Node.js、Express、Reactで作る強力なAPI構築ガイド
Node.js、Express、Reactを使ったAPI開発の手順を学べる包括的なガイドです。開発環境のセットアップからReactフロントエンドの統合、EchoAPIを使った効果的なテスト方法までを紹介します。初心者から経験者まで、役立つ内容が盛りだくさんです。
今日はNode.js、Express、Reactの世界に飛び込んでみましょう。経験豊富なプログラマーも、プログラミングを始めたばかりの方も、このブログポストがAPI構築の道しるべとなるでしょう。基礎をカバーしながら、環境のセットアップ方法、それぞれのツールがどのように連携するかを探っていきます。そして、EchoAPIが開発をどれほど簡単にするかをお見せします。好きなスナックを用意して、さあ、始めましょう!
なぜNode.js、Express、Reactなのか?
まずはこれらの技術がなぜ注目に値するのかを確認してみましょう。
Node.js
Node.jsはサーバーサイドでJavaScriptを動かすランタイム環境です。ChromeのV8エンジンを採用しており、高速かつ効率的です。Node.jsを使えば、スケーラブルなネットワークアプリケーションを作成したり、複数のリクエストを同時に処理したり、クライアントサイドとサーバーサイドで共通のプログラミング言語であるJavaScriptを使用できます。

Express
Expressは軽量で柔軟性のあるNode.jsのWebアプリケーションフレームワークです。Webやモバイルアプリケーションを構築するための充実した機能セットを提供します。Expressを用いると、サーバーを簡単にセットアップしたり、ルートを管理したり、HTTPリクエストとレスポンスを処理できます。多くのNode.jsアプリケーションの基盤として機能し、Reactとの相性も抜群です。

React
Reactはユーザーインターフェースを構築するためのJavaScriptライブラリです。Facebookと開発者コミュニティによって維持されています。Reactを使えば、再利用可能なUIコンポーネントを作り、アプリケーションの状態を効率的に管理することができます。Node.jsとExpressと組み合わせることで、動的でレスポンシブなWebアプリケーションを容易に構築できます。

開発環境のセットアップ
最初に開発環境をセットアップしましょう。以下のステップで進めます:
- Node.jsのインストール: Node.js公式サイトから最新バージョンをダウンロードし、OSに合わせたインストール手順に従います。
- npmのインストール: npm(Node Package Manager)はNode.jsに付属しています。
npm -vをターミナルで実行してインストールされているか確認できます。 - 新しいプロジェクトをセットアップ: プロジェクト用の新しいディレクトリを作成し、ターミナルでそのディレクトリに移動します。
npm initを実行して新しいNode.jsプロジェクトを初期化し、package.jsonを作成します。 - Expressのインストール:
npm install expressでExpressをインストールします。 - Reactのインストール: Create React Appを使用して新しいReactプロジェクトをセットアップします。
npx create-react-app clientを実行して、clientディレクトリに新しいReactアプリを作成します。 - EchoAPIのインストール: API開発とテストをスムーズに進めるため、EchoAPIを使用します。EchoAPIの公式サイトから無料でダウンロードできます。
Node.jsとExpressを使ったAPIの構築
開発環境が整ったところで、Node.jsとExpressを使ってシンプルなAPIを構築してみましょう。
ステップ1:Expressサーバーのセットアップ
プロジェクトのルートディレクトリにserver.jsという新しいファイルを作成し、次のコードを追加して基本的なExpressサーバーをセットアップします。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
ターミナルでnode server.jsを実行すると、http://localhost:3000でサーバーが動作しているのが確認できます。ブラウザでhttp://localhost:3000に移動すると、「Hello World!」が表示されます。
ステップ2:APIルートの作成
次に、APIルートを作成します。server.jsに以下のコードを追加し、本のリストを返すシンプルなAPIを作成します。
const books = [
{ id: 1, title: '1984', author: 'George Orwell' },
{ id: 2, title: 'To Kill a Mockingbird', author: 'Harper Lee' },
{ id: 3, title: 'The Great Gatsby', author: 'F. Scott Fitzgerald' }
];
app.get('/api/books', (req, res) => {
res.json(books);
});
http://localhost:3000/api/booksにアクセスすると、JSON形式で本のリストが表示されます。
ステップ3:データベースとの接続
APIをより動的にするために、データベースに接続してみましょう。この例ではMongoDBを使用します。最初にnpm install mongooseでMongooseをインストールします。
db.jsという新しいファイルを作成し、MongoDBに接続するための以下のコードを追加します。
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/library', {
useNewUrlParser: true,
useUnifiedTopology: true
});
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'connection error:'));
db.once('open', () => {
console.log('Connected to MongoDB');
});
module.exports = db;
server.jsでdb.jsファイルを読み込み、データベースに接続します。
const db = require('./db');
さらに、以下のコードをbook.jsという新しいファイルに追加し、本のためのMongooseモデルを作成します。
const mongoose = require('mongoose');
const bookSchema = new mongoose.Schema({
title: String,
author: String,
});
const Book = mongoose.model('Book', bookSchema);
module.exports = Book;
server.jsで、/api/booksルートを更新してデータベースから本を取得するようにします。
const Book = require('./book');
app.get('/api/books', async (req, res) => {
const books = await Book.find();
res.json(books);
});
これで、MongoDBデータベースから本を追加、更新、削除することでAPIが動的に反映されるようになりました。
Reactの統合
APIがセットアップできたところで、Reactフロントエンドと統合してみましょう。
ステップ1:プロキシの設定
ReactフロントエンドからAPIにリクエストを送信するためにプロキシを設定します。client/package.jsonファイルを開き、以下の行を追加します。
"proxy": "http://localhost:3000"
ステップ2:APIからデータを取得
Reactアプリ内でAPIからデータを取得し、それを表示するコンポーネントを作成します。client/src/App.jsを開き、次のコードに置き換えます。
import React, { useEffect, useState } from 'react';
import './App.css';
function App() {
const [books, setBooks] = useState([]);
useEffect(() => {
fetch('/api/books')
.then(response => response.json())
.then(data => setBooks(data));
}, []);
return (
<div className="App">
<h1>Books</h1>
<ul>
{books.map(book => (
<li key={book.id}>{book.title} by {book.author}</li>
))}
</ul>
</div>
);
}
export default App;
クライアントディレクトリでnpm startを実行すると、React開発サーバーが起動し、APIから取得した本のリストがページに表示されます。
EchoAPIを使った効果的なAPIテスト
API開発は適切なテスト抜きには完結しません。EchoAPIは、使いやすいインターフェースと強力な機能でテストプロセスを簡素化します。EchoAPIを使用すれば、エンドポイントの迅速なテスト、レスポンスの検証、テストプロセスの自動化が可能です。もっと効率的なAPI開発のために、EchoAPIの公式サイトを訪れてダウンロードし、ワークフローに組み込んでみてください。
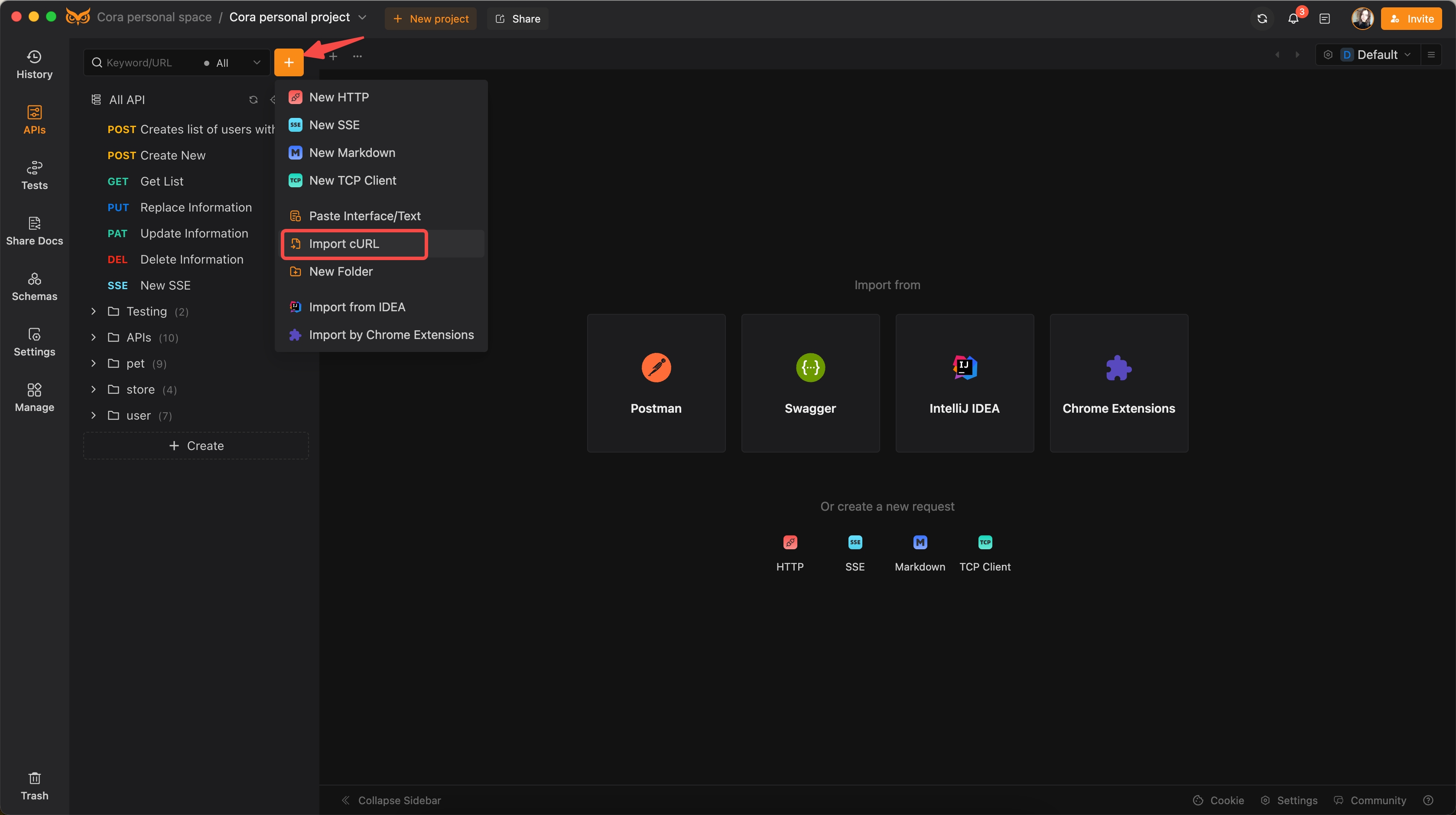
1. EchoAPIの設定
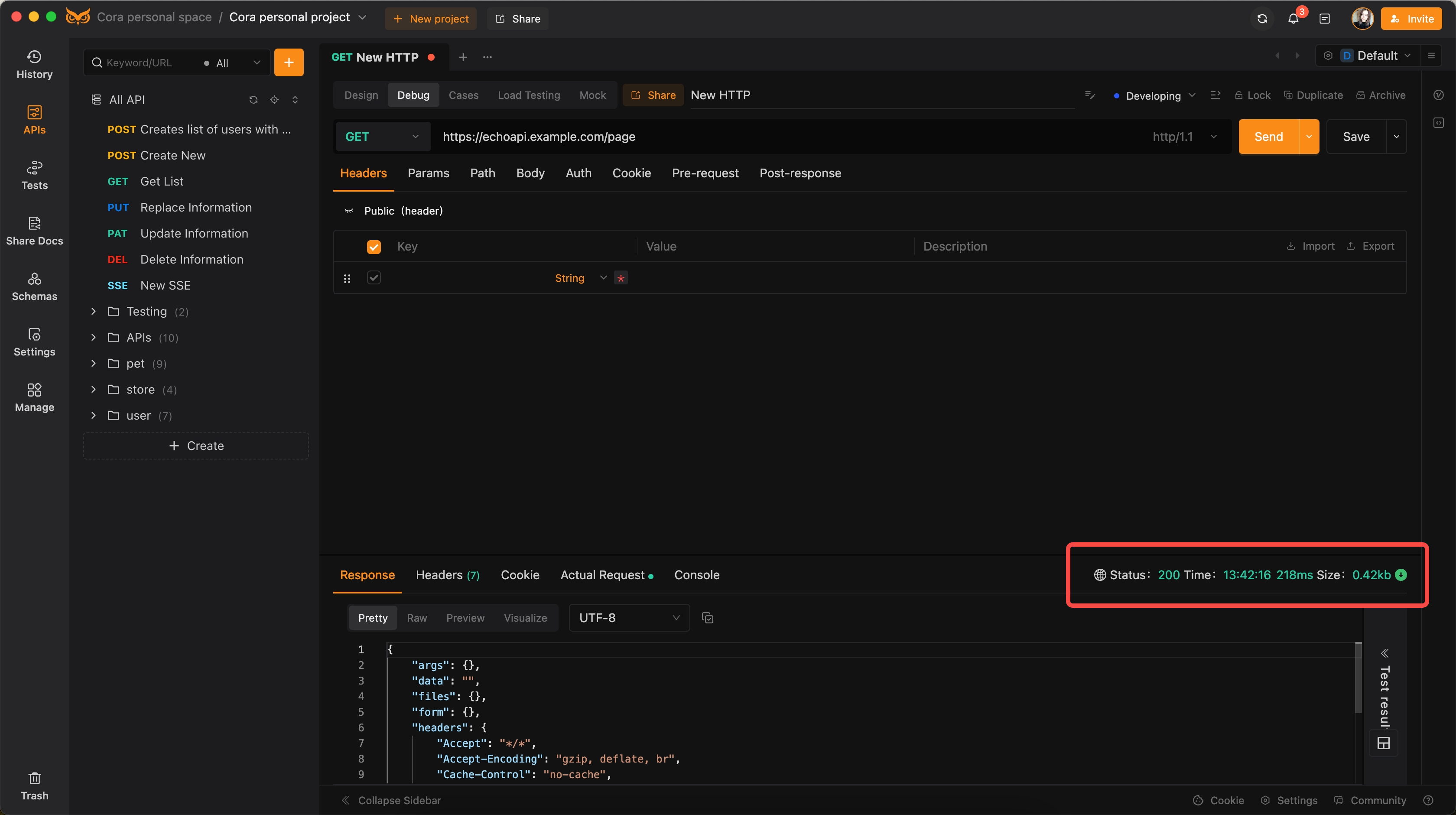
最適化前後のWebページの読み込み時間をテスト・比較するためにEchoAPIを利用します。これによって性能向上を効果的に把握できます。
curl -w "@curl-format.txt" -o /dev/null -s "https://echoapi.example.com/page"

2. レスポンスタイムの分析
最適化の努力によって生じた性能向上を定量化するため、最適化前後のレスポンスタイムを測定・記録します。このステップは、最適化がロード速度にどのように影響するかを強調します。

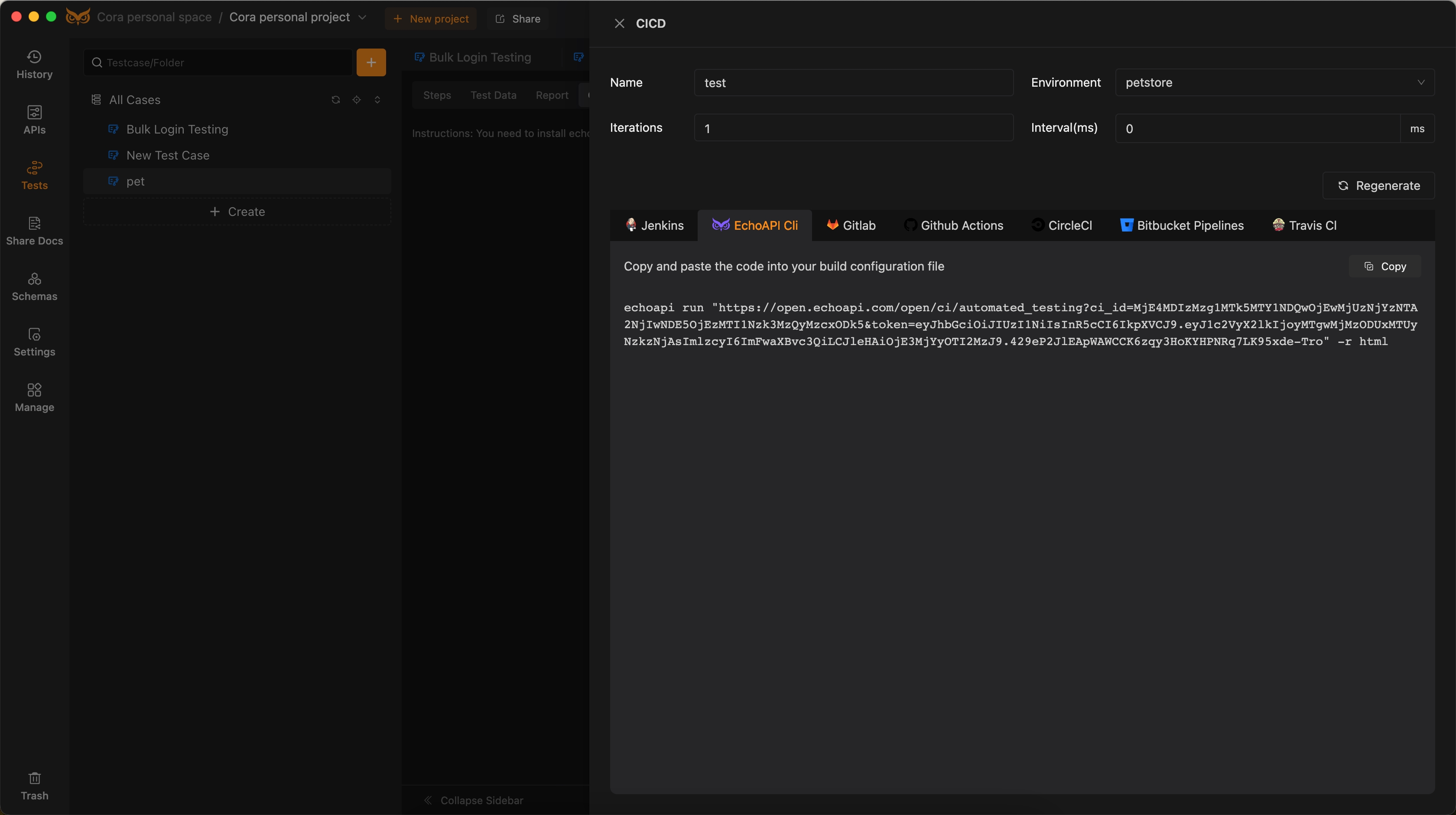
3. CI/CDを用いたテストの自動化
EchoAPIを継続的インテグレーションおよび継続的デリバリー(CI/CD)パイプラインに統合し、ページ読み込みのパフォーマンスを継続的に監視し、すぐにリグレッションを特定します。これにより、すべての更新でパフォーマンスが最適に保たれます。
例 curl-format.txt:
echoapi run "https://open.echoapi.com/open/ci/automated_testing?ci_id=MjE4MDIzMzg1MTk5MTY1NDQwOjEwMjUzNjYzNTA2NjIwNDE5OjEzMTI1Nzk3MzQyMzcxODk5&token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoyMTgwMjMzODUxMTIyNzkzNjAsImlzcyI6ImFwaXBvc3QiLCJleHAiOjE3MjYyOTI2MzJ9.429eP2JlEApWAWCCK6zqy3HoKYHPNRq7LK95xde-Tro" -r html

EchoAPIをツールキットに含めることで、あなたのWebページは常に一貫した優れたパフォーマンスを発揮し、スムーズかつ効率的なユーザー体験を提供します。
まとめ
おめでとうございます!Node.js、Express、Reactを使って強力なAPIを無事に構築できました。開発環境のセットアップ方法、APIルートの作成、データベースへの接続、バックエンドとのReact統合を学びました。また、EchoAPIを使ってAPIをテストする方法も習得しました。
これが始まりに過ぎません。さらなる拡張やアプリケーションの改善方法は無数にあります。認証機能の追加、複雑なルートの実装、フロントエンドに新機能を加えるなど、探求の余地はまだまだ広がります。コーディングを楽しんでください!









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー