RESTful API設計原則の理解
RESTful API(表現状態転送API)は、クライアントとサーバーアプリケーション間の通信を可能にするWebサービスのセットです。このアーキテクチャスタイルは、HTTPリクエストを使用してデータにアクセスし、操作するもので、無状態性、リソースベースのURL、HTTPメソッド(GET, POST, PUT, DELETE)に従ってCRUD(作成、読み取り、更新、削除)操作を実行します。

RESTful APIの重要性と役割
モダンなウェブ開発において、RESTful APIは次の理由で重要な役割を果たしています:
- 相互運用性: RESTful APIは、基盤となるアーキテクチャや技術スタックに関係なく、異なるシステム間の通信を可能にします。
- スケーラビリティ: 無状態であるREST APIは、水平スケーリングを容易にし、多数のクライアントリクエストを処理する際に重要です。
- 柔軟性: REST APIは、ウェブブラウザ、モバイルアプリ、IoTデバイスなど、ほぼすべてのクライアントによって利用可能です。
- 保守性: クライアントとサーバーの明確な分離により、コードのメンテナンスが容易になり、両サイドが独立して進化できます。
RESTful APIの設計: 実用的な例

RESTful APIの設計は、いくつかの重要なステップを含みます。ここでは、実用的な例を用いて各ステップを説明します。
ステップ1: リソースの特定
まず、APIを通じて公開したいリソースを決定します。たとえば、eコマースプラットフォームのAPIを設計する場合、以下のようなリソースが考えられます:
- 商品(Products)
- ユーザー(Users)
- 注文(Orders)
ステップ2: エンドポイントの定義
次に、これらのリソースにアクセスするためのエンドポイントを定義します。各リソースは独自のエンドポイントを持ち、アクションはHTTPメソッドにマッピングされるべきです。
- 商品(Products)
GET /products- 商品一覧を取得GET /products/{id}- 特定の商品を取得POST /products- 新しい商品を作成PUT /products/{id}- 商品を更新DELETE /products/{id}- 商品を削除
- ユーザー(Users)
GET /users- ユーザー一覧を取得GET /users/{id}- 特定のユーザーを取得POST /users- 新しいユーザーを作成PUT /users/{id}- ユーザーを更新DELETE /users/{id}- ユーザーを削除
- 注文(Orders)
GET /orders- 注文一覧を取得GET /orders/{id}- 特定の注文を取得POST /orders- 新しい注文を作成PUT /orders/{id}- 注文を更新DELETE /orders/{id}- 注文を削除
ステップ3: APIの実装
Node.jsとExpressのようなサーバーサイド環境を使用して、これらのエンドポイントを実装し始めます。以下に「商品」リソースの基本的なエンドポイントを設定する方法を示しています。
const express = require('express');
const app = express();
app.use(express.json());
let products = [
{ id: 1, name: 'Product 1', description: 'Description 1', price: 100 },
{ id: 2, name: 'Product 2', description: 'Description 2', price: 200 }
];
// 商品一覧を取得
app.get('/products', (req, res) => {
res.json(products);
});
// 特定の商品を取得
app.get('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('Product not found');
res.json(product);
});
// 新しい商品を作成
app.post('/products', (req, res) => {
const product = {
id: products.length + 1,
name: req.body.name,
description: req.body.description,
price: req.body.price
};
products.push(product);
res.status(201).json(product);
});
// 商品を更新
app.put('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('Product not found');
product.name = req.body.name || product.name;
product.description = req.body.description || product.description;
product.price = req.body.price || product.price;
res.json(product);
});
// 商品を削除
app.delete('/products/:id', (req, res) => {
products = products.filter(p => p.id !== parseInt(req.params.id));
res.status(204).send();
});
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(`Server started on port ${port}`));
RESTful API設計における重要な考慮事項
- 無状態性: クライアントからの各リクエストが、そのリクエストを処理するために必要なすべての情報を含んでいることを確認します。サーバーはリクエスト間でセッション情報を保存してはなりません。
- 一貫したリソース命名: リソース名には複数形の名詞を使用し、API全体で一貫性を保ちます。
- バージョニング: URLにバージョン番号を含める(例:
/api/v1/products)。これにより後方互換性のある変更を行うことができます。 - エラーハンドリング: 意味のあるエラーメッセージを提供し、適切なHTTPステータスコードを使用します。たとえば、リソースが見つからない場合は
404 Not Found、無効な入力の場合は400 Bad Requestを使用します。
EchoAPIを使用したRESTful APIのデバッグ
EchoAPIは、RESTful APIをデバッグおよびテストするための優れたツールです。以下は、EchoAPIを効果的に活用するためのステップバイステップガイドです。
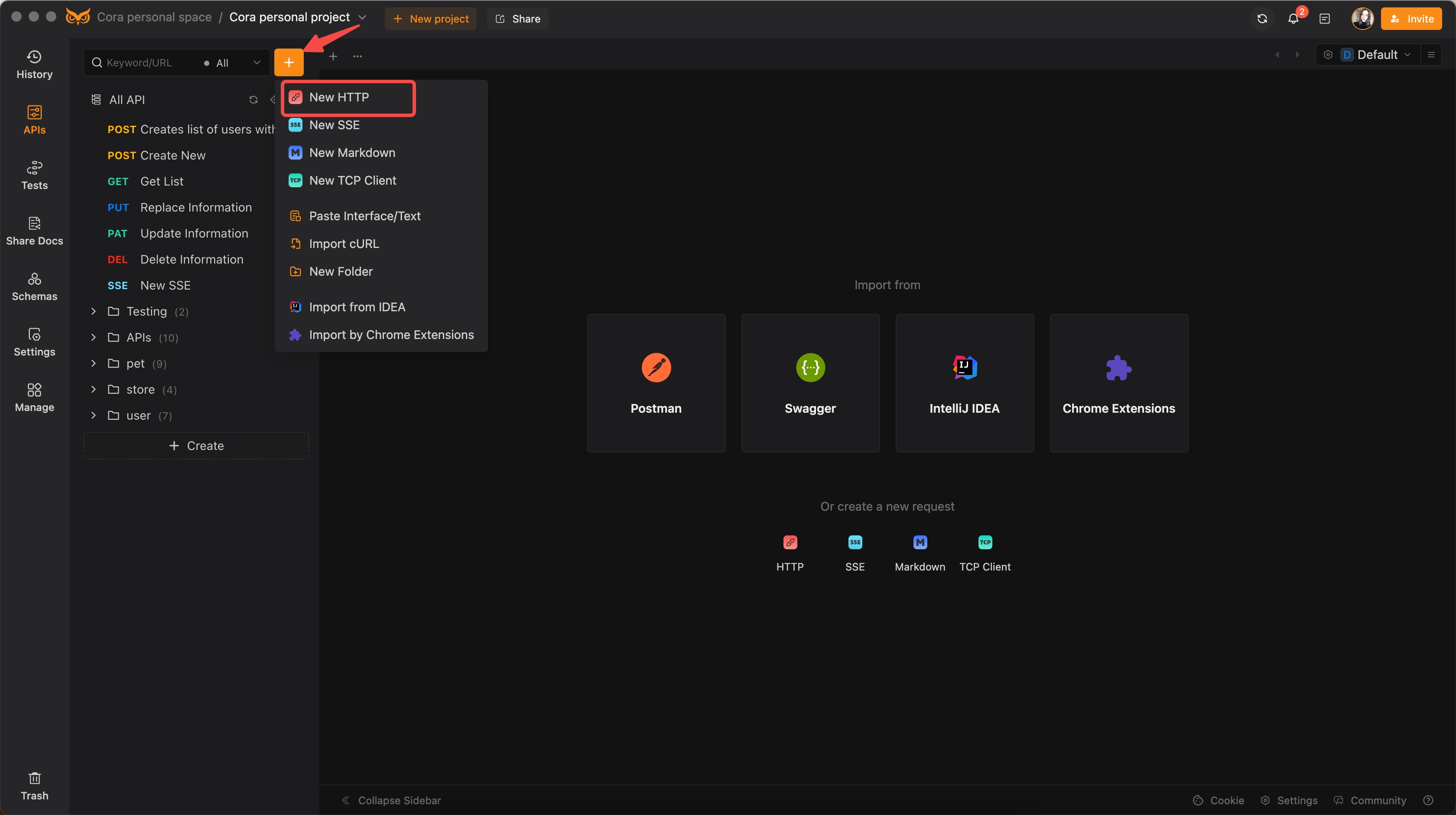
1. EchoAPIのセットアップ
まず、EchoAPIをインストールして、EchoAPIダッシュボードで新しいHTTPリクエストを作成します。

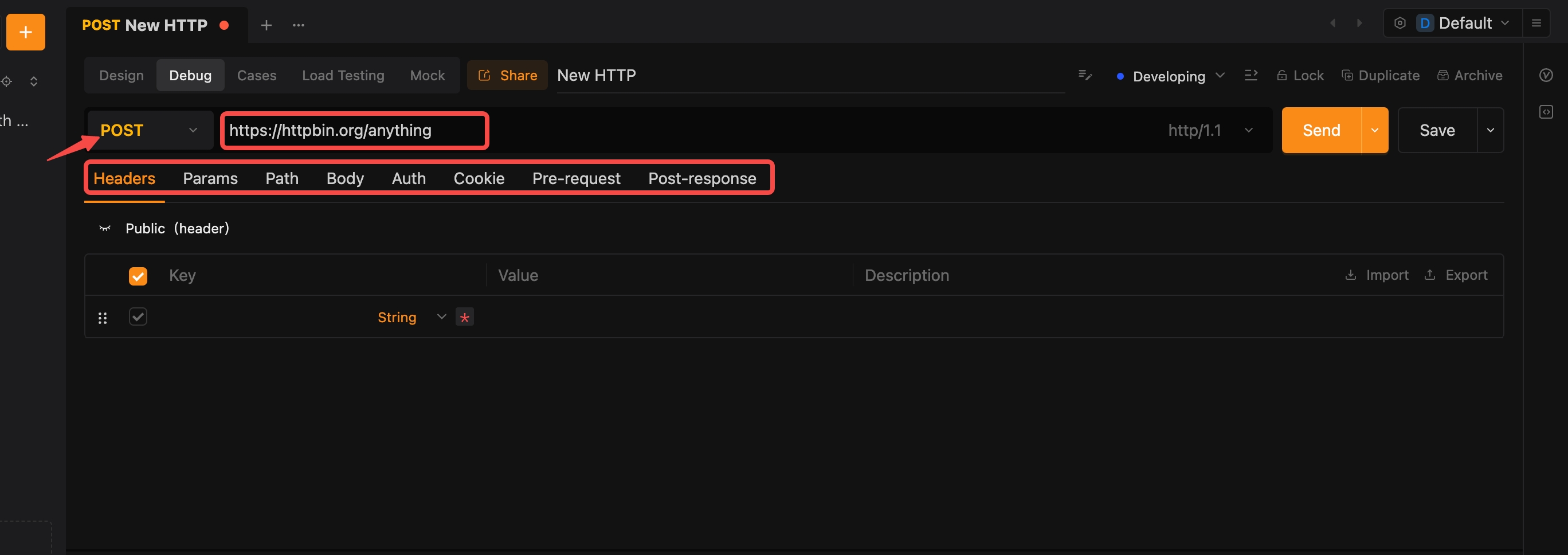
2. リクエストの追加
APIエンドポイントと適切なHTTPメソッド(GET, POSTなど)を入力します。正確なテストを行うために、必要なヘッダーやボディパラメータを含めます。

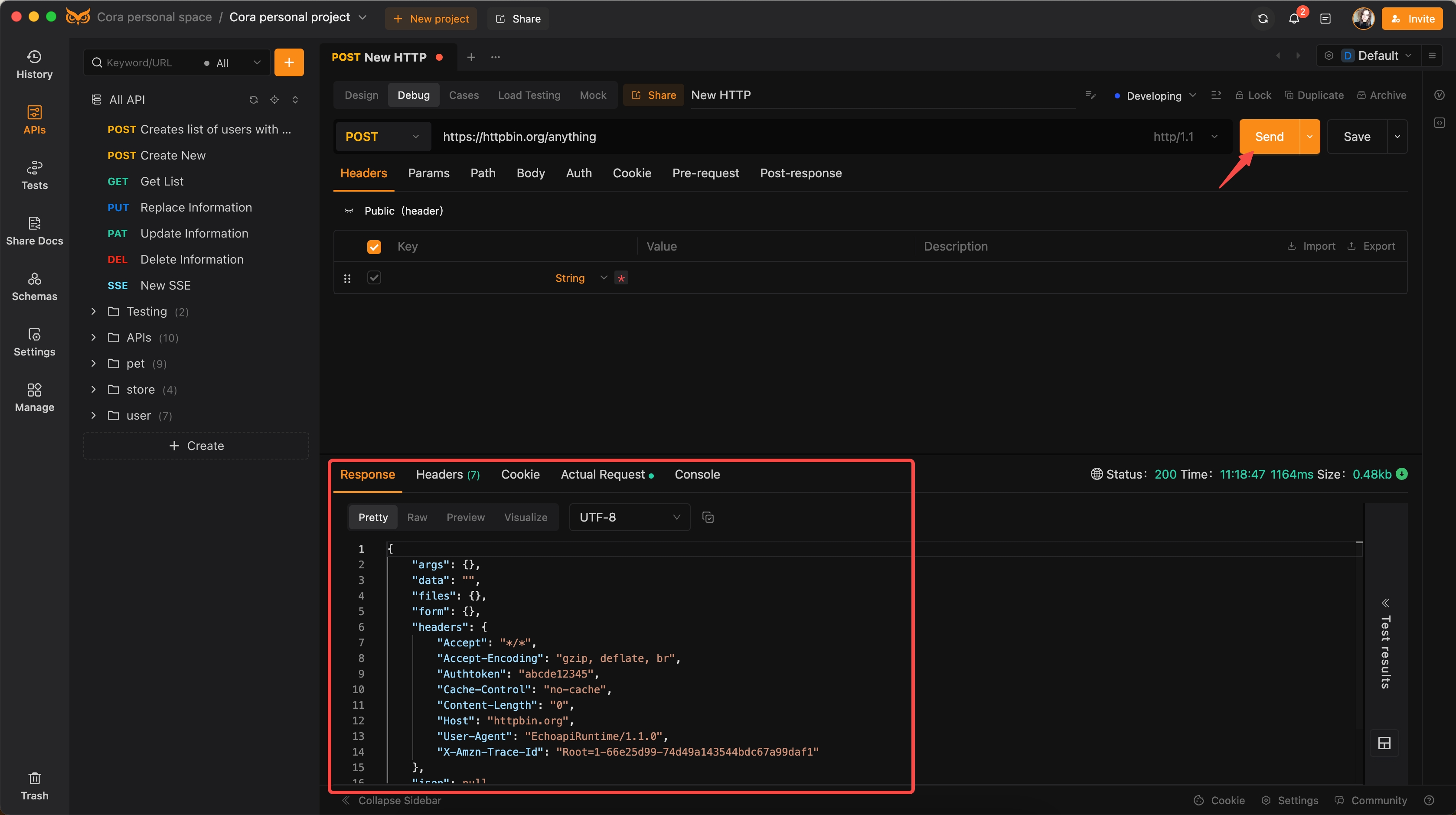
3. テストとデバッグ
設定したリクエストを実行し、レスポンスを詳細にチェックして、問題や予期しない動作を特定します。

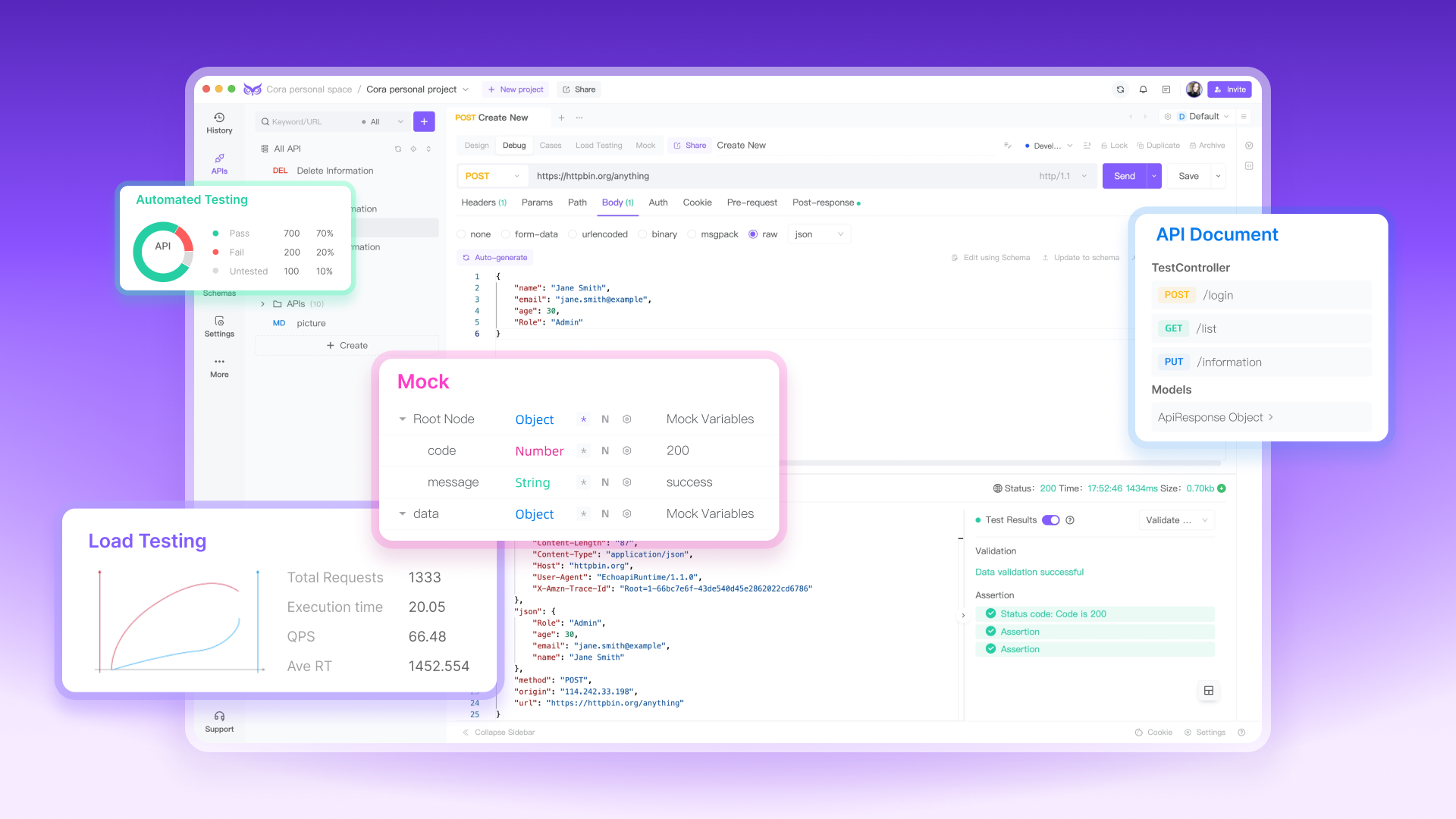
4. EchoAPIの高度な機能の活用
- 自動化テスト: テストスクリプトを作成し、各エンドポイントの正しい動作を保証するプロセスを自動化します。
- 負荷テスト: 高トラフィックシナリオをシミュレートし、APIのパフォーマンスをストレス条件下でテストします。
- モックサーバー: 実際のバックエンドサーバーが利用できない場合でも、APIレスポンスをシミュレートしてエンドポイントをテストします。

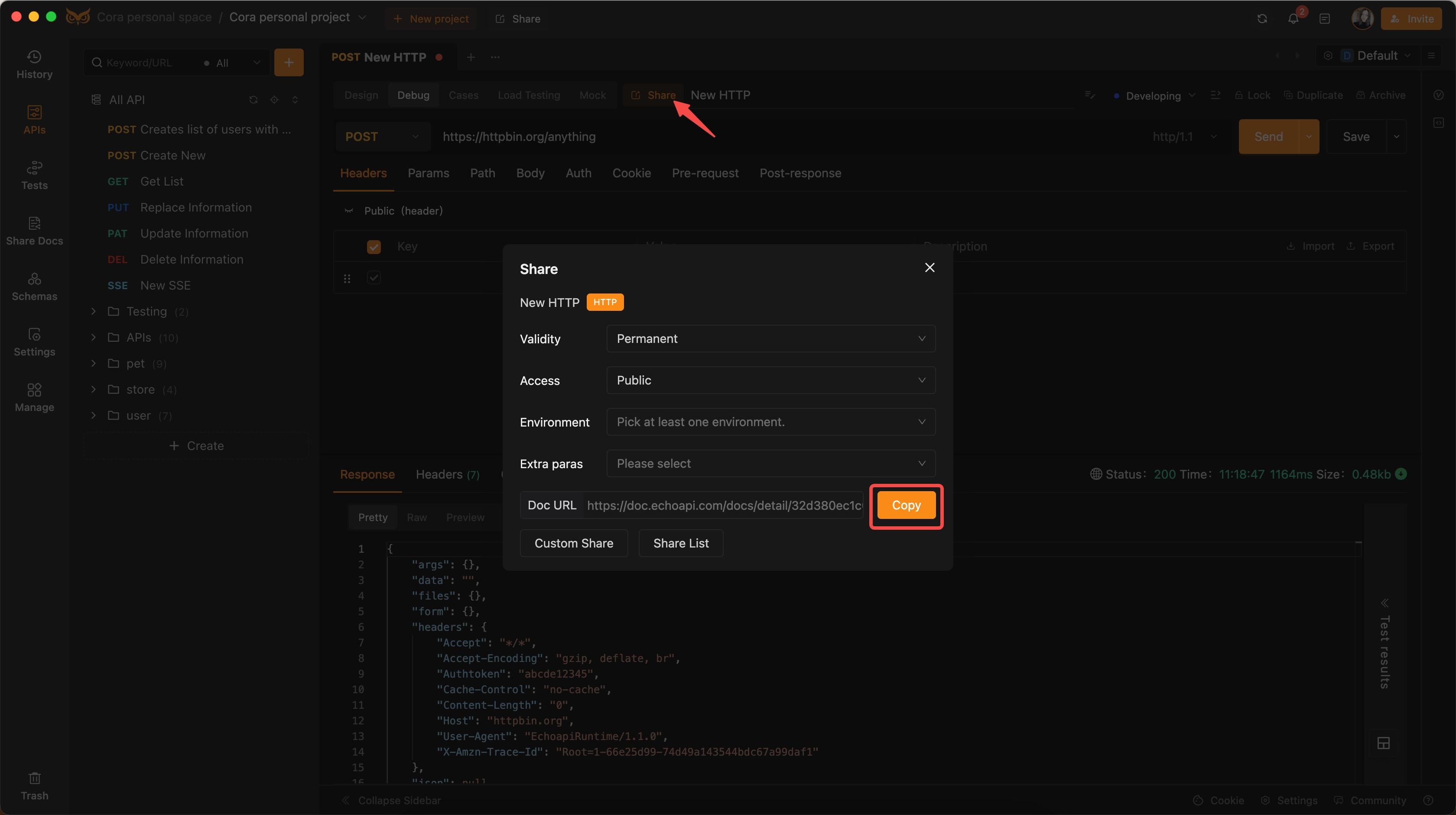
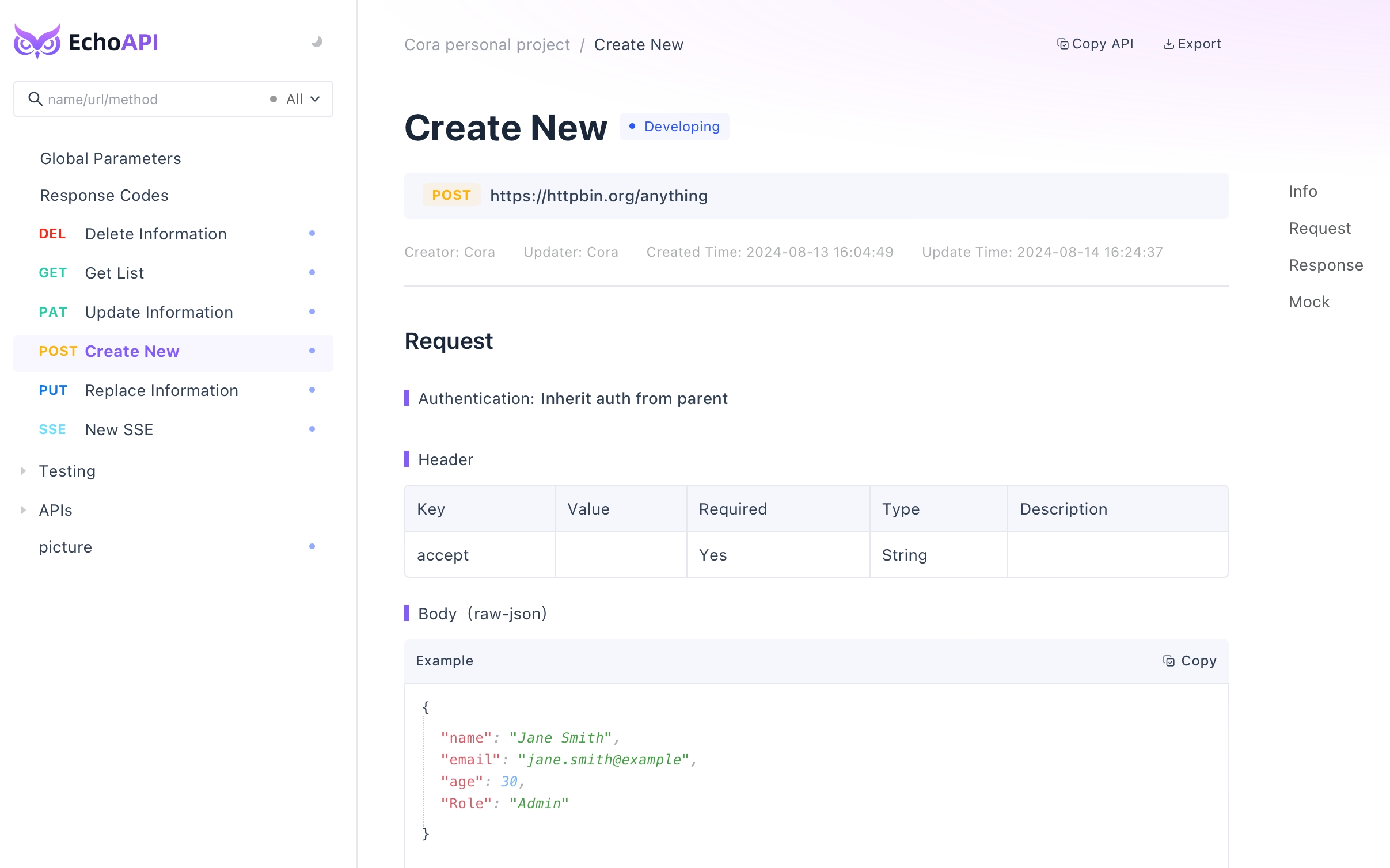
5. APIドキュメントの共有と表示
EchoAPIから直接包括的なAPIドキュメントを生成し、共有します。このドキュメントはチームのコラボレーションとAPIの機能と要件の明確な理解に不可欠です。


これらのステップに従うことで、EchoAPIはRESTful APIのデバッグ、テスト、および改良の能力を大幅に向上させ、堅牢で信頼性のあるAPIを保証します。
結論
RESTful API設計の原則を理解し、適用することは、スケーラブルでメンテナンスしやすいAPIを構築するために重要です。無状態性、一貫したリソース命名、適切なバージョニングなどのベストプラクティスを守ることで、使いやすく拡張可能なAPIを作成できます。EchoAPIのようなツールは、強力なテストとドキュメント化の機能を提供し、開発プロセスをさらに効率化し、あなたのAPIが堅牢で信頼性の高いものであることを確認させることでしょう。これらの原則とツールを活用して、API開発のワークフローを大幅に改善し、高品質で信頼性の高いWebサービスを提供できます。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー




