Postman vs. Thunder Client: 違いとは?
Postmanの重さやThunder Clientの有料化に悩んでる?EchoAPIを試してみてください!
APIテストの需要が高まる中、長年多くの開発者に愛用されてきたのがPostmanです。しかし、最近は問題も増えてきました。起動に5分もかかったり、全く起動しなかったりすることもあります。さらに、メモリを多く消費し、コンピュータの動作を遅くするなど、非常にストレスの多い状況です。
Postmanの無料版には制限があり、特にコレクションランナーの部分がネックとなります。有料プランのコストも上昇しており、フリーランサーや小規模のチームは代替ツールを求めるようになっています。そんな中、Thunder Clientが登場し、APIテストの世界で注目を集めています。

Thunder Clientとは?
Thunder Clientは、REST APIテスト用の軽量で使いやすいGUI拡張機能で、Visual Studio Codeに完全に統合されています。そのシンプルなデザインと使いやすさから、すぐにPostmanの代替として人気を博しています。
Thunder Clientの主な機能
- ミニマリストなインターフェース:シンプルでクリーンなインターフェースでREST APIをスムーズに操作。
- 環境とコレクションのサポート:カスタマイズ可能な環境変数とともにAPIを効率的に管理。
- GraphQLのサポート:GraphQLおよび従来のREST APIとシームレスに連携。
- スクリプト不要のテスト:複雑なスクリプトなしでGUIベースのアプローチでAPIレスポンスを検証。
- ローカルデータストレージ:外部サーバーに依存せずにAPIリクエストデータをローカルに保存。
Thunder Clientを使ったAPIテストの方法
- Thunder Clientのインストール:Visual Studio Code内でThunder Clientの拡張機能を検索し、インストール。
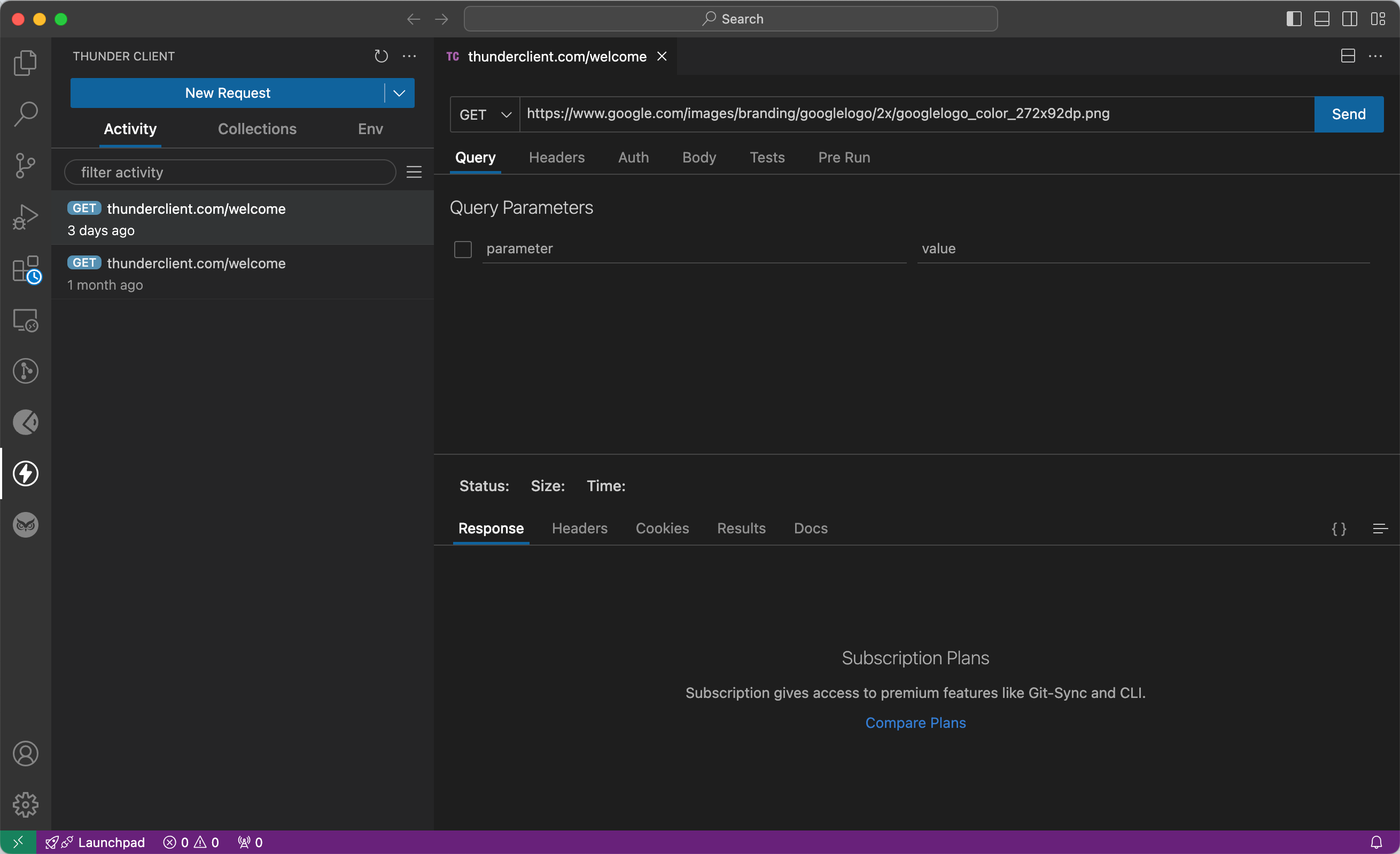
- 新しいリクエストの作成:Visual Studio Code内でプロジェクトを開き、サイドバーのThunderアイコンをクリックして新しいリクエストを開始。
- リクエスト詳細の設定:Thunder Clientのインターフェース内でHTTPリクエストの詳細を設定。
- リクエストメソッドの選択:適切なメソッド(GET、POST、PUTなど)を選び、URL、ヘッダー、パラメーター、リクエストボディを入力。
- リクエストの送信:設定したリクエストをAPIエンドポイントに送信。
- レスポンスの確認:サーバーのレスポンス詳細(ヘッダー、ステータスコード、レスポンスボディ)を表示。
Thunder Clientのメリットとデメリット
Thunder Clientは、Visual Studio Code用の強力なAPIテスト拡張機能です。以下に利点と欠点をまとめます。
メリット
- 高速で効率的:素早いセットアップとレスポンス取得により、ローカルAPIテストに最適。
- ユーザーフレンドリーなデザイン:シンプルなインターフェースでテストプロセスを簡素化。
- 効果的なAPIリクエスト管理:複数のAPIリクエストを効率的に処理し、Visual Studio Codeの動作を遅くしない。
- シームレスな統合:Visual Studio Codeのテーマとスムーズに統合。
- 豊富な機能:コレクション、環境変数、GraphQL、テストスクリプトをサポート。
デメリット
- 高度な機能の制限:より複雑なプロジェクトに必要な高度な機能が不足。
- Visual Studio Codeへの依存:すべてのユーザーにとって魅力的ではない可能性。
- 学習曲線:一部の開発者は、より高機能なツールにある特定の機能がないことに気づくかもしれない。
Thunder ClientはPostmanに取って代わるか?
この答えは簡単ではありません。Thunder Clientは基本的なAPIテストに適していますが、Postmanのようなプロキシ設定や変数ベースのスクリプトなどの高度な機能が欠けています。シンプルなAPIテストには最適ですが、より複雑なAPIプロセスにはPostmanが依然として強力です。
Thunder Clientの代替ツールとは?
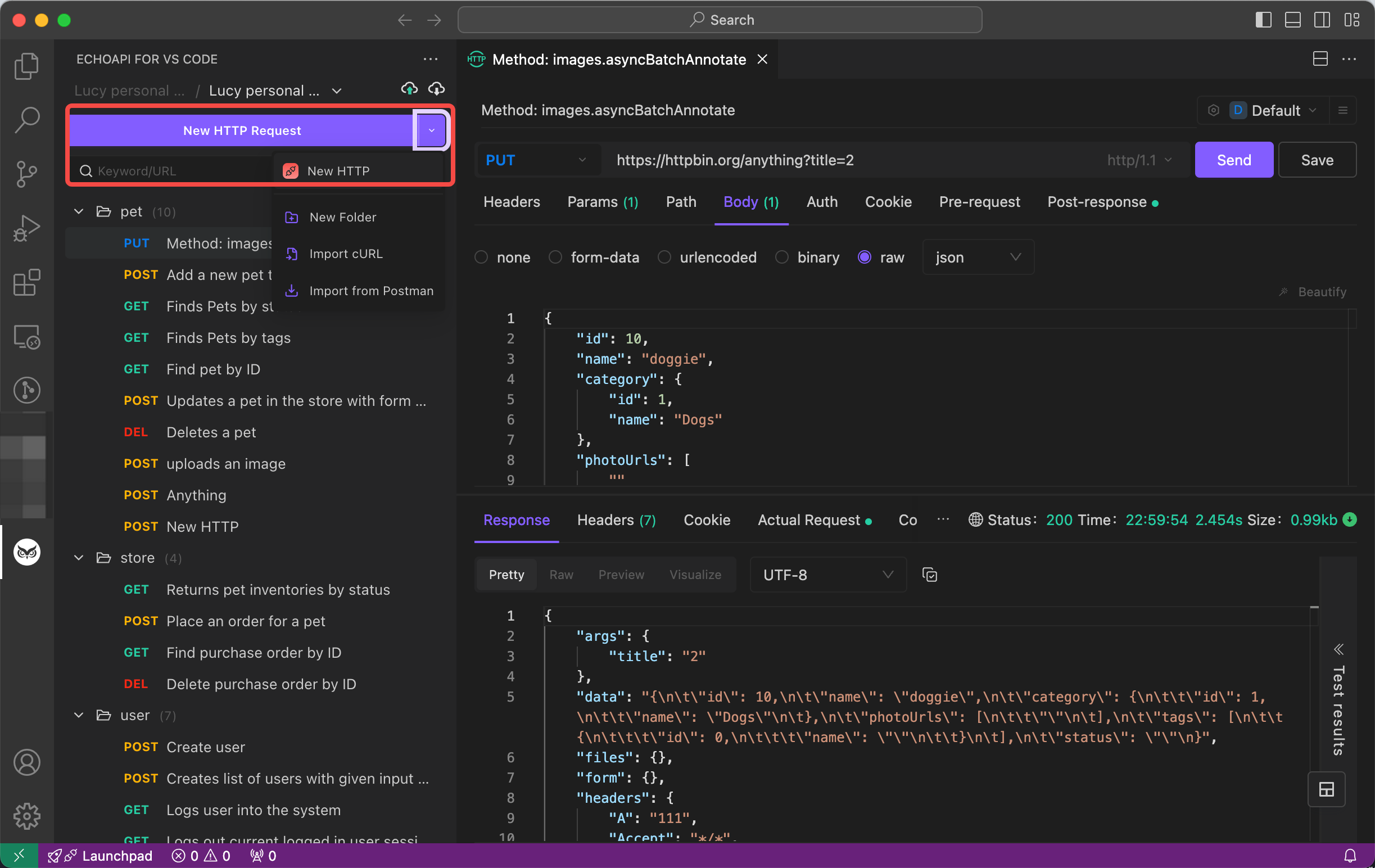
Thunder Clientが提供する以上の機能が必要な場合、EchoAPIをチェックしてみてください。これはPostmanの代替として優れた超軽量のコラボレーションツールで、Scratch Padをサポートしています。

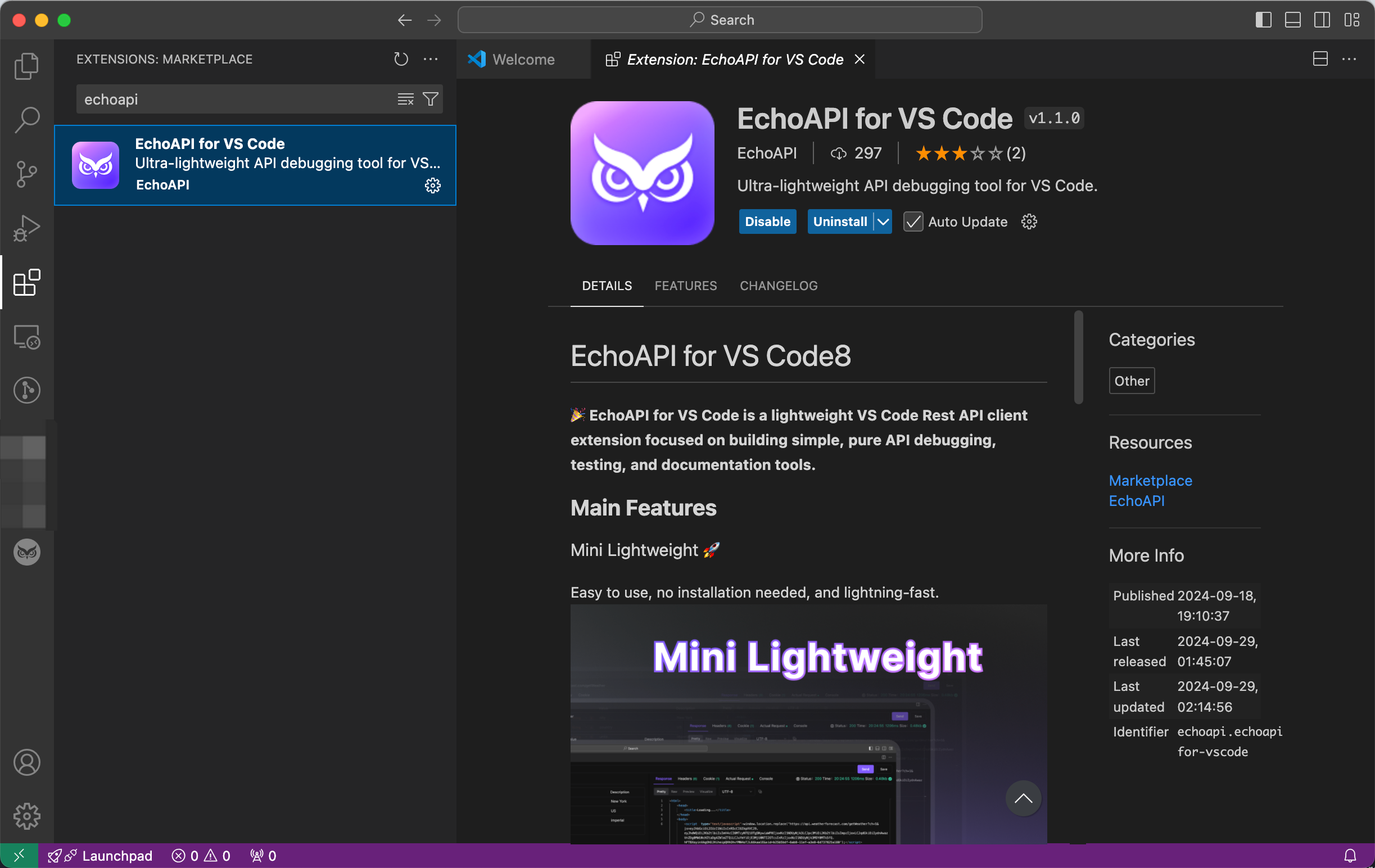
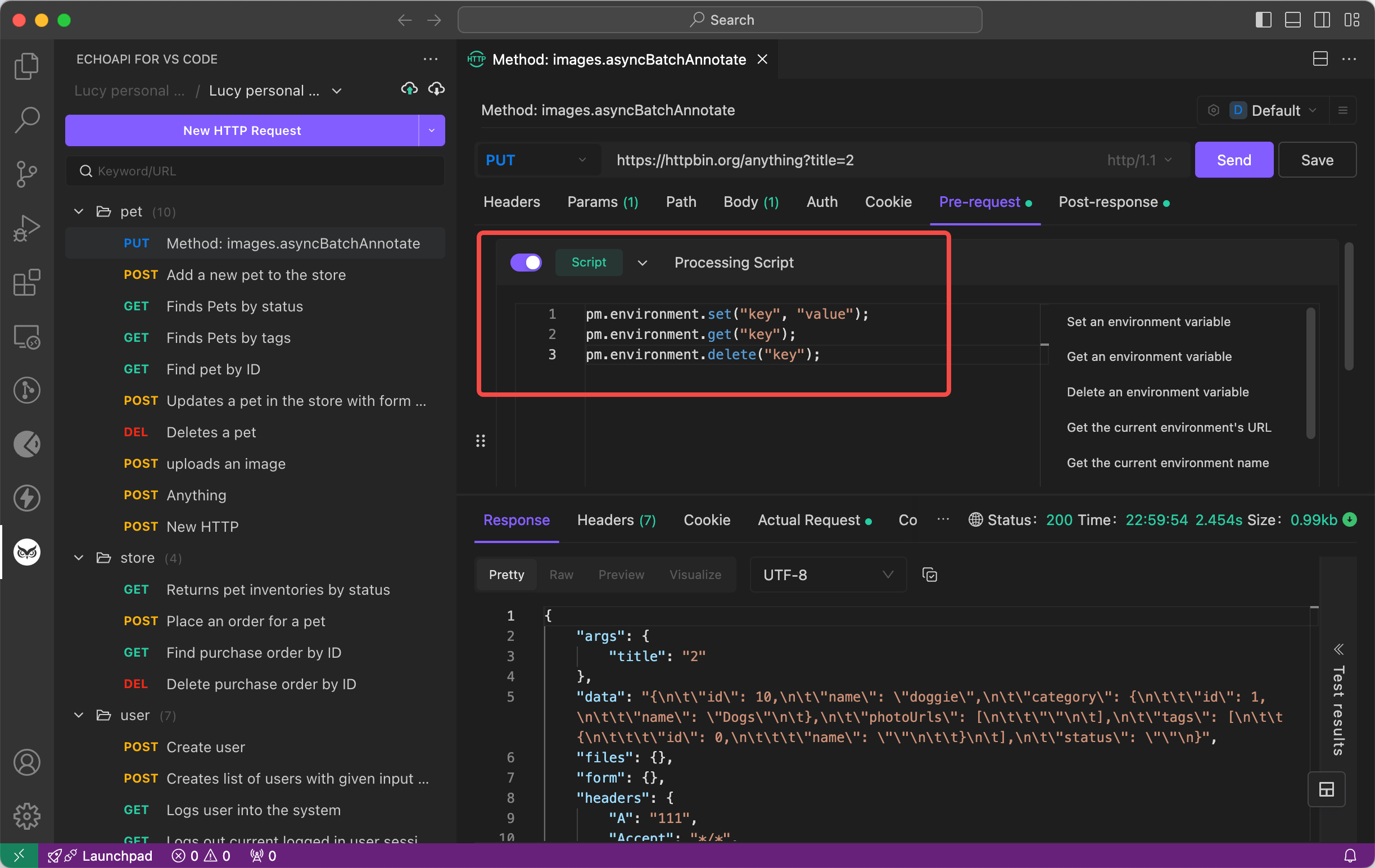
EchoAPI for VS Codeのインストール

EchoAPIの始め方は簡単です。VS Codeの拡張機能マーケットプレイスに移動し、EchoAPIを検索してインストールボタンをクリックするだけです。追加のツールやサインインは不要で、すべてVS Codeのサイドバーから操作できます。
なぜEchoAPIを選ぶのか?
- ログイン不要:アカウント作成の煩わしさなしにすぐに利用開始。
- Scratch Padのサポート:簡単にAPIを実験・テスト。
- 超軽量:システムを圧迫しないミニマリスティックなツール。
- Postmanスクリプト構文と100%互換:Postmanのスクリプト構文と完全互換で、切り替えがスムーズ。

APIテストの需要が高まる中、かつての人気ツールPostmanは遅延やメモリ問題、起動トラブルで頭を悩ませています。その無料版も限界があり、コスト上昇がユーザーをThunder Clientのような代替ツールに向かわせています。
EchoAPIはAPI設計、デバッグ、自動テスト、負荷テストの機能を提供し、IntelliJ IDEA、VS Code、Chromeリクエストキャプチャ拡張機能のプラグインも用意されているなど、開発者にとって多機能なツールです。シンプルなAPIテストを超えた高度な機能を求めるなら、EchoAPIが最適かもしれません。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー