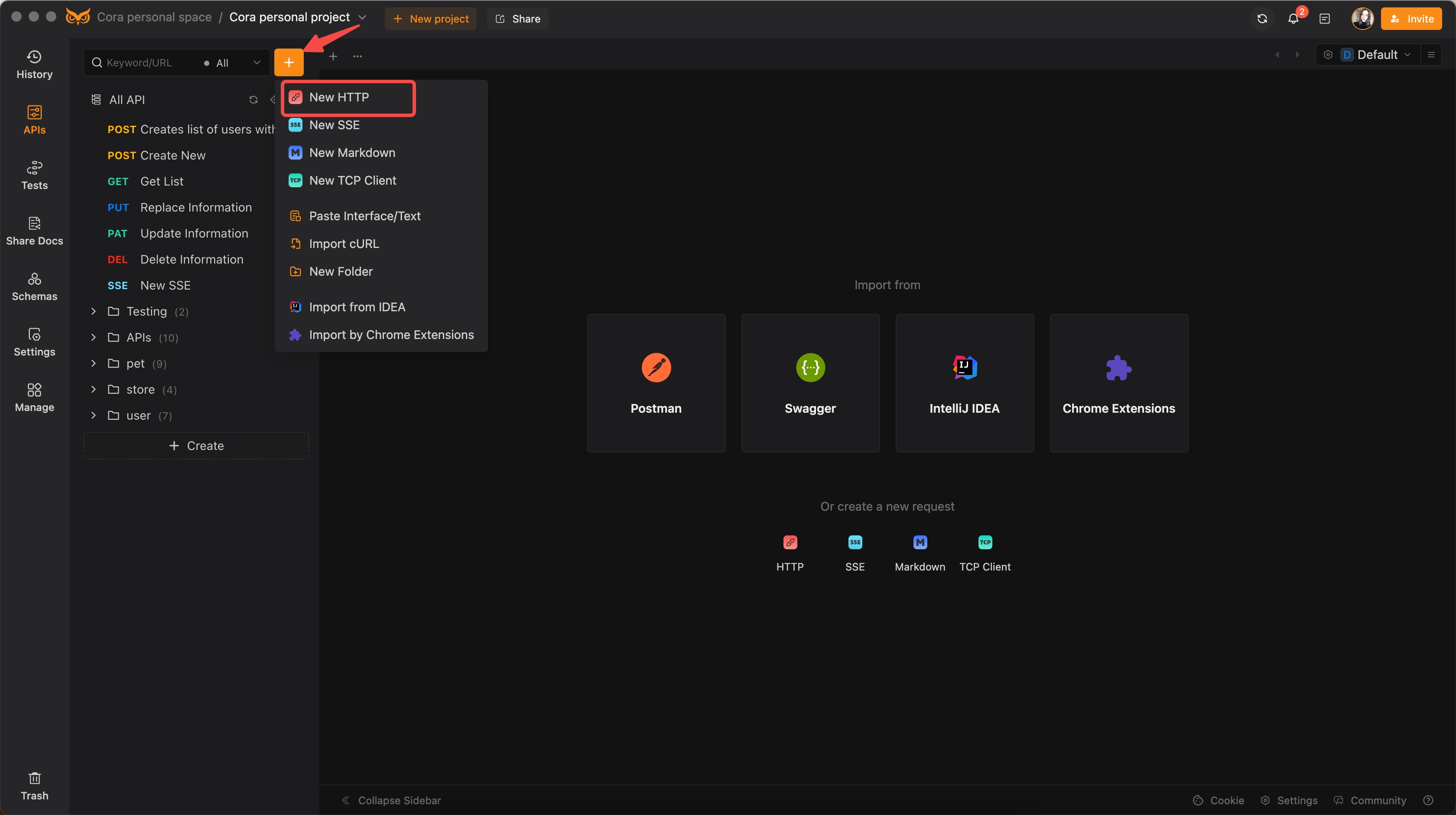
1. EchoAPIのセットアップ
まず、EchoAPIをインストールし、EchoAPIダッシュボード内で新しいHTTPリクエストを作成します。

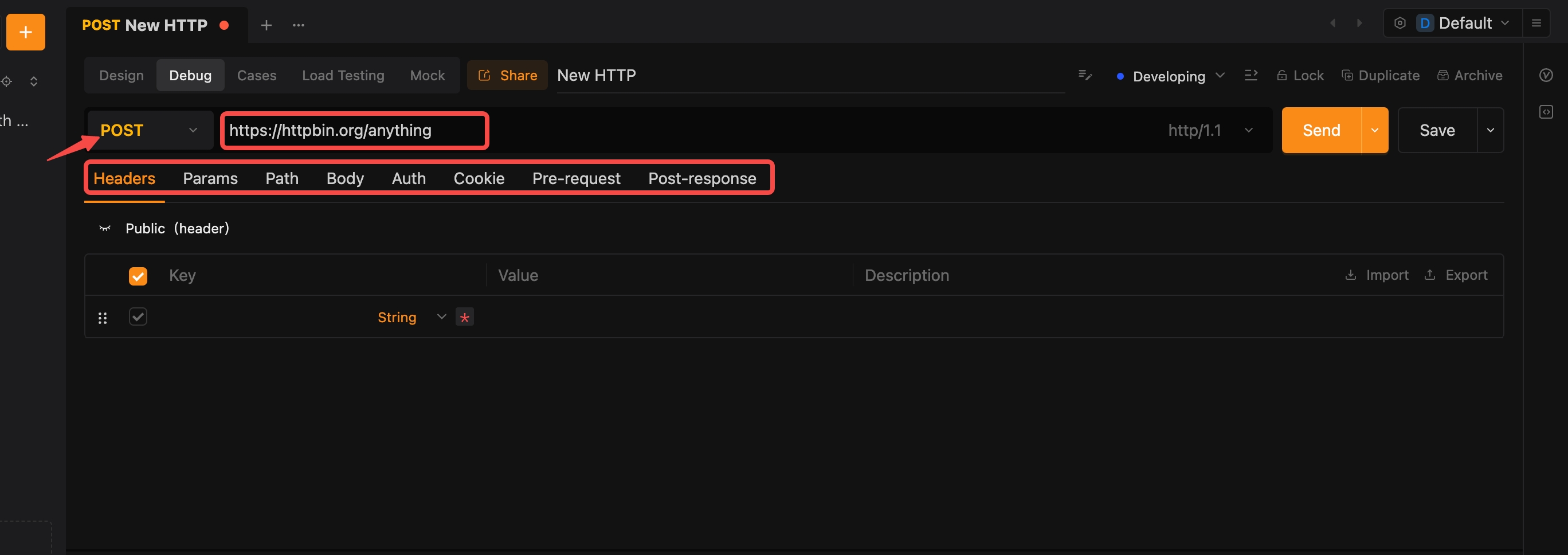
2. リクエストの追加
APIエンドポイントと適切なHTTPメソッド(GET、POSTなど)を入力します。正確なテストを保証するために、必要なすべてのヘッダーとボディパラメータを含めます。

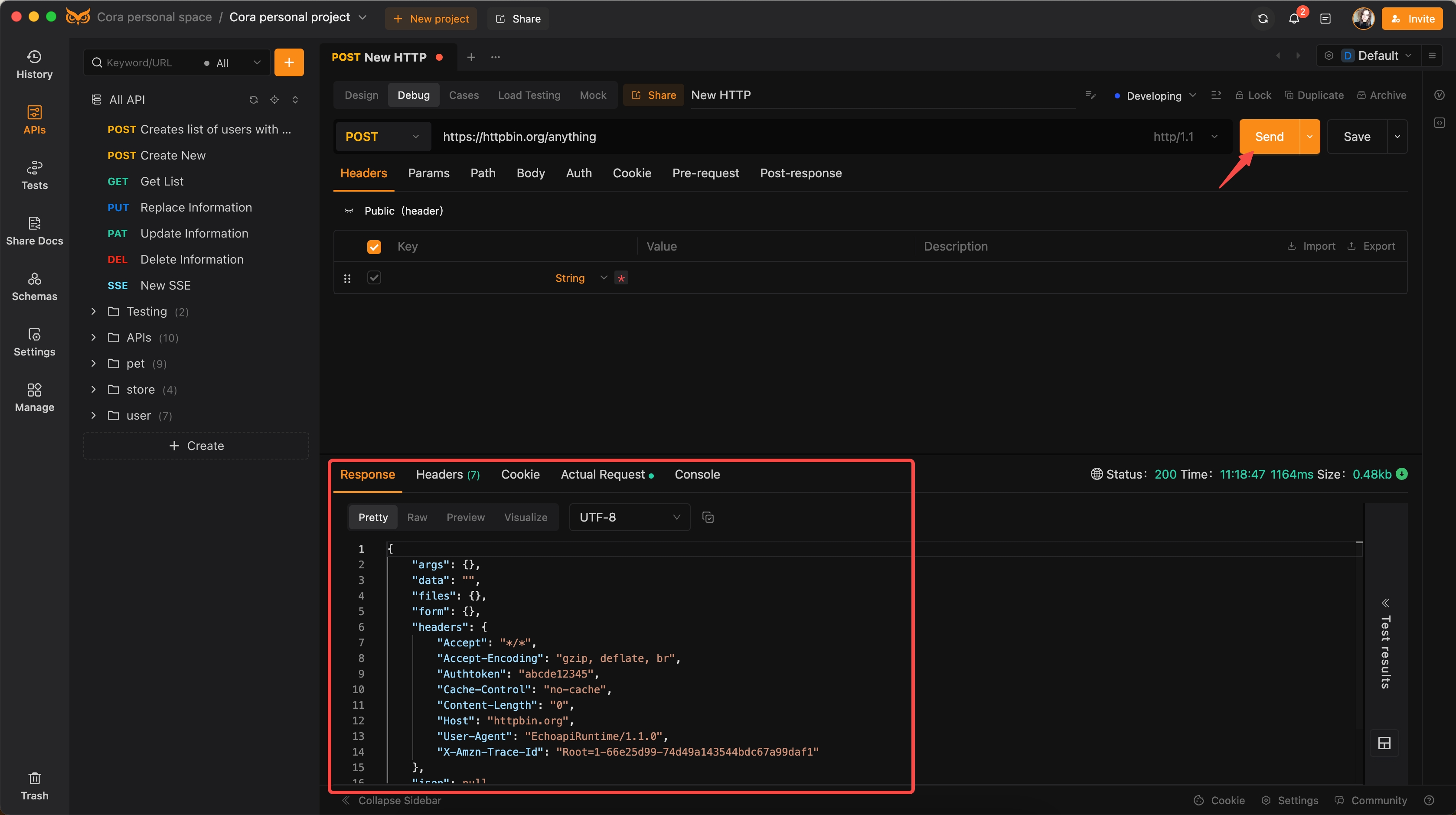
3. テストとデバッグ
構成されたリクエストを実行し、レスポンスを詳細に検査して、問題や予期しない動作を特定します。

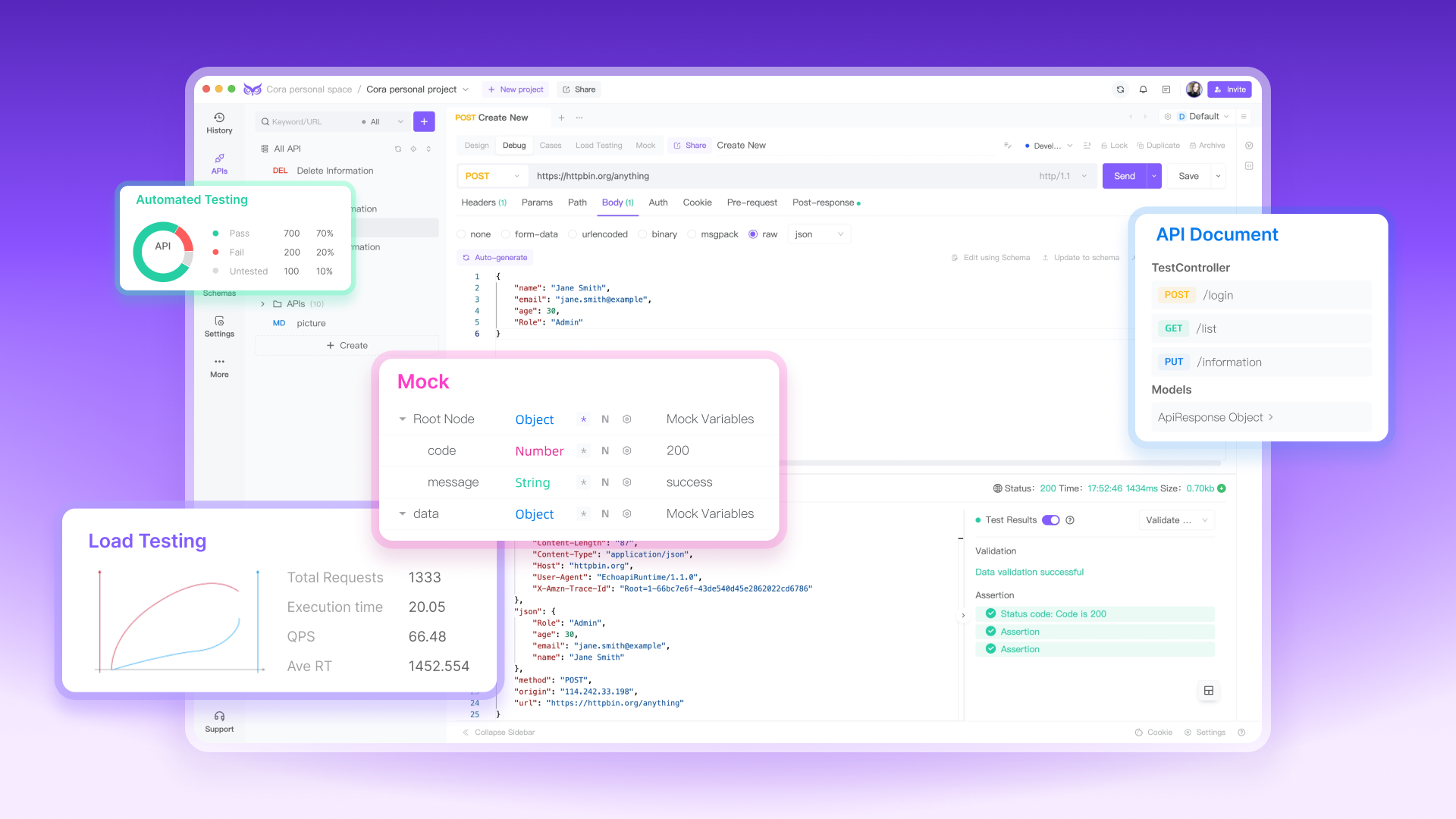
4. EchoAPIの高度な機能の活用
- 自動テスト: テストスクリプトを作成して設定し、各エンドポイントが正常に機能することを確認します。
- 負荷テスト: 高トラフィックシナリオをシミュレートし、APIのパフォーマンスをストレス条件下でテストします。
- モックサーバー: モックサーバーを使用してAPIレスポンスをシミュレートし、実際のバックエンドサーバーが使用不可能な場合でもエンドポイントをテストできます。

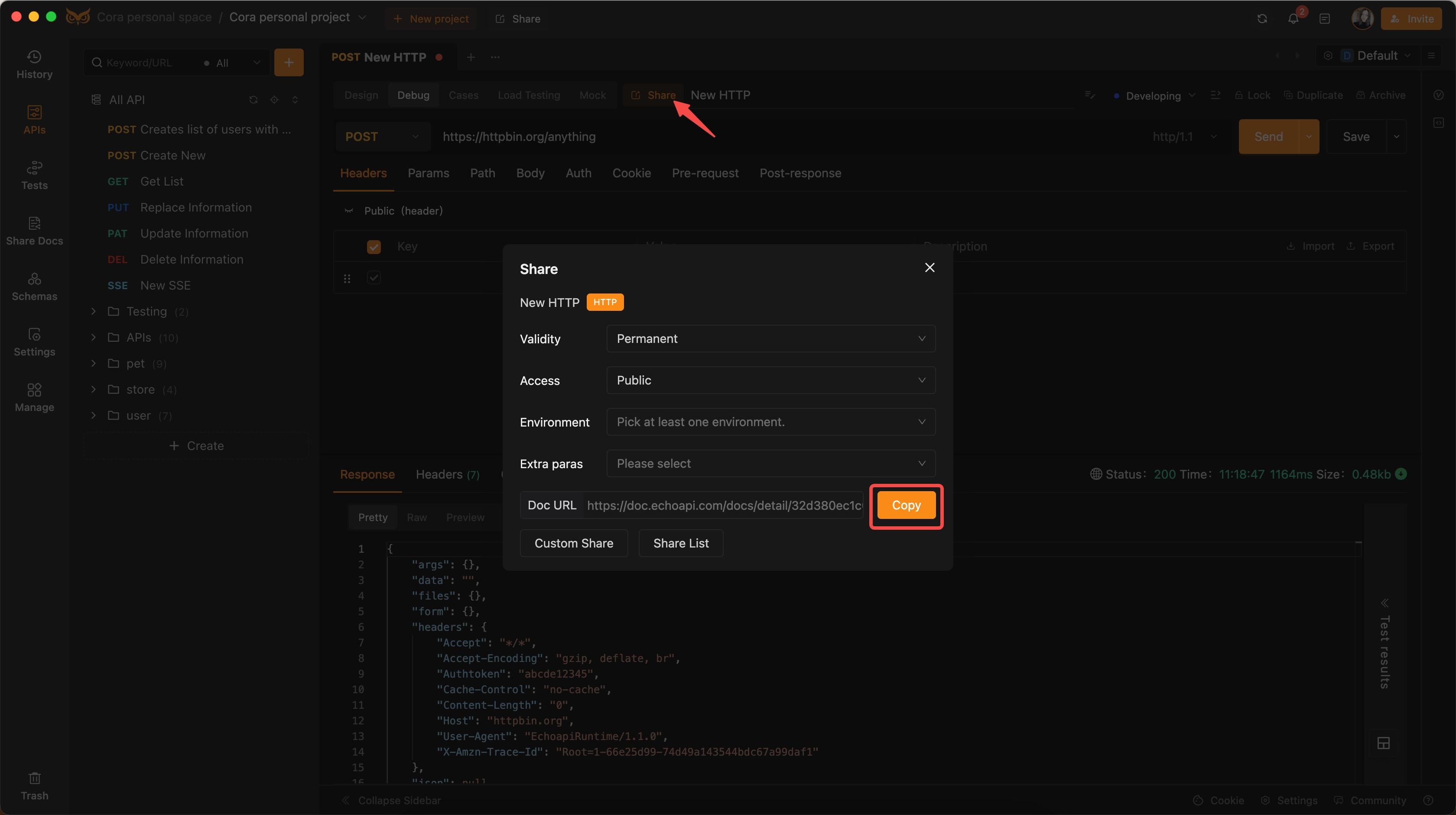
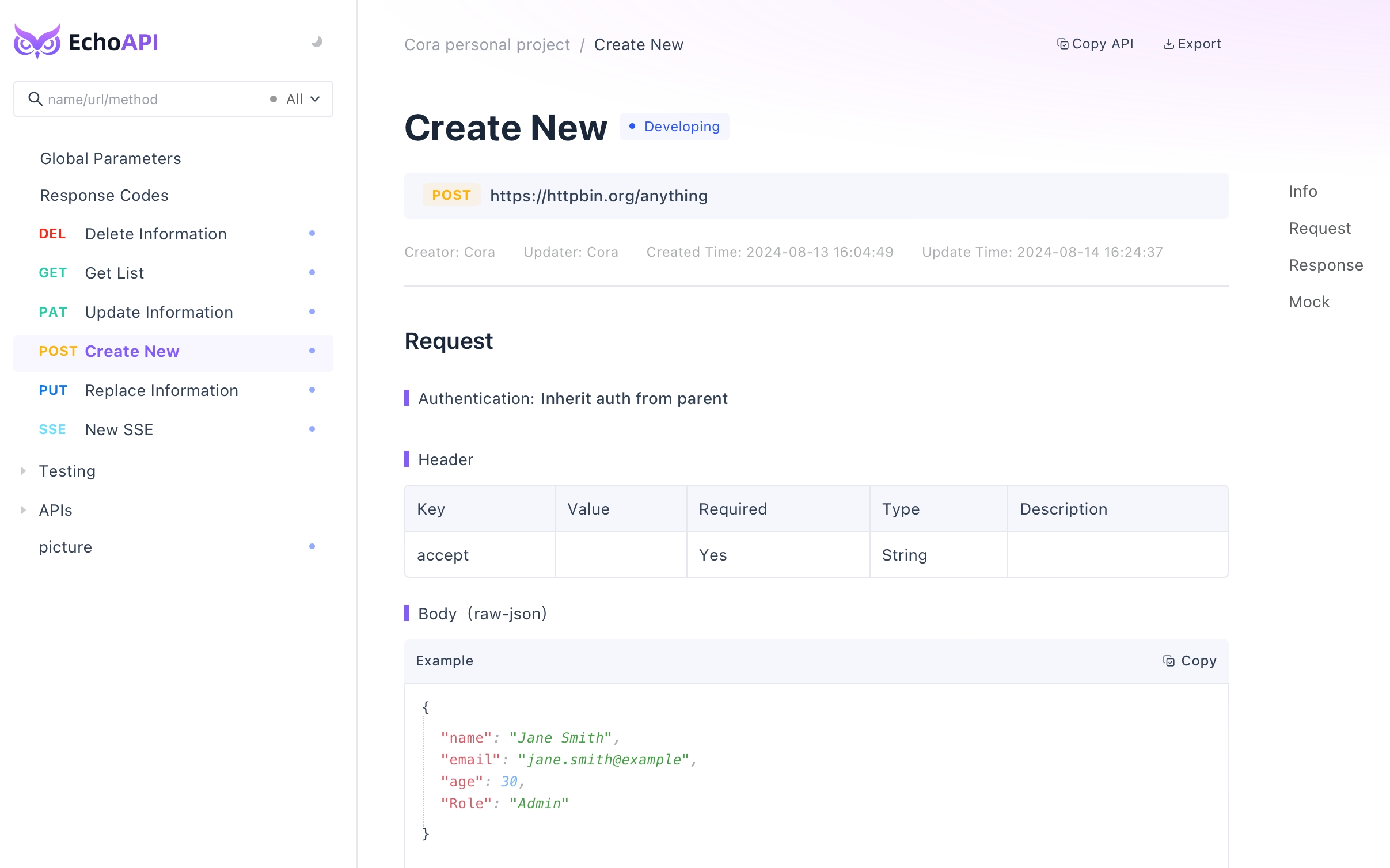
5. APIドキュメントの共有と表示
EchoAPIから直接包括的なAPIドキュメントを生成し共有します。これは、チームのコラボレーションと、APIの機能と要件の明確な理解を維持するために重要です。


これらのステップに従うことで、EchoAPIはRESTful APIのデバッグ、テスト、改善において大いに役立ちます。APIを堅牢で信頼性の高いものとすることができます。
結論
RESTful API設計の原則を理解して適用することは、スケーラブルでメンテナブルなAPIを構築するために不可欠です。ステートレス性、一貫したリソース命名、適切なバージョニングなどのベストプラクティスに従うことで、使いやすく拡張可能なAPIを作成できます。EchoAPIのようなツールは、強力なテストとドキュメント機能を提供することで、開発プロセスをさらにスムーズにし、APIを堅牢で信頼できるものにします。これらの原則とツールを活用することで、API開発のワークフローを大幅に改善し、高品質で信頼性のあるWebサービスを提供できます。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー




