Thunder Client の使い方:データのインポート/エクスポート方法
みなさん、こんにちは!API開発を効率化するためのツールをお探しなら、Thunder Clientが最適です。Visual Studio Codeに完全統合されたこの軽量REST APIクライアントは、シンプルでクリーンなデザインとローカルストレージを重視しており、開発者にとって非常に使いやすいツールです。この記事では、Thunder Clientのデータのインポートとエクスポートの方法について詳しく解説します。本記事を読むことで、よりスムーズで効率的なAPI開発が実現できるでしょう。
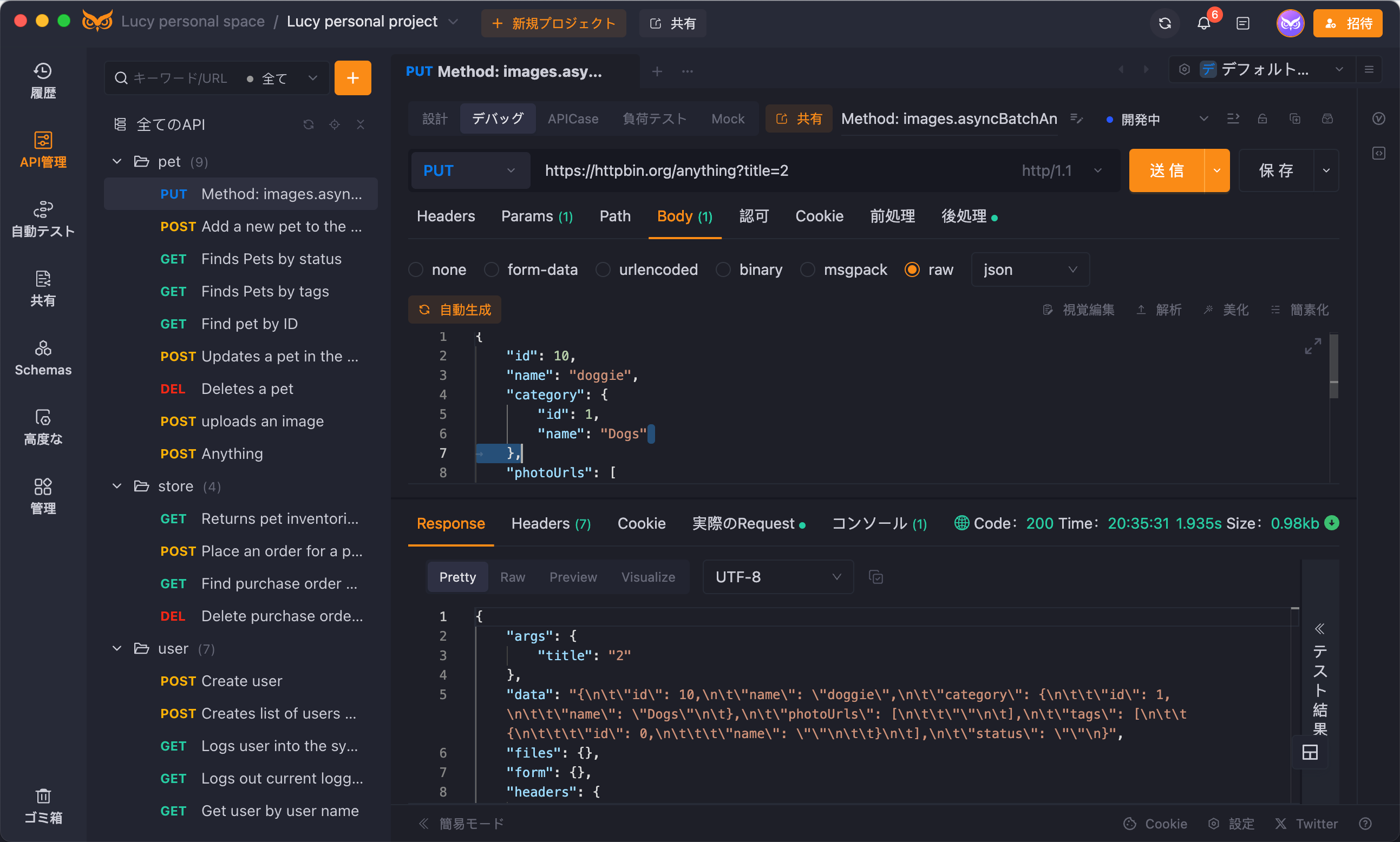
こんにちは、開発者の皆さん!APIを扱う際に、Thunder Clientについて耳にしたことがあるかもしれません。Thunder Clientは、Ranga Vadhineniによって作られた、シンプルでクリーンなデザインとローカルストレージを重視した軽量のREST APIクライアントエクステンションです。Visual Studio Codeに完全統合されており、API開発をスムーズに進めることができます。バグや機能リクエストは、GitHubページで報告できます。


インポート/エクスポート
Thunder Clientでは、コレクションや環境設定のデータをシームレスに管理するためのインポートとエクスポートが簡単に行えます。
サポートされているインポート:
- Postman 2.1.0形式: 有料版が必要です。
- Insomnia v4 JSONファイル: 有料版が必要です。
- Open API v3 JSONまたはYAMLファイル: 有料版が必要です。
Thunder Client:
- Thunder Clientのコレクションと環境データのインポート/エクスポートが可能です。
.envファイルのインポートもEnvタブからサポートされています(有料版が必要です)。

コレクションをインポートする方法
- コレクションタブを選択: サイドバーから見つけます。
- メニューアイコン: メニューアイコンをクリックし、インポートまたはURLからインポートを選択します。
- ファイルを選択: Postman、Thunder Client、Insomnia、またはOpen API形式のファイルをインポートできます。

cURLのインポート
注: この機能は有料版でのみ利用可能です。
- アクティビティタブメニュー: cURLをインポートを選択します。
- cURLテキストまたはURLを入力: 入力欄に直接入力できます(ショートカットCtrl/Cmd + U)。
- コマンドパレット: コマンドパレットからThunder Client: Import cURLを選択し、どこからでもリクエストをテストできます。
データのエクスポート
Postman形式でのエクスポート:
- サイドバーメニュー: メニュー(
...)を選択し、Postman形式に変換を選択します。 - コマンドパレット: または、コマンドパレットを使用して、Postman形式に変換オプションを選択します。
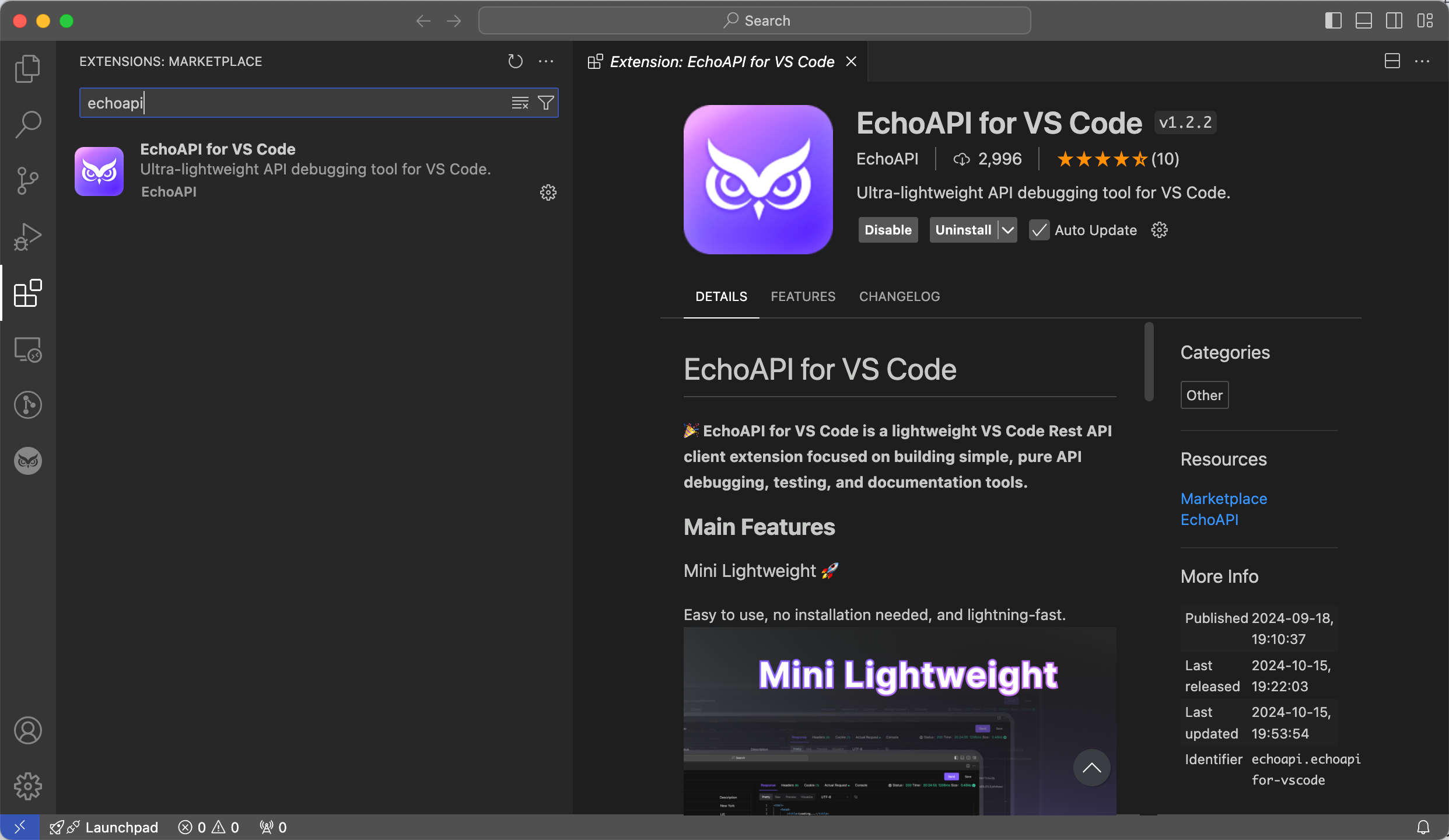
推奨される代替品:EchoAPI for VS Code
さらに軽量なオプションをお探しですか?EchoAPI for VS Codeを試してみてください。これは、API開発のための超軽量なコラボレーションツールで、ログインは不要です。EchoAPIはScratch Padをサポートしており、Postmanの優れた代替品です。APIデザイン、デバッグ、自動テスト、負荷テストなどの機能があり、Postmanスクリプト構文と100%互換性があります。IntelliJ IDEA、VS Code、Chrome用リクエストキャプチャ拡張機能のプラグインも提供しています。

利点:
- ログイン不要
- Scratch Padサポート
- 超軽量
- Postmanスクリプト構文と100%互換

これでAPI開発のワークフローをスムーズに進めるためのツールについての紹介は終わりです。ぜひこれらのツールを試してみてください。Happy coding!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー