Thunder Client の使い方:利点とインストール方法
API開発において、ツールの選択は非常に重要です。この記事は、Visual Studio Code (VS Code) 用に特別に設計された軽量の REST API クライアント拡張機能「Thunder Client」の利点とインストール方法について詳しく解説します。このツールは、シンプルで使いやすいデザインと、強力な機能を兼ね備えています。初めての方でも理解しやすいように、目的からインストール手順、そして便利な代替ツールである EchoAPI までを包括的にカバーしています。さあ、API開発を次のレベルへ進めましょう!
REST API を利用する際、開発環境に統合された信頼できるツールを持つことが重要です。Thunder Client は Visual Studio Code (VS Code) 用に特別に設計された軽量の REST API クライアント拡張機能です。Ranga Vadhineni 氏によって開発されたこの拡張機能は、シンプルさ、クリーンなデザイン、ローカルデータストレージに焦点を当てています。この包括的なガイドでは、Thunder Client の主要な利点を探り、インストール手順を説明し、最後に便利な代替ツールである EchoAPI をお勧めします。

Thunder Client の利点
Thunder Client は、多くの開発者にとって魅力的な機能を提供します。以下にその詳細を挙げます:
- 軽量で使いやすい
- Thunder Client は、シンプルさと使いやすさに重点を置いたデザインです。重いスタンドアロンの API クライアントとは異なり、Thunder Client は VS Code にシームレスに統合され、日常的なコーディング環境の一部として機能します。この統合により、コンテキストを切り替える必要がなくなり、よりスムーズなワークフローが実現します。
- コレクションと環境変数のサポート
- Thunder Client のコレクションのサポートにより、API リクエストの管理が簡単になります。プロジェクトのニーズに応じてリクエストを異なるコレクションに整理できます。さらに、環境変数を使用すると、開発、テスト、本番など、異なる環境を簡単に切り替えることができます。
- スクリプトレス テスト
- Thunder Client の特筆すべき機能の一つは、スクリプトレス テスト能力です。これにより、コードを一行も書くことなく、グラフィカルユーザーインターフェース(GUI)を通じて API レスポンスをテストできます。この機能は、テストスクリプトの記述が煩わしいと感じる人や、API レスポンスの迅速な検証が必要な人に特に有用です。
- ローカルストレージ
- すべてのデータ(リクエスト、コレクション、環境設定など)は、デバイスにローカルに保存されます。これにより、オフラインでの作業が可能になり、データが安全かつプライベートに保たれます。データは以下の場所に保存されます:
- Windows:
%APPDATA%\Code\User\globalStorage\rangav.vscode-thunder-client - Linux:
~/.config/Code/User/globalStorage/rangav.vscode-thunder-client - Mac:
/Users/{{userName}}/Library/Application Support/Code/User/globalStorage/rangav.vscode-thunder-client - VSCode Server(Linux 用):
~/.vscode-server/data/User/globalStorage/rangav.vscode-thunder-client
- Windows:
- すべてのデータ(リクエスト、コレクション、環境設定など)は、デバイスにローカルに保存されます。これにより、オフラインでの作業が可能になり、データが安全かつプライベートに保たれます。データは以下の場所に保存されます:
- チームコラボレーションのための Git 同期
- Thunder Client の Git 同期機能により、チーム内でのコラボレーションがよりシームレスになります。リクエストデータを Git リポジトリに保存することで、チームメンバーと簡単に共有し、一貫性を保つことができます。この機能は、複数の開発者が共同で作業する大規模プロジェクトに特に役立ちます。
- 高度な CLI 統合
- Thunder Client には強力なコマンドラインインターフェース(CLI)があり、ターミナルから直接 API リクエストやコレクションを実行できます。この CLI サポートは CI/CD パイプラインにも拡張されており、自動化されたテストや継続的インテグレーションワークフローをサポートします。これにより、デプロイメントプロセスの一環として API の継続的なテストが保証されます。
インストール手順
Thunder Client の導入はシンプルで簡単です。以下の手順に従って拡張機能をインストールし、設定してください:
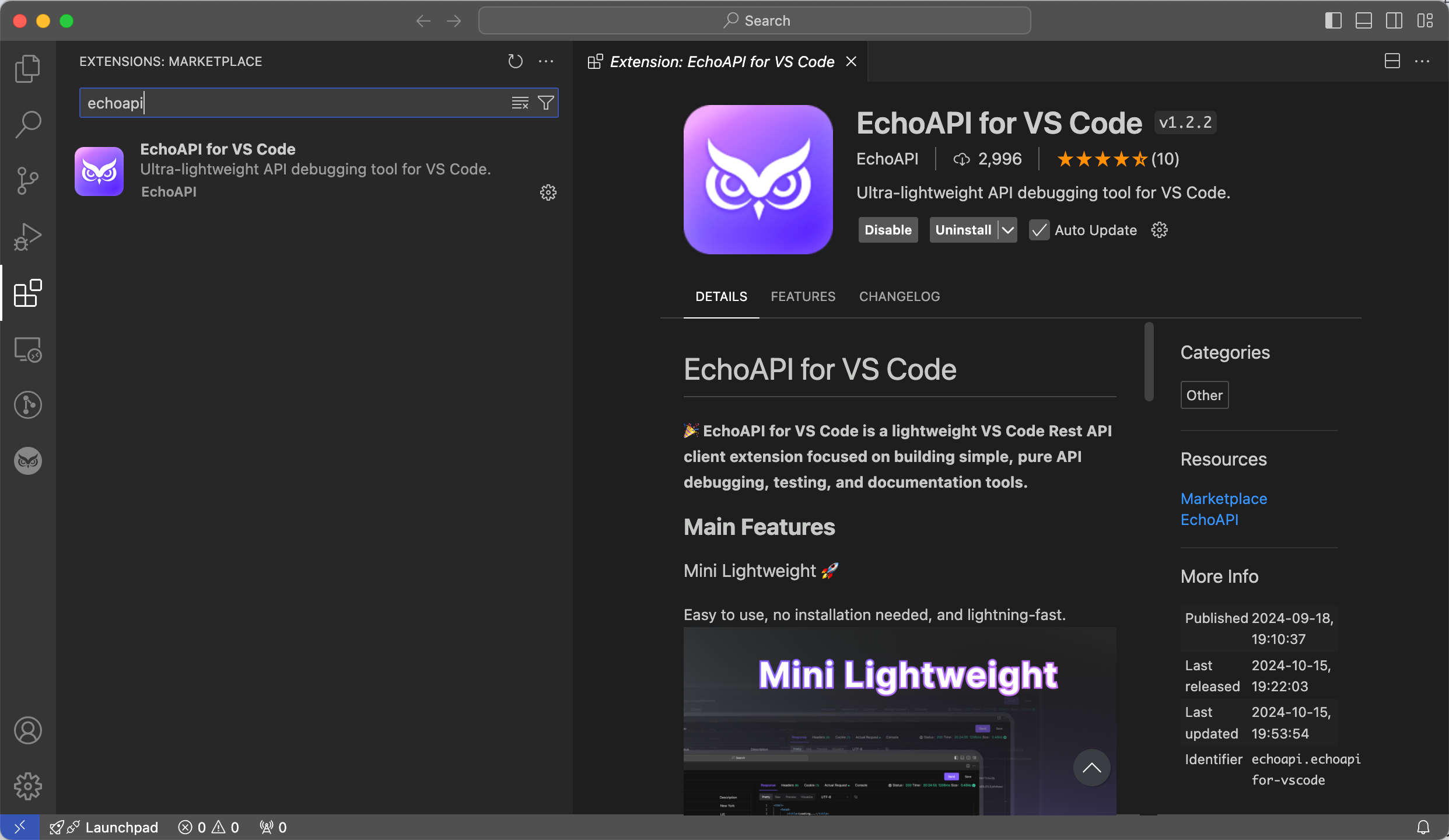
- 拡張機能のインストール
- VS Code を開き、サイドバーの四角いアイコンをクリックするか、
Ctrl+Shift+Xを押して拡張機能ビューにアクセスします。検索ボックスに「Thunder Client」と入力し、エンターキーを押します。Thunder Client 拡張機能のインストールボタンをクリックします。インストールが完了すると、アクションバーに Thunder Client のアイコンが表示されます。
- VS Code を開き、サイドバーの四角いアイコンをクリックするか、
- 必要条件の設定
- VS Code のバージョンを少なくとも 1.85.0 に更新してください。また、システムに Node.js バージョン 18.0.0 以上がインストールされていることを確認してください。これらの要件を満たすことで、Thunder Client が正しく機能し、効率的に動作します。
- 使い始める
- インストール後、アクションバーの Thunder Client アイコンをクリックして拡張機能を使用し始めます。新しいリクエストの作成、環境の管理、API テストの整理などを VS Code 内で行うことができます。全面的な概要と視覚的なガイドについては、説明動画を参照してください。
高度な機能とヒント
- コレクションと環境の管理
- Thunder Client では、関連する API リクエストをコレクションにまとめることができます。これにより、大規模なプロジェクトや複数のエンドポイントを扱う際の作業が整理されます。また、環境変数を定義して、異なるセットアップ(開発、テスト、本番など)をリクエストを手動で変更することなく簡単に切り替えることができます。
- スクリプトレス テスト:GUI ベースのアサーション
- API レスポンスのテストは、GUI ベースのアサーションを使用して容易に行えます。期待される結果をインターフェースを通じて指定できるため、テストスクリプトを書く必要がありません。この機能は、スクリプトに慣れていない人でも効果的に API の動作を検証できるようにします。
- ローカルストレージとデータ管理
- ローカルストレージを使用することで、セットアップは常に利用可能であり、クラウドサービスに依存しません。これにより、データのプライバシーと管理が向上します。これらのファイルを手動でバックアップしたり、バージョン管理システムを使用して変更を追跡することも可能です。
- CI/CD 統合
- Thunder Client の CLI は、API テストを CI/CD パイプラインに統合したい開発者にとって大きな利点です。ビルドプロセスの一環としてテストを実行することで、新しい変更が既存の機能を壊さないようにすることができます。
- コミュニティとリリースノート
- 最新の機能や修正について把握するために、定期的に GitHub のリリースノートを確認してください。バグを報告したり、新しい機能を提案したりする場合は、GitHub ページをご利用ください。ドキュメントやコードベースへの貢献も PR(プルリクエスト)を通じて歓迎されています。
推奨:VS Code 用の EchoAPI
Thunder Client は堅牢で多機能ですが、代替手段を持っておくことも重要です。EchoAPI は API 開発のためのもう一つの優れたツールであり、軽量で協働作業のニーズに対応しています。

EchoAPI の概要
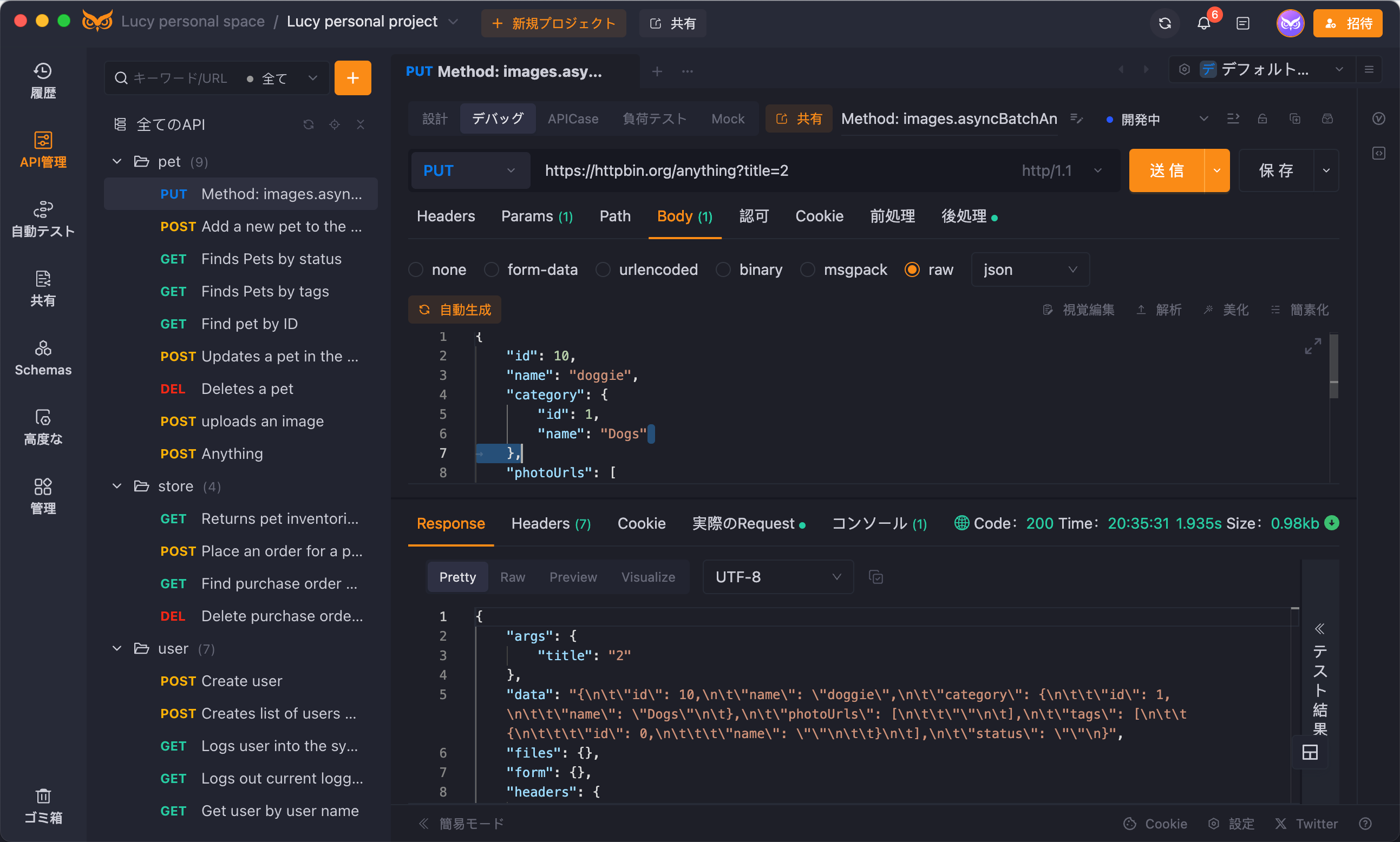
EchoAPI は API 開発のための超軽量ツールで、スクラッチパッドサポートを提供します。これは Thunder Client/Postman の優れた代替品であり、API 設計、デバッグ、自動テスト、負荷テストなどの機能を提供します。さらに、アカウントを作成せずに利用できる点が大きな利点です。EchoAPI はポストマンスクリプト構文を完全にサポートし、IntelliJ IDEA、VS Code、Chrome 拡張機能とシームレスに統合されます。

EchoAPI の利点:
- ログイン不要: すべての機能をアカウントを作成せずに利用できます。
- スクラッチパッド対応: 一時的なリクエストの保存とテストのため、素早く使用できます。
- 超軽量: 最小限のリソース使用でシステムを高速かつ応答性の高い状態に保ちます。
- ポストマンスクリプト構文に100%対応: 既存の Postman スクリプトを修正せずに EchoAPI で利用できます。
EchoAPI の簡素化されたユーザーフレンドリーなアプローチは、API の管理とテストを効率的に行いたい開発者にとって魅力的な選択肢となります。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー








