Thunder Client の使い方:Thunder Client CLIマスターの究極ガイド
APIテストを効果的に行えるツールを探していますか?もしそうなら、Thunder Clientは見逃せません!簡単で直感的なVS Code用ツールとして登場したThunder Clientは、APIテストのエクスペリエンスを劇的に向上させました。さらに、その進化形であるThunder Client CLIは、ターミナルから直接APIリクエストを実行し、結果を確認することができる強力なツールです。このガイドでは、Thunder Client CLIの使い方を詳細に説明し、あなたのAPIテストワークフローを次のレベルに引き上げます。
2021年に、VS Code用のThunder Client拡張機能のリリースにより、APIテストが革新されました。この革新的なツールは、VS Code内で初めてGUIベースのAPIクライアントを導入し、APIテストの体験を大幅に改善しました。その成功を基に、さらにThunder Client CLIという強力なコマンドラインツールが導入され、開発者のためのAPIテストを一層効率化しています。

Thunder Client CLIの主要機能
Thunder Client CLIは有料バージョンでのみ利用可能ですが、多くの高度な機能を提供します:
- 簡単&使いやすい:シンプルで直感的なCLIツール。
- シームレスな統合:Thunder Client拡張機能と完全に統合。
- APIリクエストの実行と結果表示:ターミナルから直接APIリクエストを実行し、結果を表示。
- シンタックスハイライト:シンタックスハイライトとVS Codeテーマの利用。
- CLIからUIを開く:CLIからリクエストやコレクションのUIを素早く開く。
- cURLコマンドの強化:基本的なcURLコマンドに強力な機能を追加。
- CI/CD統合:継続的インテグレーションとデリバリーパイプラインに簡単に統合。
詳細はオリジナルのブログ記事をご覧ください。
Thunder Client CLIの始め方
インストール
始める前に、Node 18以上とThunder Clientサブスクリプションが必要です。
- 拡張機能の更新:最新版をインストールしてください。
- CLIのインストール:
npm i -g @thunderclient/cliコマンドをプロジェクトのルートディレクトリで実行してください。
VS Codeの設定
Thunder Client設定をCLIからアクセスするためには、ワークスペーススコープに設定する必要があります。マルチルートワークスペースの場合はフォルダごとに設定してください。
Thunder Client CLIでリクエストを実行
シンプルなコマンドでAPIリクエストを効率的に実行できます。以下のように実行してください:
tc 'requestNameOrId'

例:
tc 'welcome' --log 1,2,7
このコマンドでリクエストヘッダー、リクエストボディ、レスポンスボディが表示されます。
CLIからUIを開く
--ui引数を使用して、拡張機能のUIでリクエストを開き実行できます:
tc 'welcome' --ui

コレクションの管理
コレクション全体のリクエストも簡単に実行できます:
- 単一コレクション:
tc --col 'colNameOrId' - 複数コレクション:
tc --col "colNameOrId1,colNameOrId2" - 全コレクション:
tc --col all

環境の切り替え
異なる環境を使用してコレクションやリクエストを実行するには、--env引数を使用してください:
tc --col 'colNameOrId' --env 'Staging'
データファイルの統合
異なるデータファイルを供給するには、--data-file引数を使用してください:
tc --col 'colNameOrId' --data-file 'relativePathOrFullPath'
レポートの生成
様々な形式で詳細なレポートを生成します:
tc --col 'User' --report xml,html
cURLコマンドの強化
Thunder Client CLIはcURLコマンドを次のレベルに引き上げます。cURLコマンドにtcをプレフィックスとして追加するだけで、フォーマットされた出力、シンタックスハイライト、リクエスト履歴が得られます。

tc curl 'http://httpbin.org/anything' --name 'Curl Req1' --col User
CI/CD統合
Thunder Client CLIをCI/CDパイプラインに簡単に統合し、自動化されたワークフローでスムーズにAPIテストを実行します。
サンプルGitHubアクション
name: TestBuild
on: workflow_dispatch
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Install Node
uses: actions/setup-node@v4
with:
node-version: 20
- name: Install Thunder Client CLI
run: npm install -g @thunderclient/cli
- name: Make Directory for results
run: mkdir -p thunder-reports
- name: Run Thunder Client collection
run: tc --col "ColNameOrId" --report cli,json,xml,html --log 8
- name: Output the run Details
uses: actions/upload-artifact@v4
with:
name: RunReports
path: thunder-reports
ヘルプとデバッグ
CLIにはユーザーフレンドリーなヘルプ画面とデバッグオプションが付いています。tc --helpで始め、tc --debugでトラブルシューティングを行います。

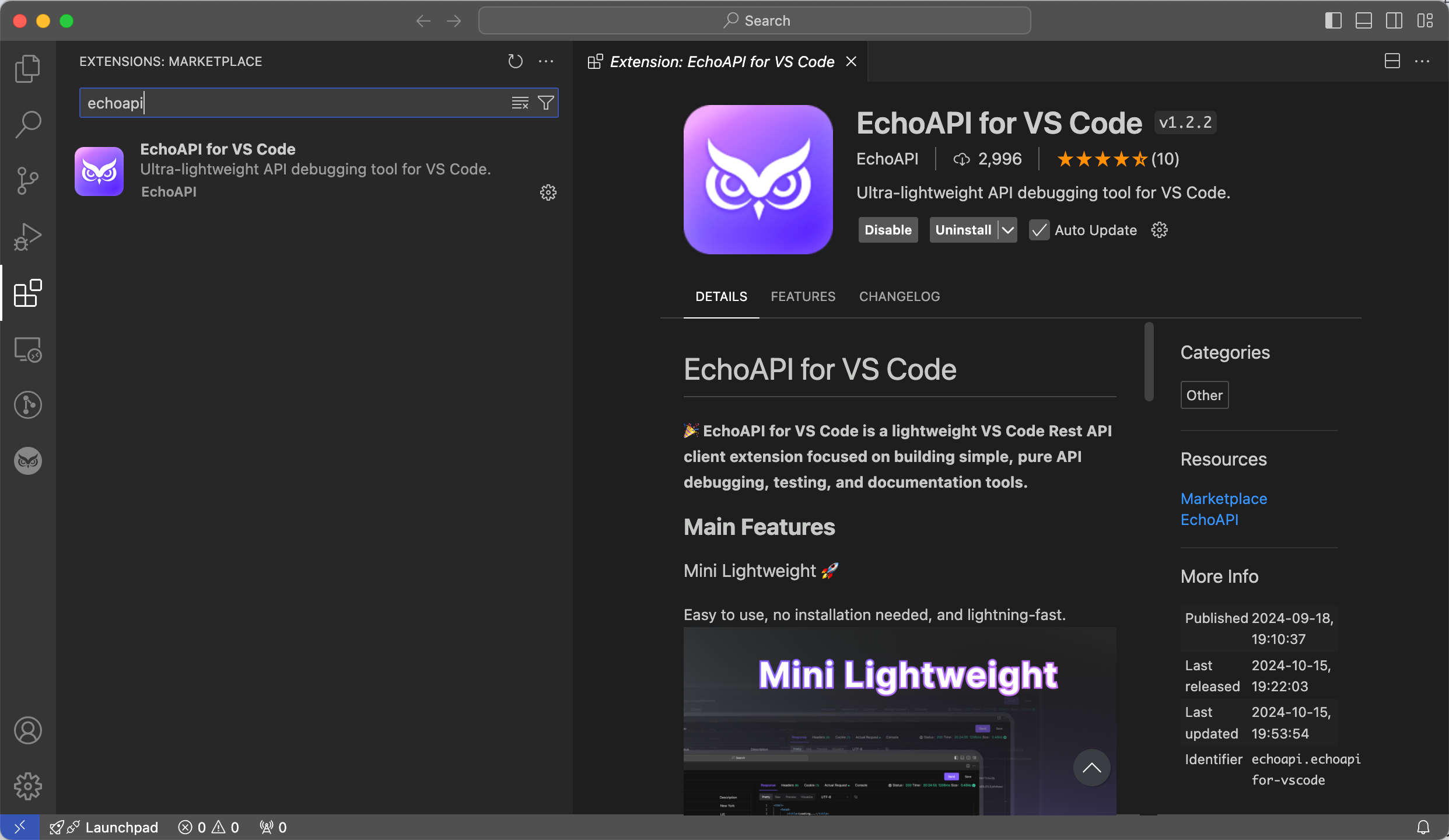
おすすめの代替ツール:EchoAPI for VS Code

代替ツールをお探しですか? EchoAPI for VS Codeをお試しください。これの超軽量な共同作業ツールで、Scratch Padをサポートし、API設計、デバッグ、自動テスト、負荷テストを提供します。ログイン不要で、IntelliJ IDEAやVS Code、Chromeリクエストキャプチャ拡張機能でも利用可能です。

Thunder Client CLIをマスターしよう!
これらの機能を駆使して、Thunder Client CLIをマスターし、APIテストワークフローを向上させましょう。今すぐお試しください!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー