Thunder Client の使い方:リクエストレスポンスを可視化する方法
API開発者の皆さん、新しいツールで作業効率を上げたいと思いませんか?Thunder Clientは、スクリプトを書かずに簡単にAPIのリクエストとレスポンスを可視化するための直感的なツールです。このガイドでは、Thunder Clientを使ったリクエストレスポンスの可視化方法を詳しく説明し、さらにVS Code向けの代替ツールとしてEchoAPIもご紹介します。一緒に、API開発とテストのワークフローを最適化しましょう!
こんにちは、API開発者の皆さん!効率的にAPIリクエストのレスポンスを可視化したいなら、Thunder Clientが最適です。Thunder Clientは、スクリプトを書かずに直感的に使用できるAPIテストツールで、特にレスポンス可視化機能が非常に便利です。このガイドでは、Thunder Clientを使用してリクエストレスポンスを可視化する方法と、VS Code向けの代替ツールとしてEchoAPIもご紹介します。


Chart View(ベータ版)
Thunder Clientの有料版で利用できるChart View機能は、レスポンスデータをチャートやテーブルとして表示することができます。この機能は現在ベータ版であり、フィードバックをお待ちしています。
チャートの作成
チャートを作成するのは非常に簡単です。Handlebars.jsを使用してデータをフォーマットする例を以下に示します:
var template = `
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.7.8/handlebars.min.js"></script>
<div id="output"></div>
<script id="entry-template" type="text/x-handlebars-template">
<div class="entry">
<h2>{{first_name}}</h2>
<div class="body">{{email}}</div>
</div>
</script>
<script>
var source = document.getElementById("entry-template").innerHTML;
var templateData = Handlebars.compile(source);
document.getElementById("output").innerHTML = templateData(chart_data[0]);
</script>
`;
var data = tc.response.json.data;
tc.chartHTML(template, data);
JSONレスポンスをHTMLテーブルに変換する
JSONレスポンスをHTMLテーブルで表示したいですか?ちょっとしたHTMLとJavaScriptで簡単に変換できます:
var response = tc.response.json;
var html = `
<style>
body { font-size: 13px; font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; }
table { width: 100%; border-collapse: collapse; }
th, td { padding: 4px 6px; text-align: left; border-bottom: 1px solid #E1E1E1; }
.vscode-dark th, .vscode-dark td { border-bottom: 1px solid #555; }
</style>
<div id="container"></div>
<script>
let container = document.getElementById("container");
var cols = Object.keys(chart_data[0]);
var headerRow = '<tr>';
var bodyRows = '';
cols.map(function(col) {
headerRow += '<th>' + col + '</th>';
});
headerRow += '</tr>';
chart_data.map(function(row) {
bodyRows += '<tr>';
cols.map(function(colName) {
bodyRows += '<td>' + row[colName] + '</td>';
});
bodyRows += '</tr>';
});
var tabledata= '<table>' + headerRow + bodyRows + '</table>';
container.innerHTML = tabledata;
</script>`;
tc.chartHTML(html, response);
ダークモードの対応
ダークモードが好きな方もご安心ください。.vscode-darkクラスを使用してスタイルを上書きすることができます:
/* for dark mode use .vscode-dark to override */
.vscode-dark th, .vscode-dark td {
border-bottom: 1px solid #555;
}
テキストをクリップボードにコピー
チャートビューはiframe内で実行されるため、navigator.clipboardに直接アクセスできません。しかし、parent.postMessage()を使用してテキストをクリップボードにコピーすることができます:
parent.postMessage({ command: 'copy-text', "text": "textdatatocopy" });
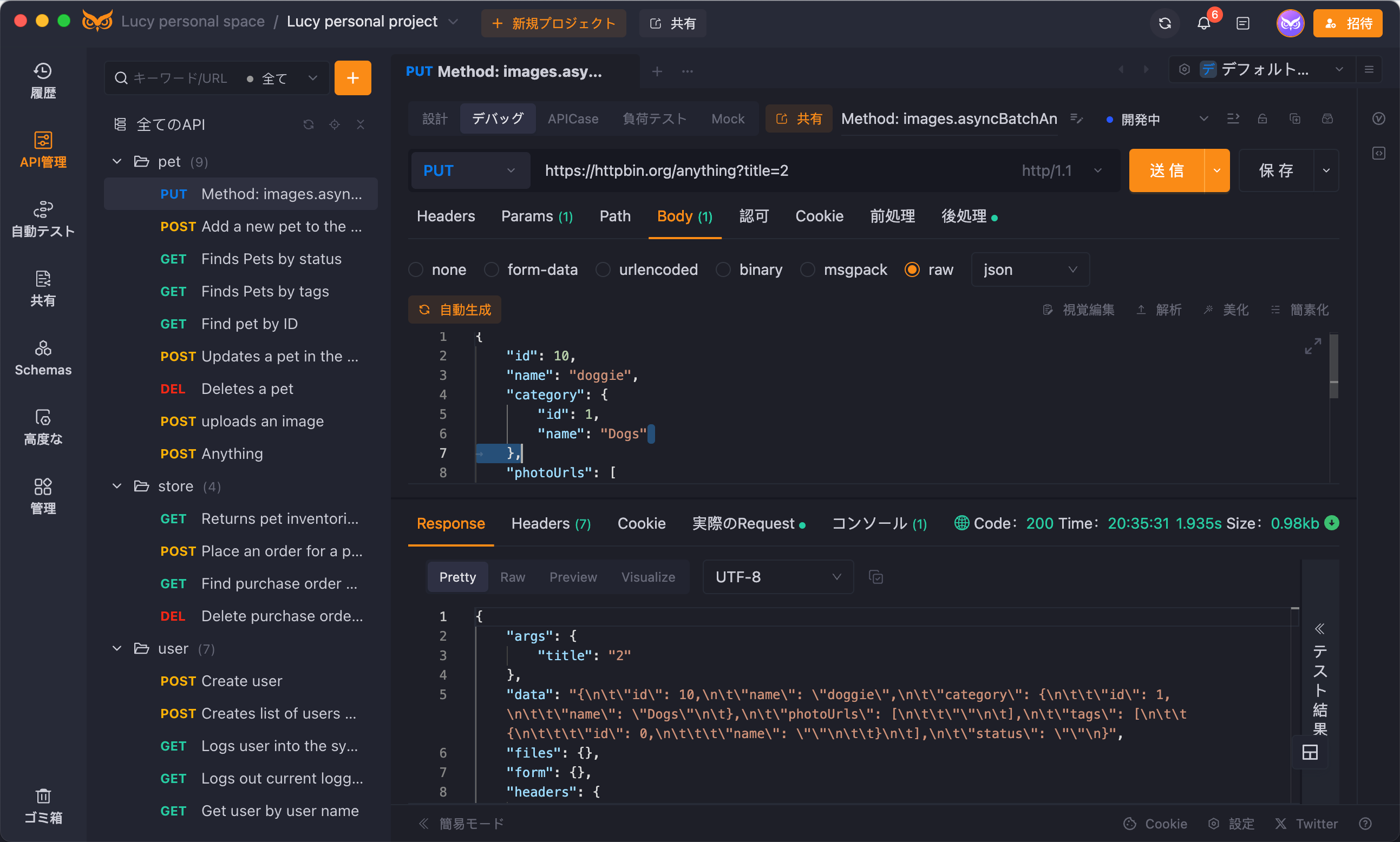
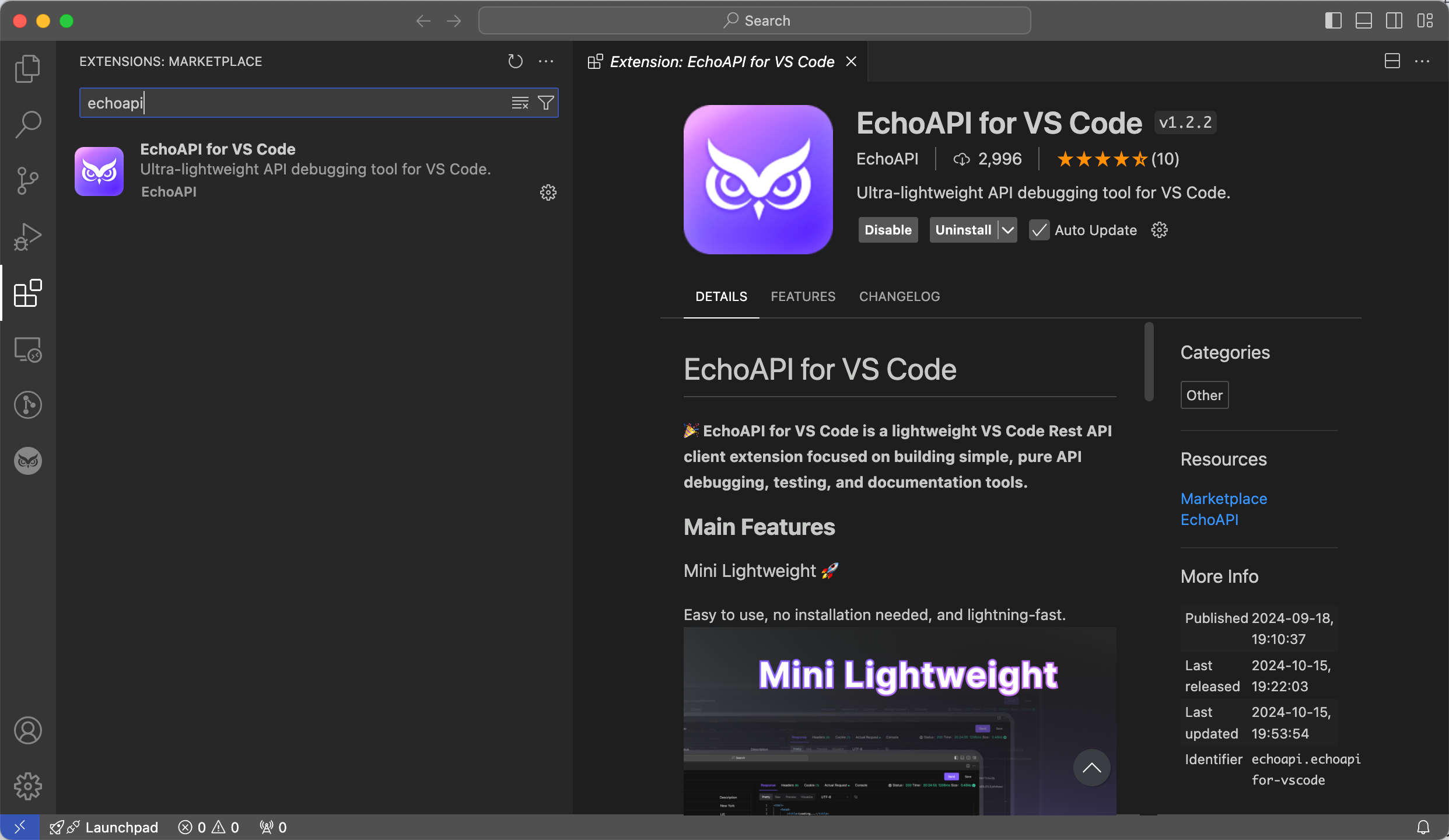
EchoAPI for VS Code: おすすめの代替ツール
他のオプションを探しているなら、EchoAPI for VS Codeを検討してください。軽量で協力的なAPI開発ツールであり、Scratch Pad、API設計、デバッグ、自動テスト、負荷テストなどの機能をサポートしています。さらに、IntelliJ IDEA、VS Code、Chromeとのシームレスな統合を提供し、ログイン不要で利用できます。

EchoAPIの利点
- ログイン不要:登録の手間がなく、すぐに使い始めることができます。
- Scratch Padのサポート:ツール内で直接メモやアイデアを書くことができます。
- 超軽量:最小限のデザインで最大限の機能性を提供します。
- Postmanのスクリプト構文と完全互換:Postmanからの移行もスムーズです。
Thunder Clientの可視化機能を活用し、代替手段としてEchoAPI for VS Codeを検討することで、API開発とテストのワークフローを大幅に向上させることができます。テストを楽しんでください!

Thunder ClientとEchoAPI for VS Codeの両方が、APIテストワークフローの可視化と管理に強力な機能を提供します。自身のスタイルに合ったツールを選び、プロのようにリクエストレスポンスを可視化しましょう!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー