Thunder Client の使い方:REST API認証パラメータおよびクッキーの設定方法
この記事では、Visual Studio Code用の軽量なREST APIクライアント拡張機能「Thunder Client」の活用方法について詳しく説明します。特に、APIの認証パラメータ設定やクッキー管理についての具体的な手順を紹介します。Thunder Clientを使えば、シームレスなワークフローが実現でき、開発者にとってより効率的なAPIテストが可能となります。さらに、便利な代替ツールとしてEchoAPIも併せて紹介しますので、ぜひ参考にしてください。
Thunder Clientは、Visual Studio Code (VS Code)用の軽量REST APIクライアント拡張機能です。迅速かつ効率的にAPIをテストする必要がある開発者にとって最適で、非常に使いやすく設計されています。重たいツールとは異なり、Thunder ClientはVS Code環境にシームレスに統合され、よりスムーズなワークフローを提供します。


認証の設定
OAuth 2.0
コールバックURL
特にAuthorization Codeグラントタイプを使用する場合、コールバックURLをOAuthサーバーの信頼済みリダイレクトURLリストに追加する必要があります。コールバックURLには以下の2つのオプションがあります:
- デフォルトURL:
https://www.thunderclient.com/oauth/callback - ローカルホストURL:
http://localhost:6789/callback
このURLを必ずOAuthサーバーの認証済みコールバックリストに追加してください。
OAuth認証情報の送信
OAuthの認証情報は、リクエストのヘッダーまたはボディ経由で送信されます。サーバーの要件に応じて適切なオプションを選択してください。
トークンの自動リフレッシュ
この機能はThunder Clientの有料版で利用可能です。リクエスト、フォルダ、およびコレクションレベルでOAuth 2トークンを自動的にリフレッシュできます。この機能を使用する場合、トークンの値はJSONファイルではなくローカルに保存されます。問題が発生した場合は、「Generate Token」ボタンをクリックして手動でトークンをリフレッシュできます。
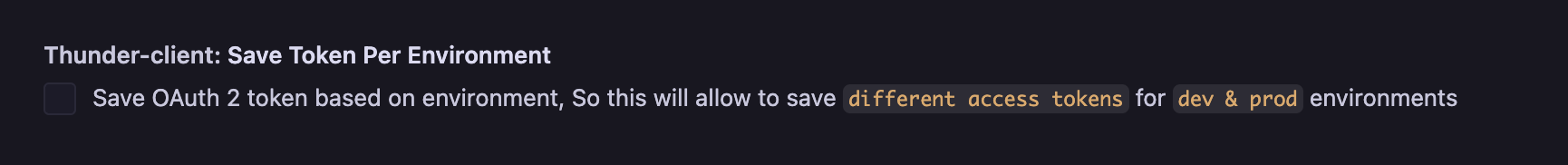
環境ごとのトークン保存

「Save Token Per Environment」設定をVS Codeで有効にすると、環境ごとにトークンを保存できます。Thunder Clientは環境を切り替えるたびにOAuthトークンをリフレッシュします。
SSL証明書
セキュア接続のために、作業スペースへの相対パスや絶対パスを使用して、SSL証明書パスを指定できます。これらの設定はThunder Client設定の「Certificates」セクションで行います。
クッキーの取り扱い
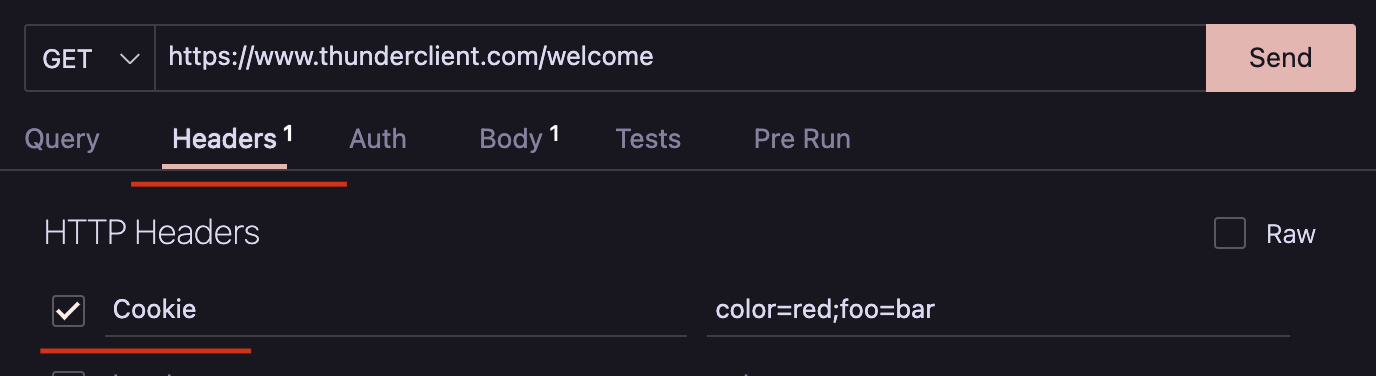
クッキーの作成

リクエストのヘッダーでクッキーを作成または変更できます。各クッキーはセミコロン(;)で区切られます。また、スクリプトを使用してクッキーを作成することも可能です:
// 現在のURLにクッキーを設定
await tc.setCookie("https://www.thunderclient.com", "cookieName", "cookieValue");
await tc.setCookie(tc.request.url, "cookieName", "cookieValue");
クッキーのクリア
クッキーをクリアするには、リクエストのPre Runタブで「Clear Cookies」オプションを有効にします。これにより、現在のドメインのクッキーがクリアされます。また、「Cookies」タブに移動して、ストアからすべてのクッキーを管理および削除することもできます。または、スクリプトコマンドを使用してクッキーをクリアすることもできます:
// ストア内のすべてのクッキーをクリア
await tc.clearCookies();
// 現在のドメインのすべてのクッキーをクリア
await tc.clearCookies("url");
await tc.clearCookies(tc.request.url);
// クッキー名で単一のクッキーをクリア
await tc.clearCookies(tc.request.url, "cookieName");
クッキーの表示
クッキーを表示するには、「Cookies」タブに移動して「Manage Cookies」をクリックし、すべての保存されたクッキーを確認します。スクリプトコマンドを使用してクッキーを取得することもできます:
// ストア内のすべてのクッキーを取得
var list = await tc.getCookies();
// 現在のURLのすべてのクッキーを取得
var listDomain = await tc.getCookies("url");
var listDomain = await tc.getCookies(tc.request.url);
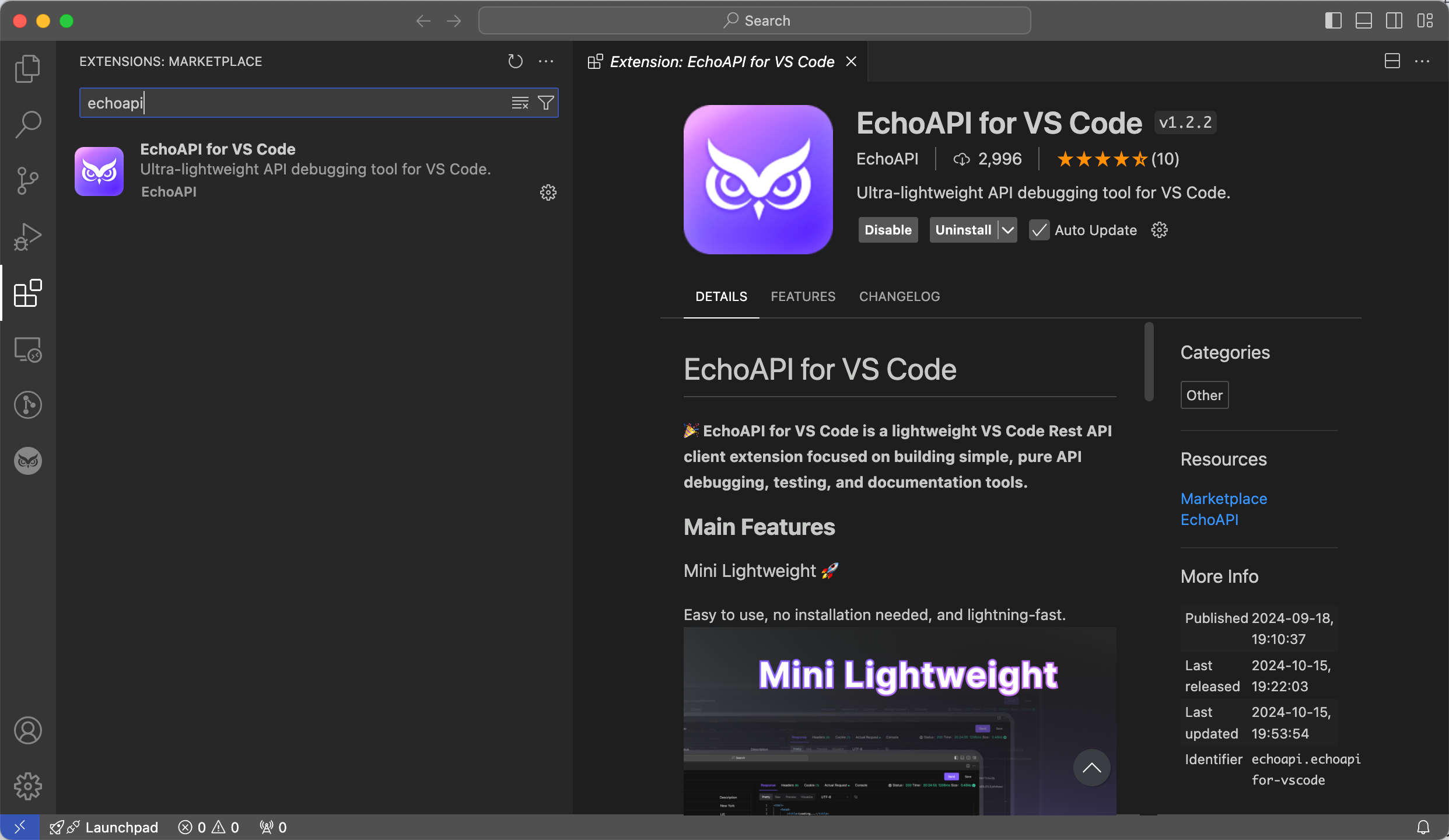
推奨:VS Code用EchoAPI
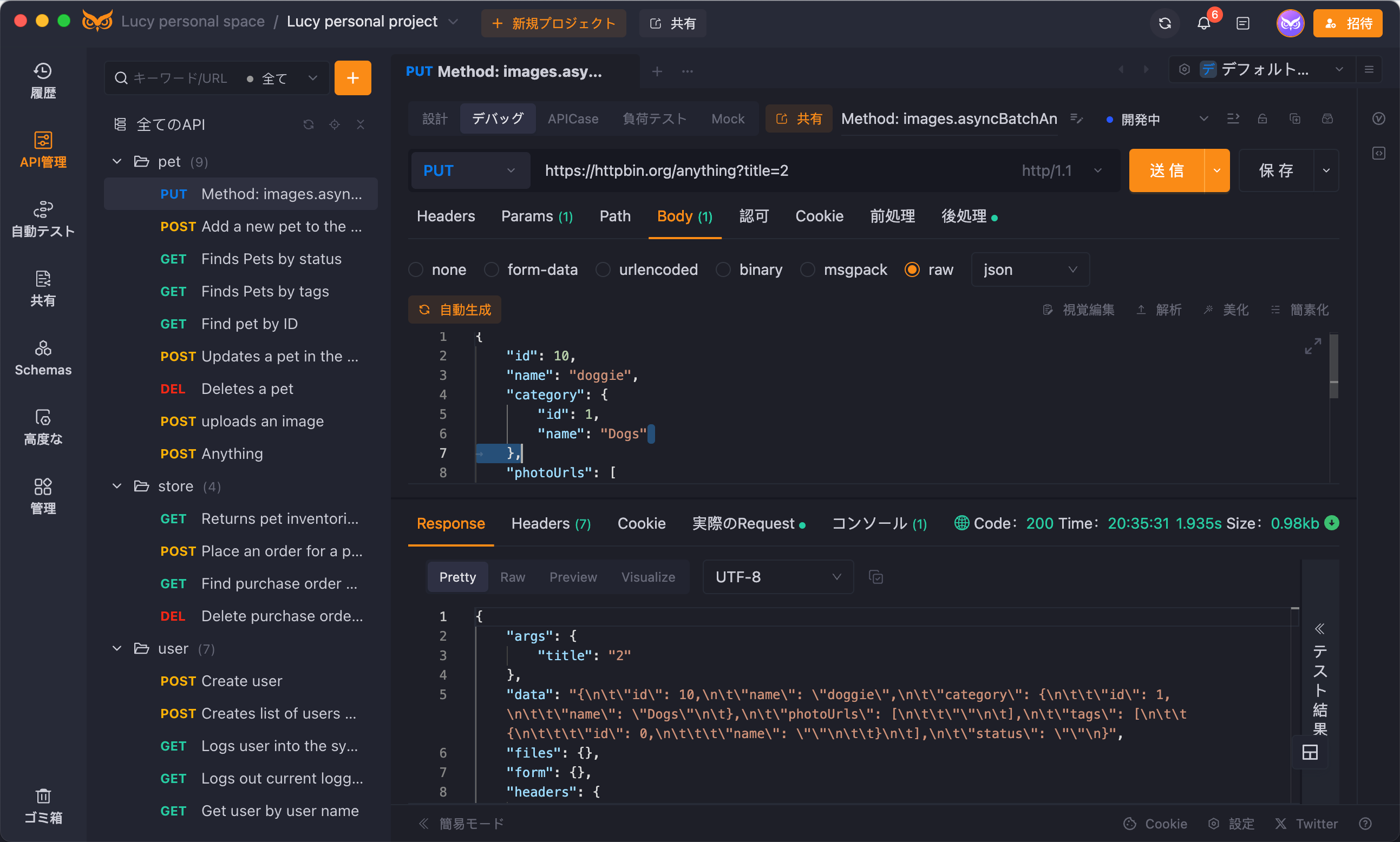
さらにスムーズな体験をお探しの方には、VS Code用EchoAPIを検討してください。この超軽量のAPI開発用コラボレーションツールは、API設計、デバッグ、自動テスト、負荷テストなどの機能をサポートしています。Postmanの代替として最適で、IntelliJ IDEA、VS Code、Chromeリクエストキャプチャ拡張機能向けのプラグインを提供し、ログインも不要です。

EchoAPIのメリット
- ログイン不要:すぐにセットアップ可能で使いやすい。
- スクラッチパッド対応:効率的で簡単なAPI管理。
- 超軽量:不要な機能がなく、パフォーマンスに優れる。
- Postmanスクリプト構文と100%互換性:Postmanユーザーもスムーズに移行可能。

以上で、認証パラメータとクッキーの設定に関するThunder Clientのガイドを終わります。また、EchoAPIの導入も強くお勧めします。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー









