Thunder Client の使い方:アサーションの使用方法
APIのテストツールを探している人にとって、Thunder Clientは絶対にチェックしてほしいツールです。Postmanや他のAPIクライアントとは異なり、Thunder Clientはコードを書くことなくGUIベースで簡単にアサーションを設定でき、初心者にも扱いやすい設計です。この記事では、Thunder Clientの特徴と使い方を解説し、新しい代替ツールであるEchoAPIの紹介も行います。APIテストをスムーズに行いたいなら、このガイドを参考にしてください。
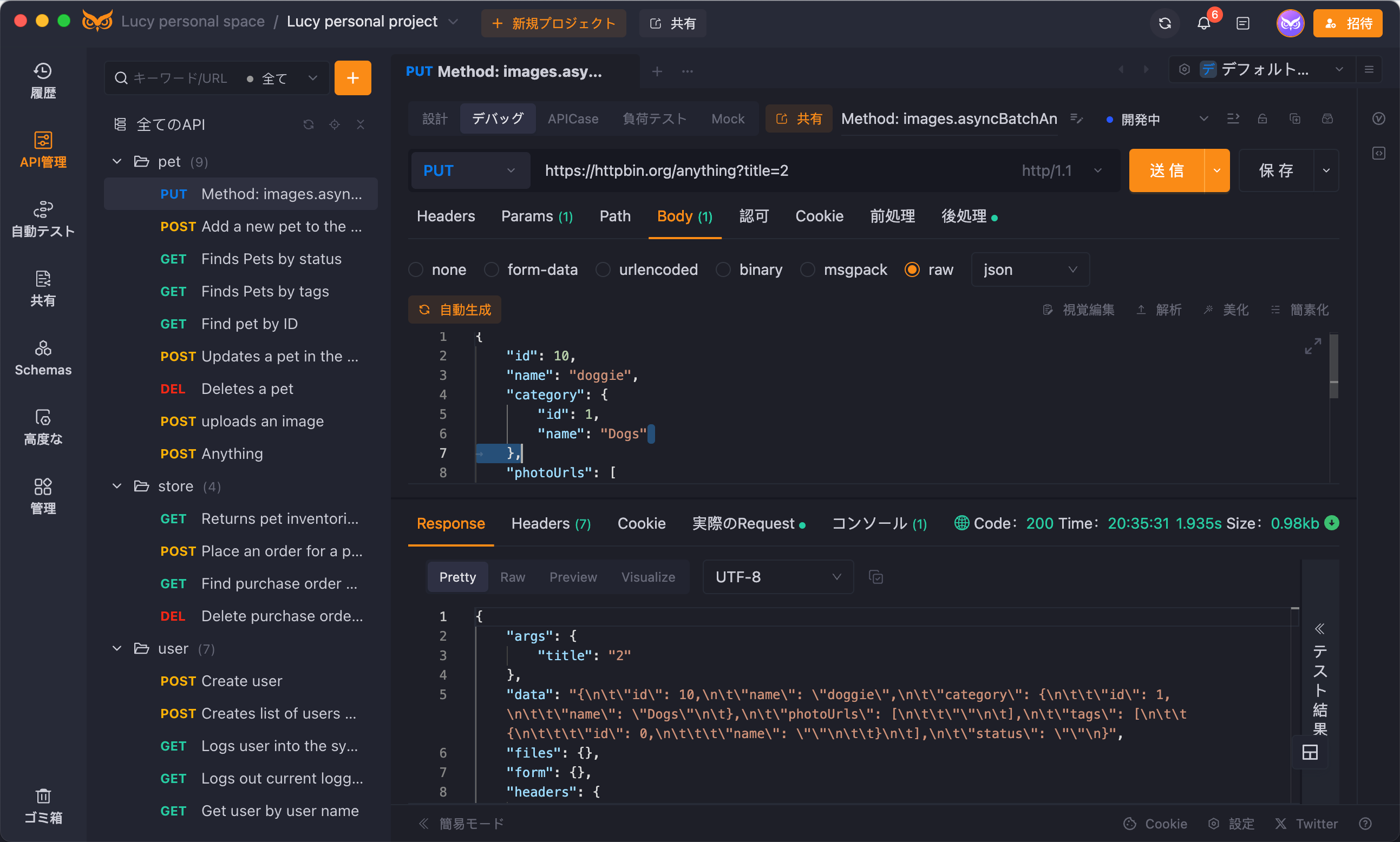
Thunder ClientはAPIテストの分野で革新的なツールで、GUIベースのアサーションを初めて提供しています。Postmanや他のクライアントとは異なり、Thunder Clientではコードを一行も書かずに標準的なテストを数回のドロップダウン選択で行うことができます。このガイドでは、これらのGUIベースのアサーションの使い方を説明し、VS Code向けの代替ツールであるEchoAPIも紹介します。


GUIベースのアサーション
Thunder ClientのGUIベースのアサーションは、テストプロセスを簡素化します。以下のことが可能です:
- 文字列、数値、カウント、型のチェック:さまざまなデータタイプと条件のテストを簡単に設定できます。
- JSONスキーマの検証:コードを書くことなくAPIレスポンスをJSONスキーマに対して検証できます。
- テストの並べ替え:ドラッグ&ドロップインターフェースでテストの順序を整理します。

GUIベースのアサーションは、ボイラープレートコードを書く手間を省き、テストプロセスをよりスムーズかつ迅速にします。
配列テスト
Thunder Clientでは、特定のフィルターを使用して配列をテストできます。これらのフィルターには、contains(*=)、startsWith(^=)、およびendsWith($=)の操作が含まれます。負のインデックス番号を使用して配列アイテムにアクセスすることも可能です。

XMLテスト
XMLレスポンスの場合、Thunder Clientは「Convert To Json」オプションを提供しています。この機能を使用すると、XMLレスポンスをJSON形式に変換し、JSONベースのアサーションを活用できます。
- XMLレスポンスを受信したら、「Convert To Json」を選択します。
- 「Json Query」ドロップダウンを使用してテストを実施します。
- 「Set Env Variable」ドロップダウンを使用して、レスポンスプロパティを環境変数に保存します。

スキーマ検証
Thunder ClientでJSONスキーマに対してレスポンスを検証する手順は簡単です:
- スキーマファイル をワークスペースに作成します。
- スキーマファイルのパス を環境変数に保存します。
- テストタブでスキーマ オプションを選び、
readFileフィルターを使用します。
サンプルスキーマ:
{
"type": "object",
"additionalProperties": false,
"properties": {
"fraction": { "type": "number" },
"balance": { "type": "number" },
"bignumber": { "type": "integer" },
"isNumber": { "type": "null" }
},
"required": ["balance", "bignumber", "fraction", "isNumber"],
"title": "Welcome4"
}


スクリプトベースのアサーション(有料機能)
より高度なテスト要件には、Thunder Clientの有料版でカスタムアサーションをJavaScriptやChaiライブラリを使って書くことができます。
基本的なアサーションの例:
let success = tc.response.status == 200;
let json = tc.response.json;
let containsThunder = json.message?.includes("thunder");
tc.test("Response code is 200", success);
tc.test("Response contains thunder word", containsThunder);
Chaiアサーションの例:
tc.test("Response code expect to be 200", function () {
expect(tc.response.status).to.equal(200);
});
tc.test("Response code is 200", function () {
assert.equal(tc.response.status, 200);
});
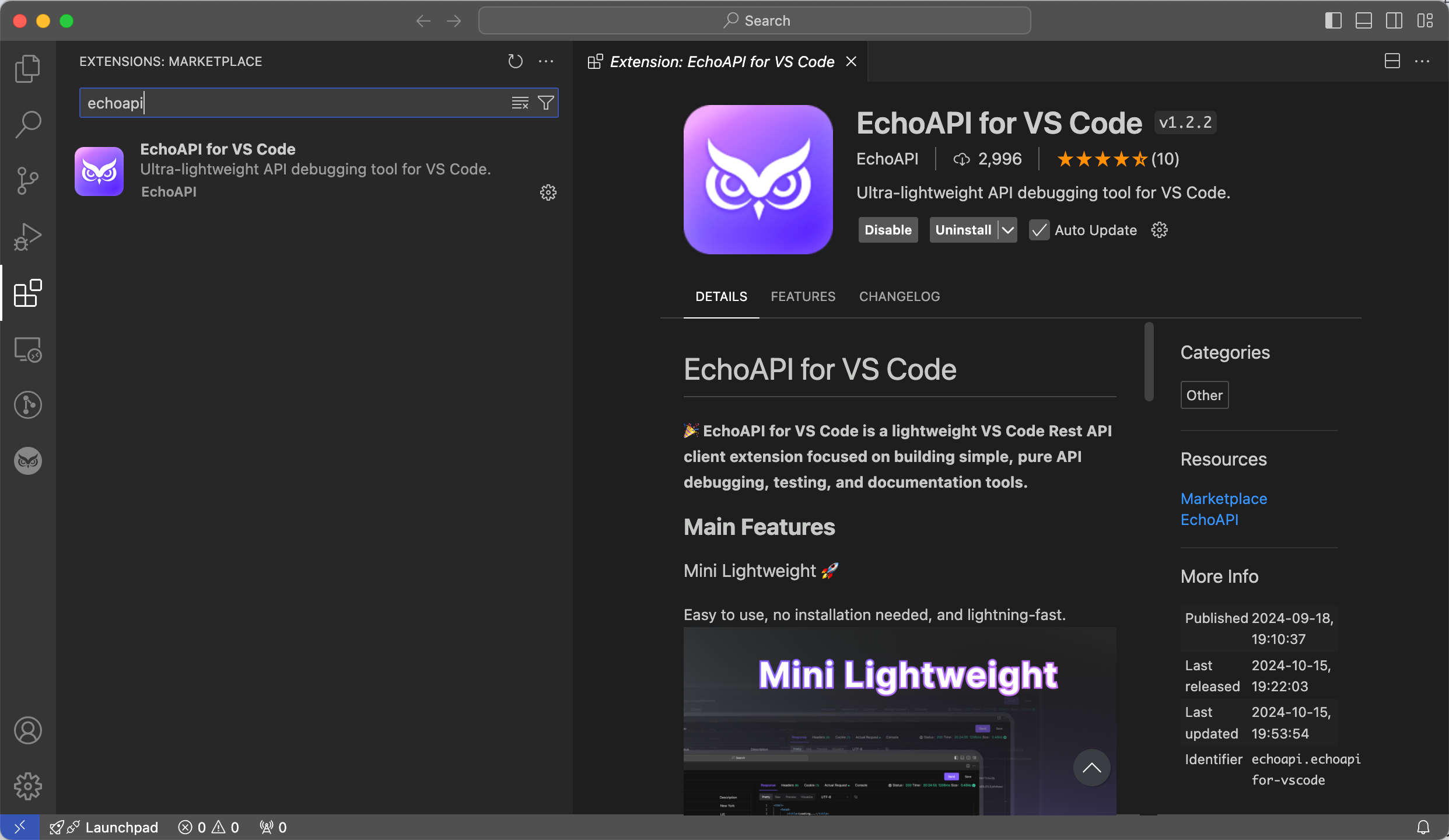
EchoAPI for VS Code: おすすめの代替ツール
Thunder Clientの代替ツールをお探しの場合は、EchoAPI for VS Codeを検討してみてください。これは究極に軽量なコラボツールで、Scratch Pad、API設計、デバッグ、自動テスト、負荷テストなどの機能をサポートしています。さらに、ログイン不要で、Postmanのスクリプト構文と完全互換性があります。

EchoAPIの利点:
- ログイン不要
- Scratch Padのサポート
- 超軽量
- Postmanのスクリプト構文と100%互換性
IntelliJ IDEA、VS Code用のプラグインやChromeリクエストキャプチャ拡張機能もあり、柔軟性と使いやすさを求める開発者にとって強力な代替手段となります。

Thunder Clientの高度な機能を活用し、EchoAPIを代替手段として検討することで、APIテストの効率を大幅に向上させることができます。テストを楽しんでください!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー