シームレスなユーザー体験を実現するためのトップ10ユーザビリティテストツール
ユーザビリティを最適化するためのトップ10のテストツールをご紹介します!APIに特化した革新的な機能を持つEchoAPIや、ヒートマップを提供するHotjarなど、それぞれのツールがいかにしてユーザーフィードバックの収集を簡便化し、製品設計を改善するかを探ります。
現代のデジタル競争時代において、ユーザー体験は非常に重要です。ウェブサイト、モバイルアプリケーション、ソフトウェアアプリケーションといった製品の使いやすさを保証するために、ユーザビリティテストは欠かせません。適切なテストツールを利用することで、ユーザーの痛点を特定し、ユーザーの旅路を最適化し、全体的なユーザー体験を向上させることができます。
本記事では、より良い製品構築のためのUX(ユーザーエクスペリエンス)調査を効率化するトップ10のユーザビリティテストツールを紹介します。また、EchoAPIの最新アップデートを紹介し、ユーザビリティテストにおける役割をご覧いただきます。
1. EchoAPI
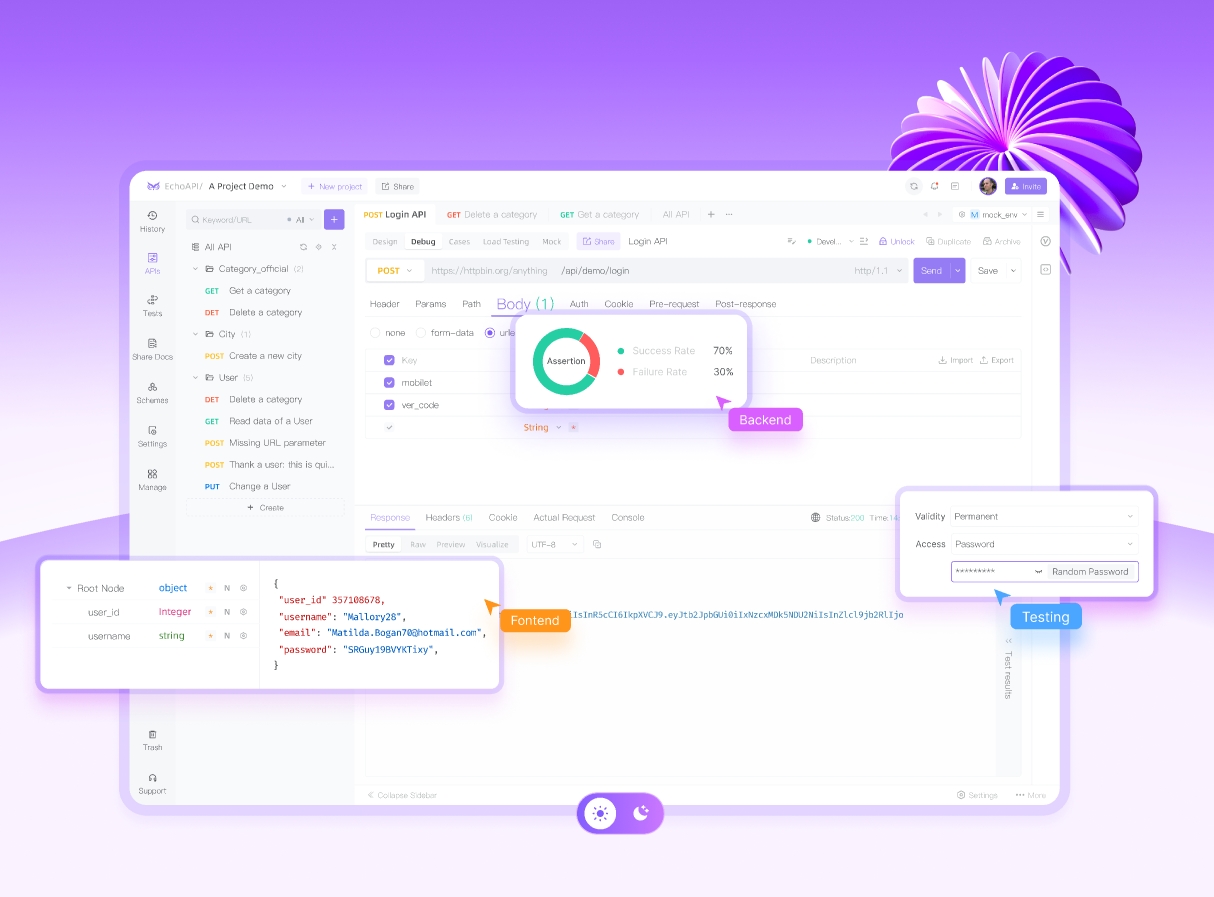
EchoAPIは、API開発プラットフォームとして知られていますが、最近のアップデートでAPIのユーザビリティテストを強化する機能が導入されました。EchoAPIを使用すると、開発者は実際のユーザーの操作を模した動的なテストケースを作成し、APIの実際の使用シナリオをシミュレートできます。これにより、APIがさまざまな条件下で良好に動作することが保証されます。また、EchoAPIは自動テストとリアルタイムデバッグをサポートしており、開発プロセスの初期段階で問題を特定しやすくしています。

主な機能:
- リアルタイムデバッグ: 開発者が使用中のAPIを直ちにデバッグ。
- 動的テストケース: API利用の実世界シナリオをシミュレート。
- コラボレーションツール: バージョン管理やスプリントブランチでのスムーズなチーム作業を可能に。
利点:
- APIライフサイクル管理の包括的なプラットフォーム。
- 手動および自動テストのサポート。
- チーム作業に最適なコラボレーション機能。
欠点:
- 主にAPIにフォーカスしているため、非APIプロジェクト向けには追加のツールが必要な場合がある。
EchoAPIは、APIを頻繁に活用するチームにとって非常に便利なユーティリティです。最近のアップデートにより、APIのユーザビリティテストにおいて非常に強力なツールとなり、バックエンドサービスがさまざまな条件下で良好に動作することを保証します。
2. UserTesting
UserTestingは、現在使用できる主要なユーザビリティテストプラットフォームの1つです。製品をテストし、ビデオ録画を通じてフィードバックを提供するリアルユーザーの大規模なプールにアクセスできます。このプラットフォームは、モデレートされたテストとモデレートされていないテストの両方をサポートし、リアルタイムでユーザーを観察したり、後から操作を分析したりできます。

主な機能:
- ビデオフィードバック: ユーザーが製品に触れる中でのビデオフィードバックを提供。
- モデレート&非モデレートテスト: テストの実施方法に柔軟性あり。
- AIパワードインサイト: ユーザーセッションから自動的に重要な発見を要約。
利点:
- 多様なテスターへのアクセス。
- 使いやすいインターフェースと強力なインサイト。
- ウェブサイト、アプリ、プロトタイプを含む様々な製品タイプをサポート。
欠点:
- 小規模チームやスタートアップにとって費用がかさむ可能性。
- ビデオフィードバックを手動で確認する時間が必要。
UserTestingは、短時間でリアルユーザーから定性的なデータを集めるのに最適な方法の1つです。プラットフォームの先進技術により、データ分析にかかる時間が削減され、アジャイルチームにとっての迅速な反復に役立ちます。
3. Maze
Mazeは、デザインプロセスのあらゆる段階でユーザーインサイトを収集したいアジャイルチームに向けた継続的なプロダクトディスカバリープラットフォームです。プロトタイプやライブウェブサイトをコーディングなしでテストすることができます。ツールは、ツリーテスト、カードソーティング、5秒テストなどの様々なテスト手法をサポートしています。

主な機能:
- ノーコードテスト: コーディングなしでプロトタイプやライブウェブサイトでテストを実行。
- ヒートマップ&クリックデータ: ユーザーが製品とどのようにインタラクションするかを可視化。
- 複数のテスト手法: ツリーテスト、カードソーティング、5秒テストをサポート。
利点:
- コーディング不要で簡単なセットアップ。
- 迅速なフィードバックループを必要とするアジャイルチームに理想的。
- 定性データと定量データの両方を提供。
欠点:
- 高度なツールと比較してカスタマイズオプションが限られる。
Mazeは、技術スキルが乏しいアジャイル開発チームが、既存システムやストラクチャーの迅速な評価を行いたい場合に最適です。初期プロトタイピングや反復設計に適したユーザーフレンドリーなツールです。
4. Lookback
Lookbackは、ユーザビリティを考慮して構築されたツールであり、ユーザーテストの実施が非常に簡単です。このアプリケーションは、スクリーン活動、顔の表情、ユーザーの声、および製品やウェブサイトでの操作をリアルタイムおよび非同期的に記録するプロセスを促進します。ハイライトエディタが、参加者がセッション中に気づいた特定のイベントや問題のビデオクリップを編成します。

主な機能:
- スクリーン&声の記録: ユーザーとのリアルタイムインタラクションをキャプチャ。
- ハイライトリール: ユーザーセッション中の重要な瞬間をクリップ作成。
- ライブインタビュー: テストセッション中にユーザーとのライブインタビューを実施。
利点:
- 深い定性データの収集に最適。
- リアルタイムおよび非同期テストのサポート。
- ステークホルダーへのインサイトの簡単な共有。
欠点:
- ビデオデータの分析には手作業が必要。
Lookbackは、記録されたセッションやリアルタイムセッションを通じて高レベルの優れた定性データを収集する際に際立ちます。リモートでユーザビリティテストを行いたい場合、Lookbackは手間をかけずに正確な研究結果を保証します。
5. Hotjar
Hotjarは、ヒートマップ、セッション記録、アンケートを通じて、ユーザーがウェブサイトとどのようにインタラクションするかを分析するオールインワンの分析ソフトウェアです。ヒートマップ機能では、ユーザーがクリックする最も多い領域が示され、何が機能しているか、何が機能していないかを識別するのに役立ちます。

主な機能:
- ヒートマップ: ユーザーがサイト上で最もクリックする箇所を可視化。
- セッション記録: 個々のユーザーセッションをリアルタイムで視聴したり、後で再生。
- 調査&アンケート: ユーザーから直接フィードバックを収集。
利点:
- 定性的(セッション記録)および定量的(ヒートマップ)データを提供。
- チームメンバー全員に適した使いやすいインターフェース。
欠点:
- モバイルアプリのユーザビリティテストのサポートが限定的。
Hotjarは、ヒートマップやセッション記録を通じて貴重なインサイトを提供し、ウェブサイトのユーザビリティ分析に優れたツールです。実際のユーザー行動に基づいてウェブパフォーマンスを最適化したいチームに最適です。
6. Optimal Workshop
Optimal Workshopは、情報アーキテクチャ(IA)研究のために特別に設計されたユーザビリティテストツールのスイートです。カードソーティングやツリーテストなどの機能を含み、サイトやアプリでの情報のカテゴライズの評価を支援します。

主な機能:
- カードソーティング: ユーザーがどの
ようにコンテンツをカテゴリに分けるかを評価。
- ツリーテスト: ユーザーがサイトの構造内で特定のコンテンツを簡単に見つけられるかを評価。
- 定性研究: 製品に対するユーザーの感情を全体像で捉え、定性的データと定量的データを収集。
- 自動分析: データ分析を自動化することで、チームの生産性を向上。
利点:
- 情報アーキテクチャ研究に優れたツールセット。
- コンテンツの構造をどのようにすべきかについて実用的なインサイトを提供。
欠点:
- IAに焦点を当てた研究以外の機能が限られている。
Optimal Workshopは、カードソーティングやツリーテストなどのツールを活用し、情報アーキテクチャの調整を可能にすることで知られています。製品のナビゲーションやコンテンツ構造を向上させたい場合に最適です。
7. UsabilityHub
UsabilityHubは、ファイブセカンドテスト、ファーストクリックテスト、優先テスト、調査などの多様なユーザビリティテストを提供します。これらのテストは、製品のデザインや機能についてのユーザーの迅速なフィードバックを収集するために設計されています。

主な機能:
- ファイブセカンドテスト: 短時間のデザイン表示後に質問をし、最初の印象を評価。
- ファーストクリックテスト: ユーザーがタスクを完了する際に正しい要素にクリックするかを評価。
- デザイン調査: デザインに関する質問をして視覚に関する特定の問題を特定。
- 無制限の参加者: 自身のオーディエンスから無制限に参加者を募集可能。UsabilityHubパネルへのアクセスも可能。
利点:
- 迅速なフィードバックループに適したシンプルで効果的なテスト形式。
欠点:
- UserTestingやLookbackのような包括的なツールと比較して深さが限定的。
UsabilityHubは、ファイブセカンドテストやファーストクリックテストなどのシンプルで効果的なテスト形式を通じて、迅速なデザインの検証に最適です。複雑な分析に深入りせずに素早いフィードバックが必要な場合に理想的です。
8. UserZoom
UserZoomは、ウェブとモバイルプラットフォーム全体で、モデレートされたおよびモデレートされていないユーザビリティテストをサポートするエンタープライズ対応のUXリサーチプラットフォームです。ヒートマップやクリックストリームのような高度な分析機能を備え、テスト中のユーザー行動について詳細なインサイトを提供します。

主な機能:
- モデレート&非モデレートテスト: リサーチ実施方法に柔軟性あり。
- 高度な分析: ヒートマップ、クリックストリーム、タスク成功率がユーザー行動についての深いインサイトを提供。
利点:
- 大企業に適した包括的な機能セット。
欠点:
- 他のツールと比べて高価で、小規模チームやスタートアップには不向きの可能性あり。
UserZoomはエンタープライズレベルのUXリサーチに専用に設計された強力なツール群を提供します。複数プラットフォームでの高度な分析が必要な場合、このツールは大規模なユーザー行動のインサイトを提供します。
9. Loop11
Loop11は、ウェブサイトまたはプロトタイプ上でのリモートユーザビリティテストをコーディングスキル不要で実行できるツールです!簡単なインターフェースにより、世界中のテスターが場所や使用デバイスにかかわらず、スムーズに参加できます。

主な機能:
- A/Bテスト、プロトタイプテスト、競合ベンチマーク、真の意図研究およびIA: 定性データと定量データのための多様なテスト手法を活用。
- スクリーン録画: ユーザーがプラットフォーム上で行う操作を見ることができる。
- AI駆動インサイト: 分析をAIに任せることで効率を向上。
利点:
- 簡単なセットアップ。
- リモート機能による広いリーチ。
欠点:
- 高価なツールに比べて一部の高度な機能が欠けている。
Loop11は、技術的な課題を伴わずにシンプルなリモートユーザビリティテストを行いたい場合に最適です。
10. Trymata(旧TryMyUI)
Trymataは、リアルユーザーから定性的なフィードバックを収集するリモートユーザビリティテストツールです。特定のタスクをウェブサイトやアプリ上で完了するタスクベースのテストを含む様々なテストオプションを提供します。タスクを遂行する中で、Trymataは画面、声、およびインタラクトを記録し、ユーザーがどのように製品を体験するかについての貴重な洞察を提供します。プラットフォームはまた、テストの管理と結果の分析のためのユーザーに優しいダッシュボードを提供し、チームがユーザー体験向上に向けて協力するのが容易です。

主な機能:
- リモートユーザビリティテスト: 世界中のユーザーとテストを実施。
- ビデオとオーディオのフィードバック: ユーザーからリアルタイムのインタラクションとフィードバックをキャプチャ。
- タスクベースのテスト: ユーザーに特定のタスクを作成し、どのように遂行するかを分析。
- 使いやすいダッシュボード: 直感的なインターフェースでテストを管理し、結果を分析。
- コラボレーションツール: インサイトとレポートを簡単にチームメンバーと共有。
利点:
- アプリケーションやウェブサイトとインタラクションする際にユーザーからリアルタイムのフィードバックを取得。
- タスクベースのテストなどの多様なユーザビリティテストオプションを提供。
- 動画や音声記録の形で定性的なフィードバックを収集。
- あらゆる技術レベルのチームが簡単にテストを実施できるユーザーフレンドリーなインターフェース。
- チームメンバーがインサイトとレポートを簡単に共有することでコラボレーションを促進。
欠点:
- 小規模チームやスタートアップには高額な可能性のあるサブスクリプションベースの料金設定。
- 高度なツールと比較した場合、テスト作成のカスタマイズオプションが限定されている。
Trymataは、リモートユーザビリティテストを実施するための強力なツールです。動画や音声記録を通じてリアルタイムのユーザーフィードバックを収集する能力により、製品のユーザビリティに関する定性的な洞察を得たいチームに理想的です。サブスクリプションベースの価格設定は、小規模チームにとってデメリットかもしれませんが、アクション可能なユーザーフィードバックを提供する価値は、UXの向上において正当な投資と言えます。
結論
結論として、ユーザビリティテストを行うことはユーザーが問題なく利用できる製品を作り上げるために非常に重要です。これらの重厚なツールは、ビデオ保存やヒートマップを通じた質的フィードバックの取得、クリックやその他のインタラクションに関するユーザー行動の分析といった、ユーザビリティテストの範囲内で異なる人間工学的な能力を提供します。ウェブサイト、アプリケーション、またはAPIを作成するにしても、適切なツールを選択することは、潜在的なユーザビリティの問題を明確に示してサービス提供に大きな前向きな違いを生むことができます。
APIアクセスシステムのインターフェイスに関しては、EchoAPIが最適な選択肢です。定性的および定量的な結果がベンチマークを上回る優れたものであるため、動的テストを提供します。また、UserTestingやHotjarのような代替パッケージは、ユーザーインタビューとウェブ/アプリの使いやすさテストを組み合わせたリサーチにおける使用法に関する回答をクライアントに提供します。
ユーザーは、利用可能な最も理想的なソフトウェアまたはシステムを持つことができることを認識する必要があります。これは、完璧に近いすべての人、つまりオーディエンスのために設計されたものです。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー