React.jsでShadcn/UIを活用する方法 - API管理と開発の効率化の秘訣
React.jsで、カスタマイズ可能で軽量なインターフェース構築にShadcn/UIを活用する方法を学びましょう。また、EchoAPIと組み合わせることで、効率的なAPI管理とテストが可能になります。React.jsプロジェクトをさらに強化したい開発者に最適です!

Shadcn/UIでモダンなインターフェースを構築する
フロントエンド開発者にとって、洗練されたユーザーインターフェースを構築することは重要な目標です。コンポーネントライブラリの台頭で、この作業はさらに効率化されました。今回は、React.js用の強力でカスタマイズ可能なコンポーネントライブラリであるShadcn/UIについて紹介します。React.js初心者から経験者まで、Shadcn/UIを使用すれば、大規模なフレームワークに頼らずにアプリのデザインを強化できます。また、APIやEchoAPIなどのツールとの統合により、開発プロセスをスムーズに進めます。
Shadcn/UIとは?
セットアップに入る前に、Shadcn/UIとは何か、なぜReact.jsプロジェクトに最適なのかを明確にしましょう。

Shadcn/UIは、React.js専用のカスタマイズ可能なコンポーネントライブラリです。Material UIやBootstrapのような大規模フレームワークと異なり、Shadcn/UIはコンポーネントの見た目や操作感を自在に制御できます。基盤となるビルディングブロックを提供し、固定テーマに縛られることなく独自のインターフェースを構築できます。
なぜShadcn/UIを選ぶべきか?
- 軽量: 無駄なコンポーネントを多数バンドルすることなく、必要なものだけを提供。
- カスタマイズ可能: プロジェクトの要件に合わせてコンポーネントを調整。
- React.jsに最適化: 煩雑な設定ではなく、コーディングに集中できるシームレスな統合。
- API対応: EchoAPIのようなツールと互換性があり、Reactアプリ内でのAPIエンドポイント管理とテストを簡素化。
React.jsプロジェクトへのShadcn/UIの統合方法
Shadcn/UIがどんなものか分かったところで、React.jsプロジェクトへの統合手順を紹介します。基本的なReactとNode.jsの知識が前提となります。
ステップ1: 新しいReact.jsプロジェクトの作成
既にReact.jsプロジェクトをお持ちの場合は、このステップをスキップしてください。以下のコマンドで新規プロジェクトを作成できます:
npx create-react-app my-shadcn-ui-app
cd my-shadcn-ui-app
npm start
これでmy-shadcn-ui-appという新しいReact.jsプロジェクトが作成され、開発サーバーが開始されます。デフォルトのReactアプリが動作するのが確認できるはずです。
ステップ2: Shadcn/UIのインストール
追加の依存関係を手動で追加するには、以下のステップに従ってください:
- Tailwind CSSの追加: Shadcn/UIのコンポーネントはTailwind CSSでスタイルが指定されています。Tailwind CSSインストールガイドを参照して導入を行います。
- 依存関係の追加:
npm install tailwindcss-animate class-variance-authority clsx tailwind-merge
- アイコンライブラリの追加:
- デフォルトスタイル用:
npm install lucide-react - ニューヨークスタイル用:
npm install @radix-ui/react-icons
- デフォルトスタイル用:
- パスエイリアスの設定:
tsconfig.jsonでパスエイリアスを好みに応じて設定します。以下は例として@エイリアスを使用する場合です:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./*"]
}
}
}
これでプロジェクトにコンポーネントを追加する準備が整いました。
ステップ3: Shadcn/UIコンポーネントのインポートと使用
React.jsアプリにShadcn/UIコンポーネントを追加しましょう。src/App.jsファイルにて、Buttonコンポーネントをインポートして使用します:
import React from 'react';
import { Button } from 'shadcn-ui';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>Welcome to My Shadcn/UI App</h1>
<Button variant="primary">Click Me!</Button>
</header>
</div>
);
}
export default App;
Appコンポーネント内でButtonコンポーネントをインポートし、使用しています。variant="primary"でプライマリスタイルを指定しています。
ステップ4: Shadcn/UIテーマのカスタマイズ
Shadcn/UIの魅力の一つは、そのカスタマイズ性です。アプリのデザインに合わせてコンポーネントを調整できます。
a) カスタムテーマファイルの作成
srcディレクトリにtheme.jsファイルを作成します:
const theme = {
colors: {
primary: '#ff6347', // トマト色
secondary: '#4caf50', // 緑色
},
fonts: {
body: 'Arial, sans-serif',
heading: 'Georgia, serif',
},
};
export default theme;
b) テーマをコンポーネントに適用
ThemeProviderコンポーネントを使用してテーマを適用します。src/App.jsを以下のように更新します:
import React from 'react';
import { Button, ThemeProvider } from 'shadcn-ui';
import theme from './theme';
function App() {
return (
<ThemeProvider theme={theme}>
<div className="App">
<header className="App-header">
<h1>Welcome to My Shadcn/UI App</h1>
<Button variant="primary">Click Me!</Button>
</header>
</div>
</ThemeProvider>
);
}
export default App;
この更新されたコードでは、ThemeProviderがアプリをラップし、カスタムテーマがプロップとして渡されています。
ステップ5: Shadcn/UI + ReactプロジェクトでのEchoAPIを使ったAPI管理
フロントエンドが美しく整ったら、次はAPI接続で機能を充実させましょう。ここでEchoAPIが役立ちます。EchoAPIはAPIテスト、ドキュメント作成、開発者のコラボレーションを簡素化する強力なAPI管理ツールです。
React.jsアプリでEchoAPIを使用する理由
- 簡易なAPIテスト: Reactプロジェクト内でエンドポイントをテスト。
- シームレスなコラボレーション: APIドキュメントを生成して共有。
- 開発の迅速化: APIレスポンスのモック作成が容易。
EchoAPIを用いたAPIコール
ペットAPIからデータを取得するReact.jsアプリを構築しているとしましょう。EchoAPIでのAPIコール管理方法を次に示します:
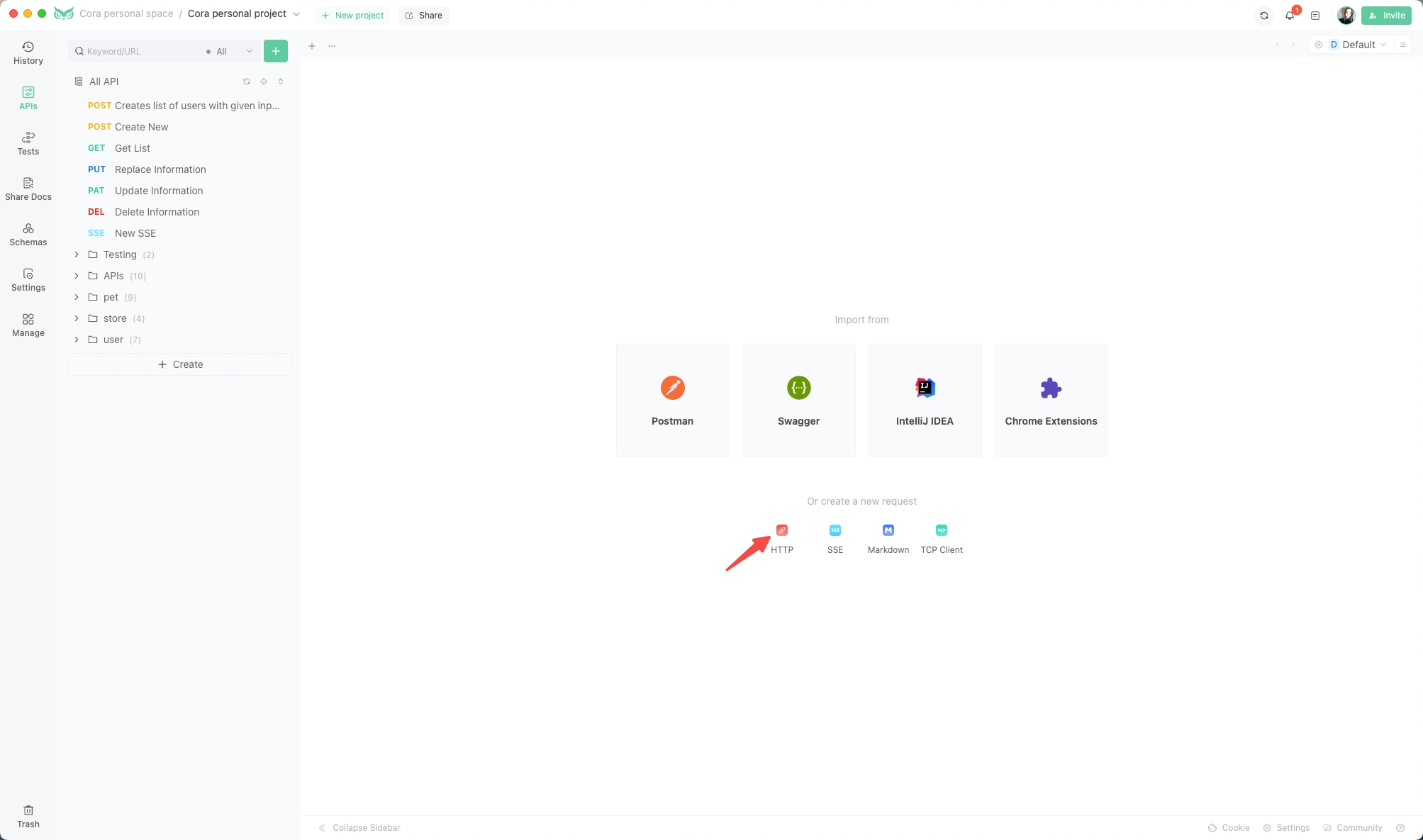
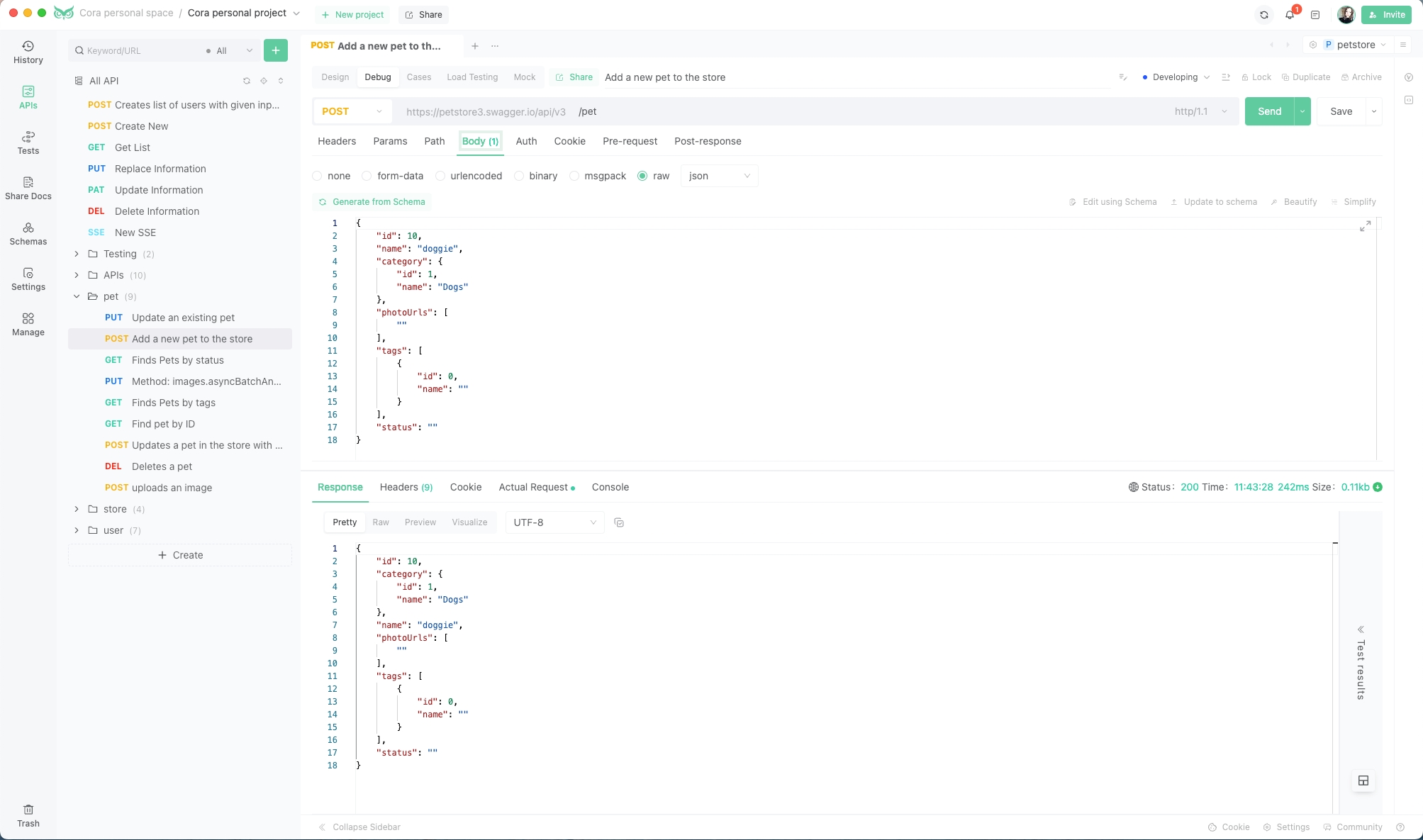
EchoAPIを開き、新しいリクエストを作成:

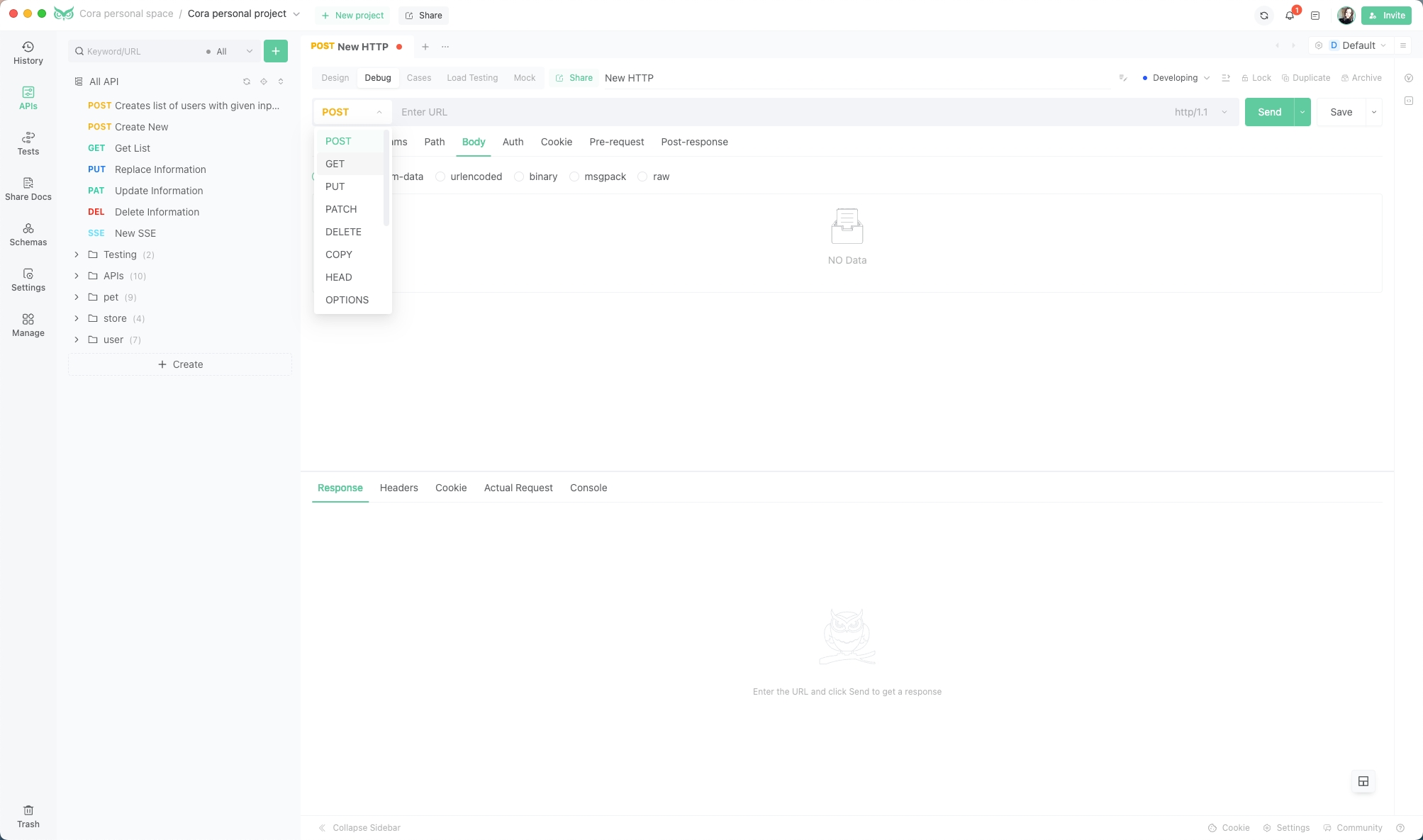
リクエストの設定:
APIエンドポイントのURLを入力し、HTTPメソッドを選択。必要に応じてヘッダ、パラメータ、ボディデータを追加。

リクエストの送信と結果の確認:
「送信」をクリックして、テスト結果を確認。ステータスコード、レスポンスタイム、レスポンスボディが表示されます。

EchoAPIはAPIテストに不可欠であり、Webサービスの品質、信頼性、パフォーマンスを保証します。追加のコードを書く必要がなく、ソフトウェアのインストールも不要で、ブラウザだけでEchoAPIの使いやすい機能を活用できます。
ステップ6: React.jsでShadcn/UIとEchoAPIを活用するためのベストプラクティス
Shadcn/UIとEchoAPIの利用を最適化するためのベストプラクティスをいくつか紹介します:
- パフォーマンスの最適化: 不要なShadcn/UIコンポーネントを使うことなく、バンドルサイズを最小限に。
- コンポーネントのモジュラー化: UIを小さく再利用可能なコンポーネントに分解。
- APIテストの実施: EchoAPIを使用してAPIエンドポイントを徹底的にテストし、機能を確認。
- バージョン管理の活用: 定期的に変更をコミットして進捗を確保し、チームの協力を容易に。
結論: Shadcn/UIとEchoAPIでReact.jsアプリを構築する
おめでとうございます!これで、Shadcn/UIを利用したReact.jsプロジェクトの立ち上げからコンポーネントのカスタマイズまでの知識を得ました。また、EchoAPIを活用することで、APIコールの管理が容易になります。
内部ツールから顧客向けアプリケーションまで、Shadcn/UIはユニークなものを作り上げるための柔軟性を提供し、EchoAPIはAPIワークフローを効率化します。コーディングを楽しんでください!









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー