タイトル: フロントエンドのパフォーマンスを向上させるための最適化技術
ウェブ開発者として、私たちの主要な目標は、ウェブサイトが迅速かつ効率的に読み込まれるようにすることです。フロントエンドのパフォーマンスは、ユーザーエクスペリエンス、検索エンジンランキング、サイト全体の利便性に直接影響を与えます。情報を瞬時に求めるユーザーが増えている現代では、フロントエンドのパフォーマンスを最適化することが不可欠です。この文章では、フロントエンドの読み込み速度がなぜ重要なのか、また、EchoAPIなどのツールを利用したパフォーマンス比較を含む、読み込み時間を最適化するための実践的な技術について考察します。

フロントエンドの読み込み速度の重要性
フロントエンドの読み込み速度とは、ウェブページがユーザーにとって完全に操作可能になるまでの時間を指します。この側面は、以下の理由で非常に重要です:
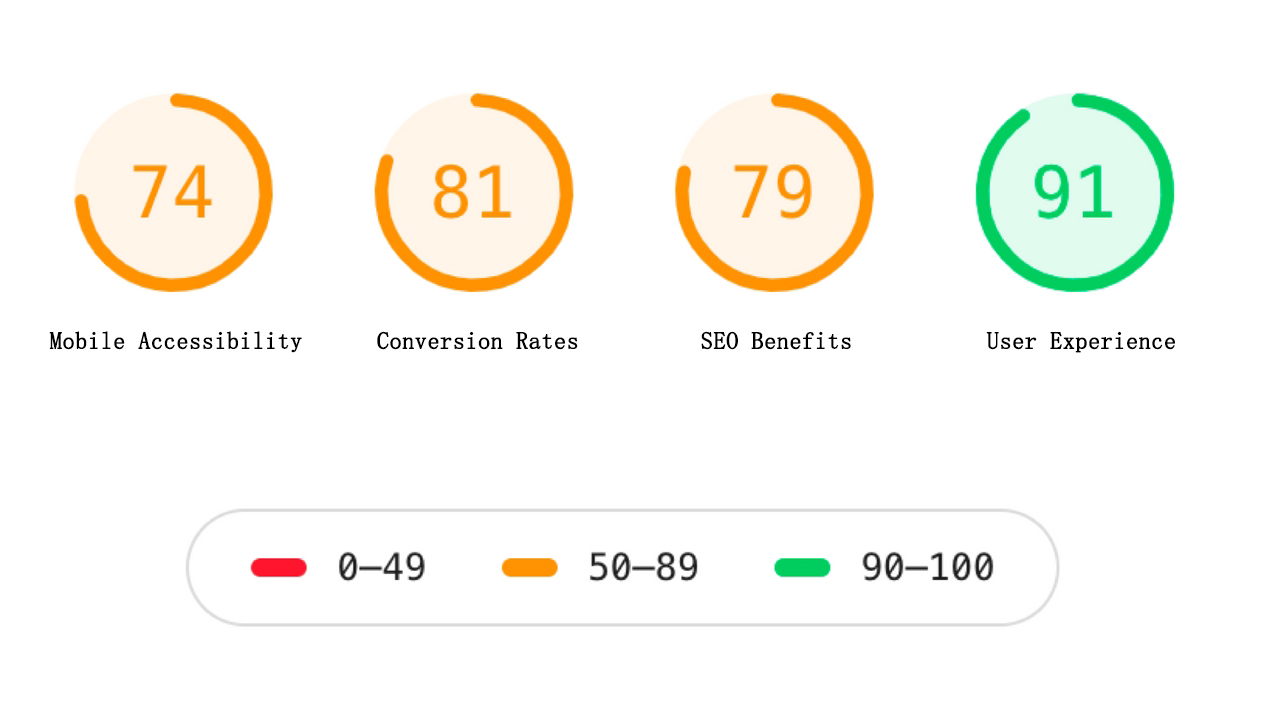
- ユーザーエクスペリエンス:高速に読み込まれるページは、滑らかで満足のいくユーザーエクスペリエンスを提供し、直帰率を減らし、エンゲージメントを向上させます。
- SEOの利点:特にGoogleをはじめとする検索エンジンは、ページの読み込み速度をランキング要素として考慮しており、これは検索結果でのサイトの可視性に大きな影響を与えます。
- コンバージョン率:通常、読み込みが速いウェブサイトはコンバージョン率が高く、ユーザーがサイト内でアクションを完了しやすくなります。
- モバイルアクセシビリティ:ますます多くのユーザーがモバイルデバイスからウェブにアクセスしているため、読み込み速度を最適化することで、すべてのデバイスでのアクセシビリティと利便性が向上します。

フロントエンド最適化の実践例
以下は、フロントエンドの性能を最適化するための効果的な手法の例です:
1. HTTPリクエストを最小限にする
ページ上の要素(スクリプト、画像、CSS)を減らします。これはそれぞれがHTTPリクエストを必要とするためです。CSSスプライトを使用して複数の画像を1つにまとめましょう。
<!-- 複数のCSSファイルを1つに統合 -->
<link rel="stylesheet" href="styles.min.css">
2. コンテンツデリバリネットワーク(CDN)を使用する
CDNは、ユーザーの地理的位置に近い場所にコンテンツを配信し、読み込み時間を短縮します。
<link rel="stylesheet" href="https://cdn.example.com/styles.min.css">
<script src="https://cdn.example.com/scripts.min.js"></script>
3. 画像を最適化する
TinyPNGやImageOptimなどのツールを使用して、品質を損なわずに画像を圧縮します。従来のフォーマットよりもWebPのような最新のフォーマットを使用しましょう。
<img src="image.webp" alt="Optimized Image" loading="lazy">
4. ブラウザキャッシュを活用する
適切なキャッシュヘッダーを設定し、静的なリソースをユーザーのブラウザに保存して、次回以降のリクエスト数を減少させます。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
</IfModule>
5. ファイルを縮小・圧縮する
CSS、JavaScript、HTMLファイルを縮小します。GzipやBrotli圧縮を使用して、これらのファイルのサイズを減少させます。
// Gulpを使用してJavaScriptを縮小する例
const gulp = require('gulp');
const uglify = require('gulp-uglify');
gulp.task('minify-js', function() {
return gulp.src('src/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});
6. レイジーローディングを実装する
画像やビデオなどの非クリティカルなリソースの読み込みを、必要になるまで遅延させます。
<img src="image.jpg" alt="Lazy Loaded Image" loading="lazy">
<video width="600" controls loading="lazy">
<source src="movie.mp4" type="video/mp4">
</video>
EchoAPIを使用した読み込み速度の比較

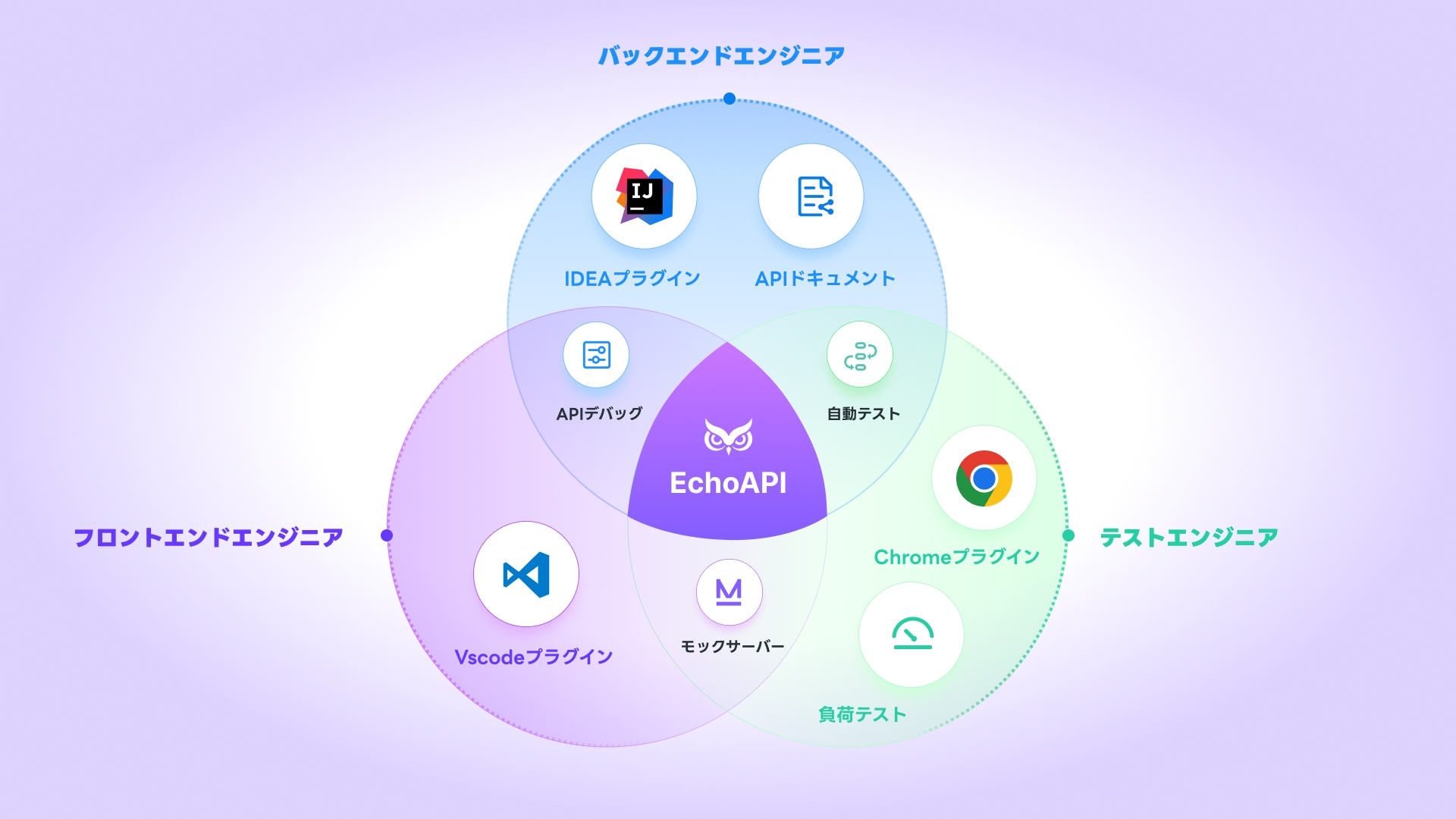
EchoAPIは、API呼び出しをシミュレーションし、読み込み時間を測定するための便利なツールです。以下によって最適化の取り組みを比較する方法を紹介します:
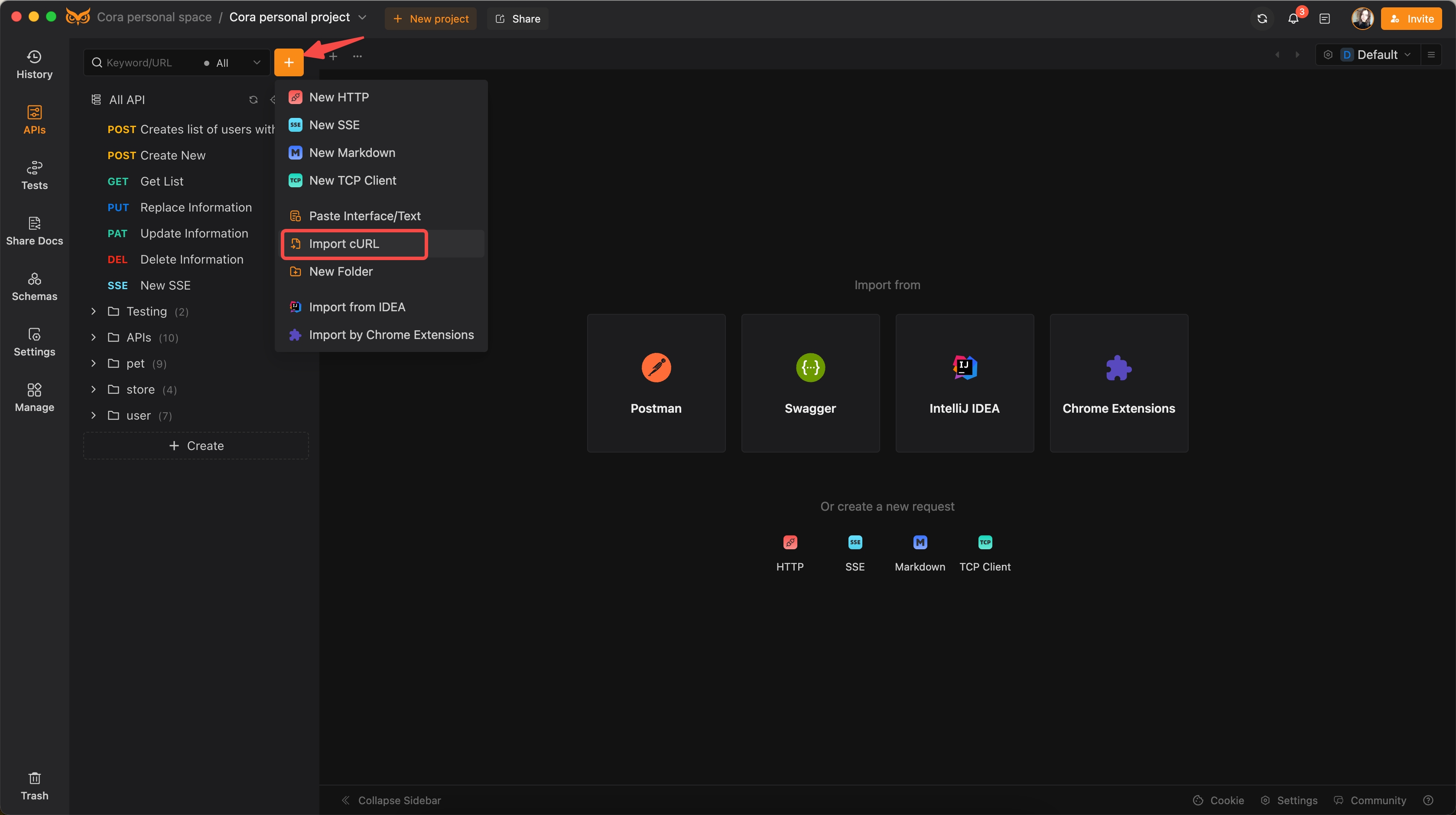
1. EchoAPIをセットアップ
EchoAPIを使用して、最適化したページと最適化していないページの読み込み時間をテストおよび比較します。
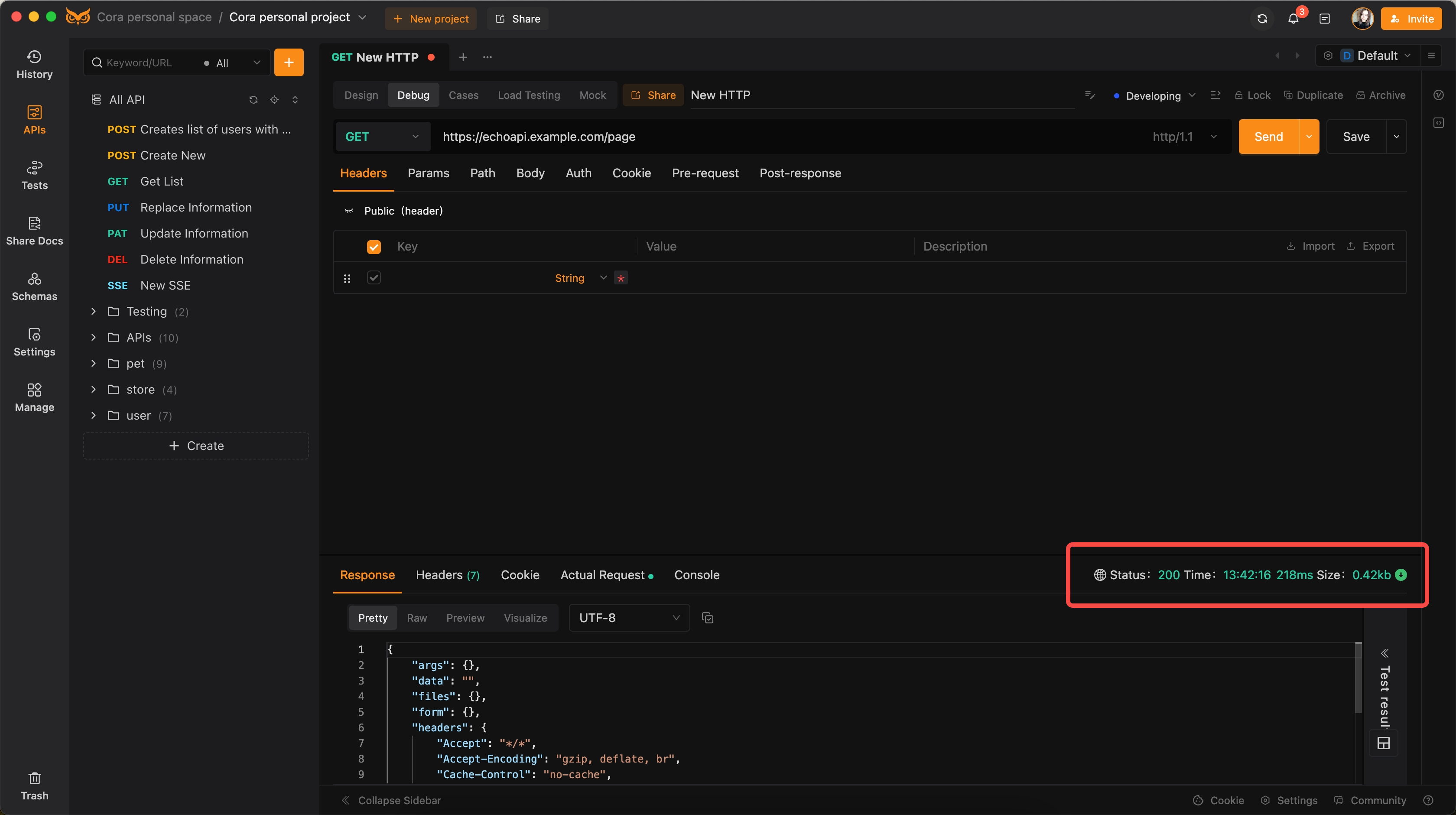
curl -w "@curl-format.txt" -o /dev/null -s "https://echoapi.example.com/page"

2. レスポンスタイムを分析
最適化前後のレスポンスタイムを測定および記録し、改善の度合いを数値化します。

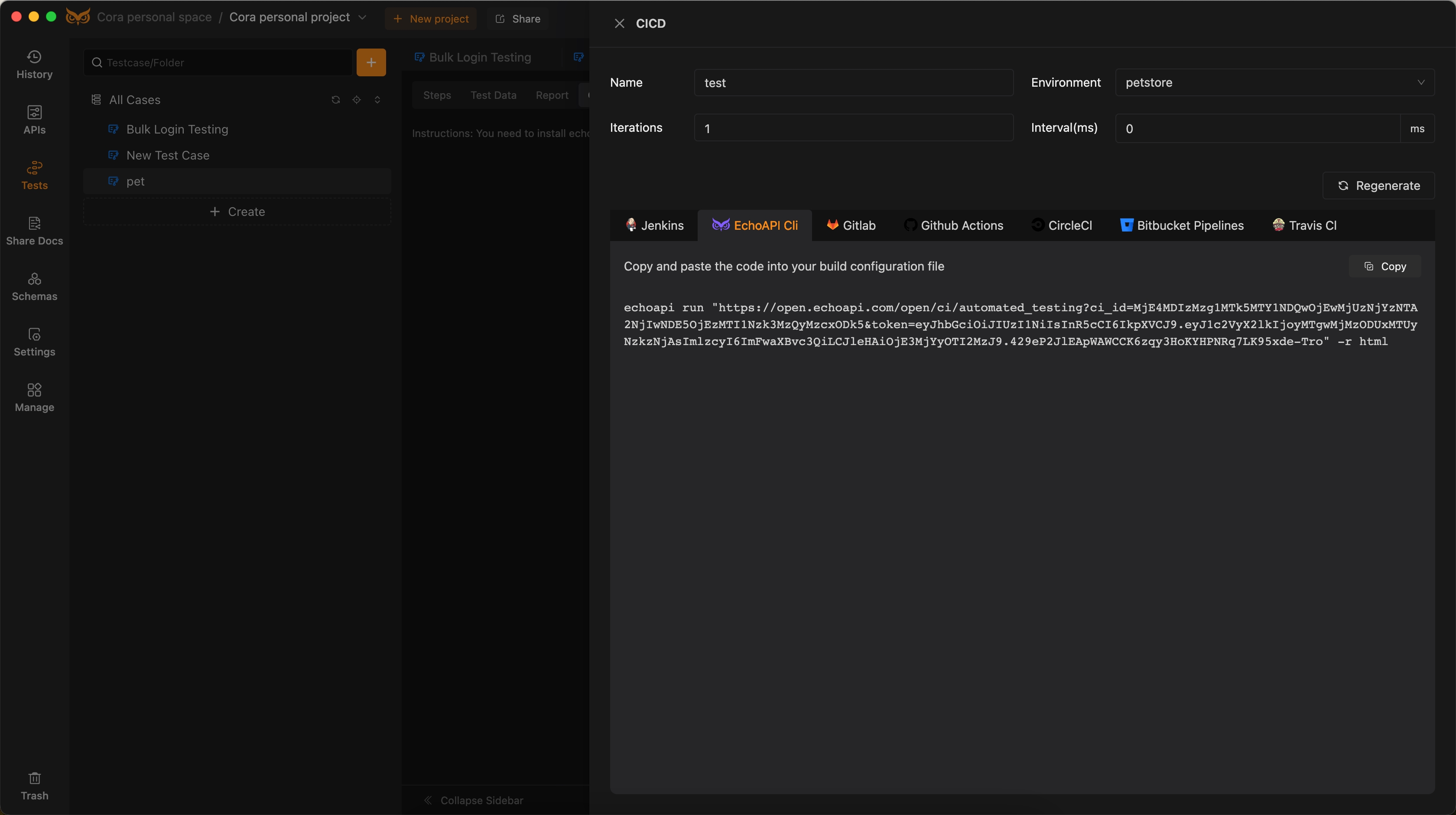
3. 自動テストの導入
EchoAPIをCI/CDパイプラインに統合し、負荷のパフォーマンスを継続的に監視し、迅速にリグレッションを特定します。
例 curl-format.txt:
echoapi run "https://open.echoapi.com/open/ci/automated_testing?ci_id=MjE4MDIzMzg1MTk5MTY1NDQwOjEwMjUzNjYzNTA2NjIwNDE5OjEzMTI1Nzk3MzQyMzcxODk5&token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoyMTgwMjMzODUxMTUyNzkzNjAsImlzcyI6ImFwaXBvc3QiLCJleHAiOjE3MjYyOTI2MzJ9.429eP2JlEApWAWCCK6zqy3HoKYHPNRq7LK95xde-Tro" -r html

結論
フロントエンドのパフォーマンスを最適化することは、継続的に取り組むべきプロセスであり、ベストプラクティスと現代のツールを組み合わせることで成り立ちます。HTTPリクエストの最小化、CDNの活用、画像の最適化、キャッシングの実装、ファイルの縮小、レイジーローディングを用いることで、読み込み時間を大幅に改善できます。EchoAPIのようなツールを利用すれば、パフォーマンスを監視および比較し、最適化の効果を数値的に確認できます。読み込み時間の向上は、ユーザーエクスペリエンスの改善、SEOランキングの向上、コンバージョン率の向上に寄与し、成功するウェブプロジェクトには欠かせない要素です。最適化を楽しんでください!









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー