Thunder Client の使い方:チームコラボレーションの実現方法
チームでのAPI開発において、効率的なツールの選択は非常に重要です。特に、軽量で使いやすく、効率的なコラボレーションを可能にするツールは、プロジェクトの完成度を大きく左右します。この記事では、Visual Studio Code用のREST APIクライアント拡張機能であるThunder Clientについて紹介し、その活用方法やGit同期機能を使ったチームコラボレーションの方法を詳しく解説します。また、もう一つのおすすめツールとしてEchoAPIもご紹介します。API開発をより効率的に進めるためのヒントを探している方は、ぜひ参考にしてみてください。
チームで開発を行う際、効率的な共同作業ツールは欠かせません。Thunder Client は Visual Studio Code (VS Code) 用の軽量な REST API クライアント拡張機能で、共同作業を促進する強力な機能を備えています。Ranga Vadhineni 氏によって作成されたこの拡張機能は、そのシンプルさとクリーンなデザイン、およびローカルストレージ機能で開発者の間で人気があります。このガイドでは、Thunder Client の Git 同期機能を活用してチームのワークフローを向上させ、プロジェクト間での一貫性を確保する方法について説明します。最後に、もう一つの優れたツールである EchoAPI をお勧めします。

なぜ Thunder Client なのか?
Thunder Client は、使いやすく軽量で、VS Code にシームレスに統合されるように設計されています。Thunder Client の特長を簡単にご紹介します:
- 軽量:開発環境を遅くしません。
- 使いやすい:API テスト用のクリーンで直感的なインターフェースを提供します。
- ローカルストレージ:データは自分のマシンに保存されるため、アクセスが高速でプライバシーが保たれます。

Thunder Client を使ったチームコラボレーション
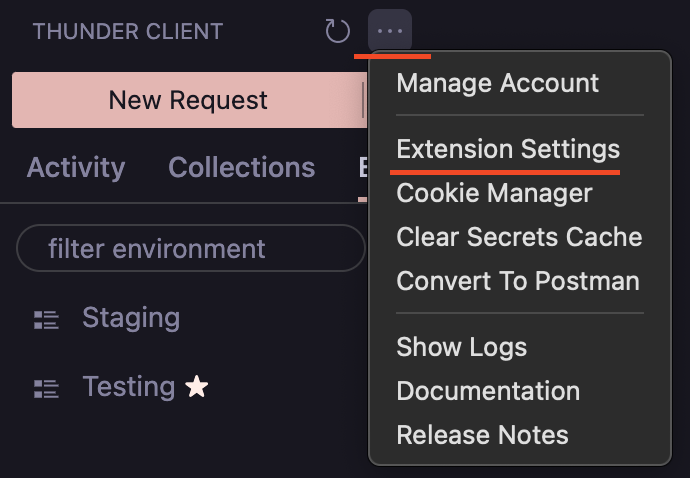
API をチームで作業する際には、一貫したリクエストと環境設定のセットを共有することが重要です。Thunder Client は、有料版で利用可能な Git 同期機能を通じてこれを実現します。以下にその設定方法と効果的な利用方法を説明します:

Git 同期設定
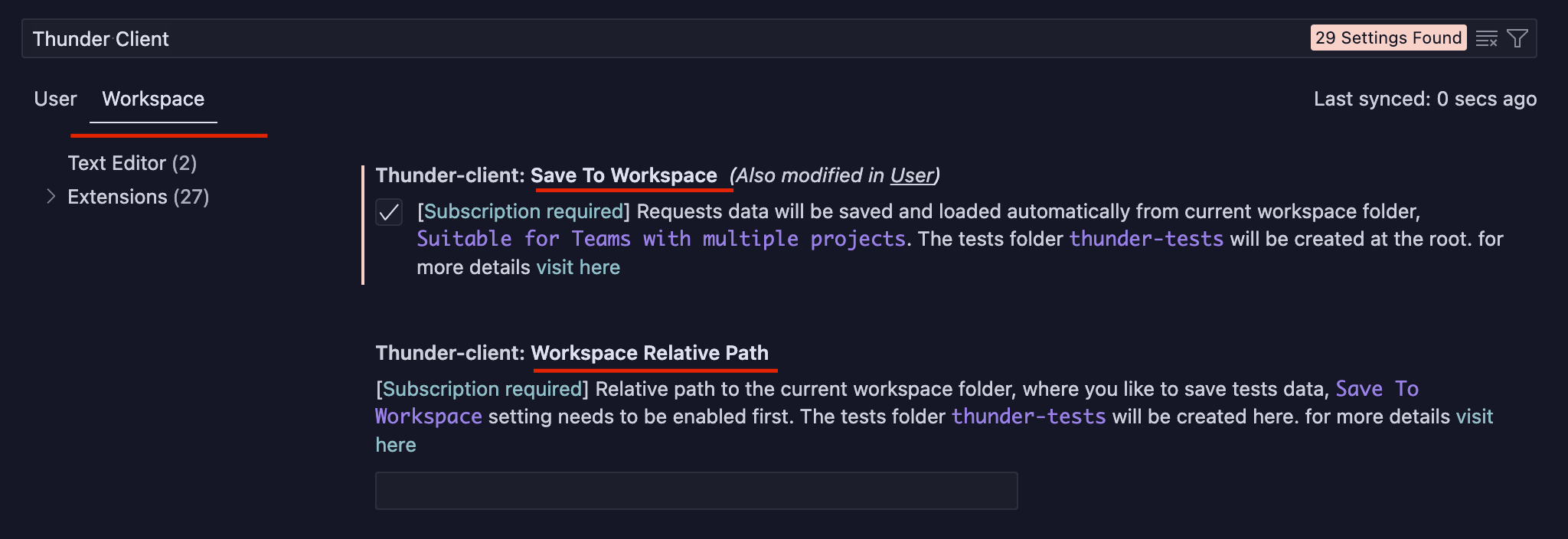
- ワークスペースに保存(推奨)

- 設定を有効にする:現在のワークスペースにリクエストデータを保存するように設定を行います。これにより、プロジェクトのルートに
thunder-testsフォルダーが作成されます。このプロジェクトを VS Code で開くと、Thunder Client が自動的にデータを読み込みます。 - ワークスペース相対パス:デフォルトでは、
thunder-testsフォルダーはワークスペースのルートにありますが、必要に応じて別の相対パスを指定できます。- 例として、ワークスペース内の
Childというフォルダーにリクエストを保存する場合、相対パスはChildです。Child/folder_nameの場合はChild/folder_nameです。 - ワークスペースの親フォルダーに保存する場合は
../を使用します。
- 例として、ワークスペース内の
- 再起動が必要:これらの設定を更新後、VS Code を再起動して変更を適用してください。
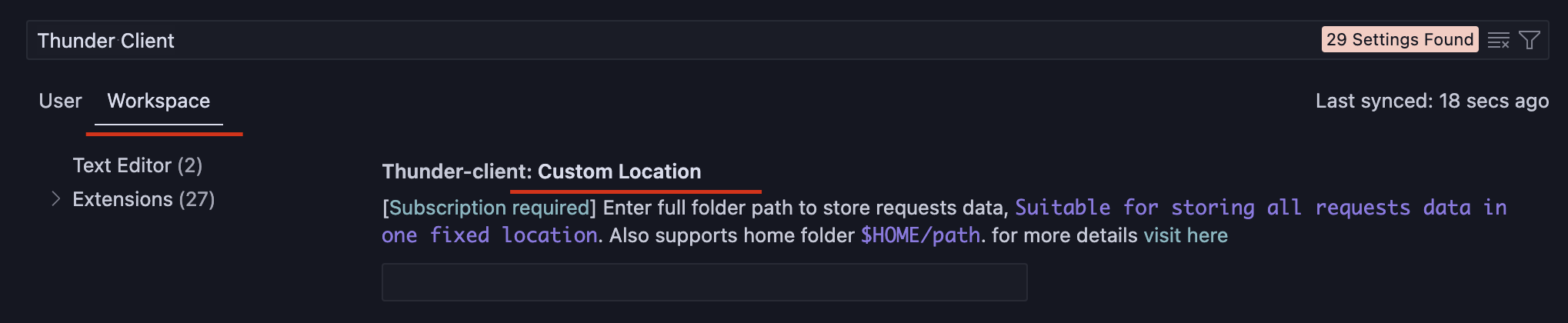
- カスタムロケーション

- プロジェクトごとではなく、固定された場所に全てのリクエストデータを保存したい場合、カスタムロケーションを選択できます。データを保存するフォルダーのフルパスを入力します。このパスは
$HOME接頭辞を使用してユーザーのルートディレクトリに相対的に指定することもできます(例:$HOME/Documents/folderName)。
重要な注意事項
- 以前のリクエスト:Git 同期機能を有効にする前に作成されたリクエストは自動的に保存されません。これらのリクエストを同期するには、手動で
thunder-testsフォルダーを作成し、デフォルトストレージロケーションからcollectionsおよびenvironmentsフォルダーをコピーします。 - 設定の優先順位 : 両方の設定(ワークスペースに保存とカスタムロケーション)が有効になっている場合、ワークスペースに保存オプションが優先されます。
- 更新情報 : 最新の機能や改善点を活用するために、定期的に更新情報を確認してください。
実際のコラボレーションの例
Thunder Client の Git 同期をチーム設定で利用する方法を以下に示します:
- 初期設定 : チームの一員が Thunder Client の Git 同期設定を VS Code で設定し、API リクエストをコレクションにまとめ、必要な環境変数を設定します。
- Git コミット :
thunder-testsフォルダーをプロジェクトの Git リポジトリにコミットします。 - チームの統合 : 他のチームメンバーが Git リポジトリから最新の変更をプルします。プロジェクトを VS Code で開くと、Thunder Client が共有されたリクエストと環境を自動的に読み込み、全員が同じデータセットで作業できるようになります。
- 一貫した更新 : チームメンバーが API リクエストを追加または変更する場合、それらの変更を Git リポジトリにコミットし、チーム全体が同期します。
コミュニティーク貢献と最新情報の確認
- バグの報告、機能リクエスト、貢献を希望する場合は、GitHub ページをご覧ください。コミュニティの貢献は歓迎されており、ツールの改善に役立ちます。
- 新しい機能や修正について最新情報を保持するために、定期的にリリースノートを確認してください。
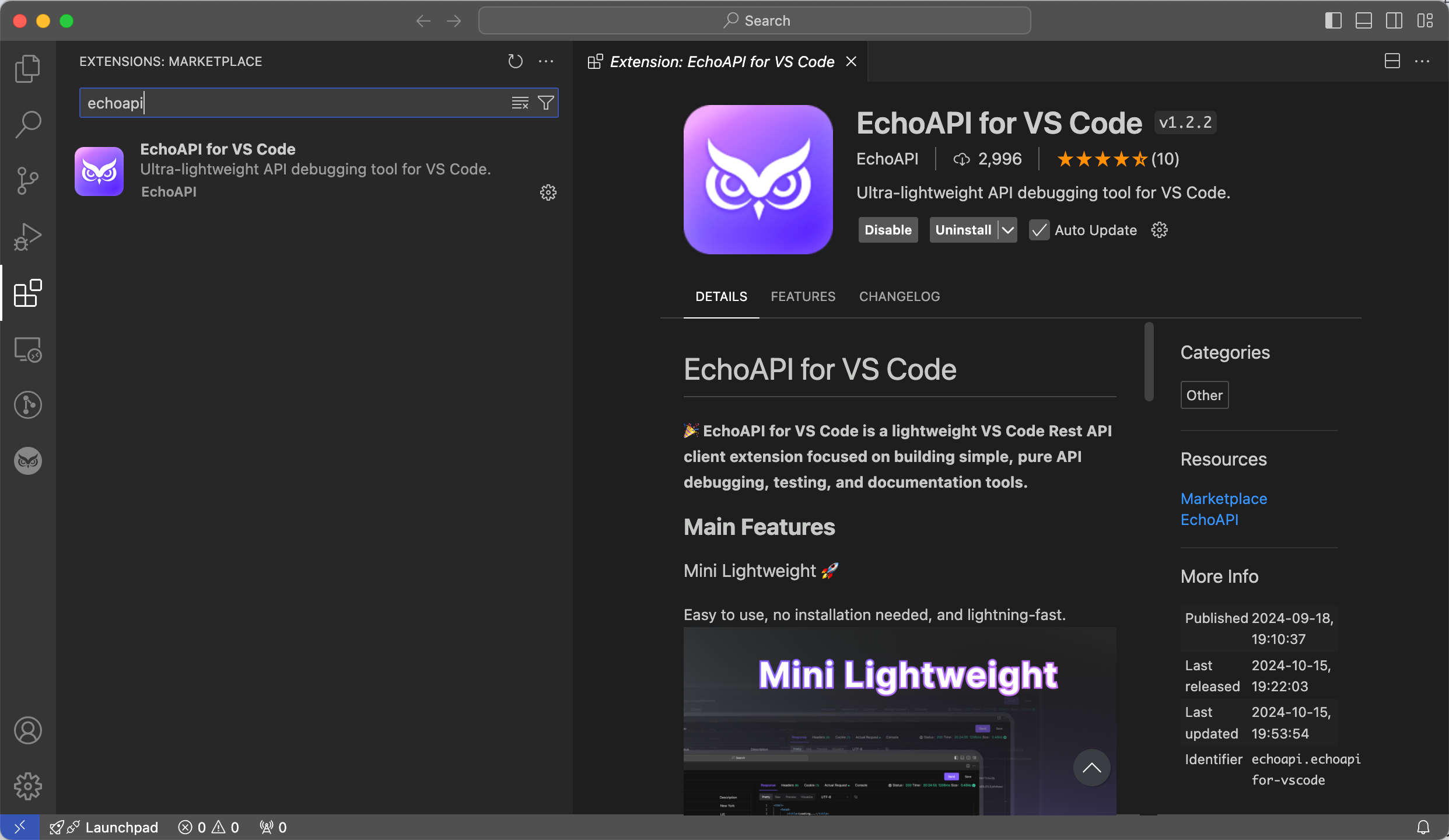
推奨: VS Code 用の EchoAPI
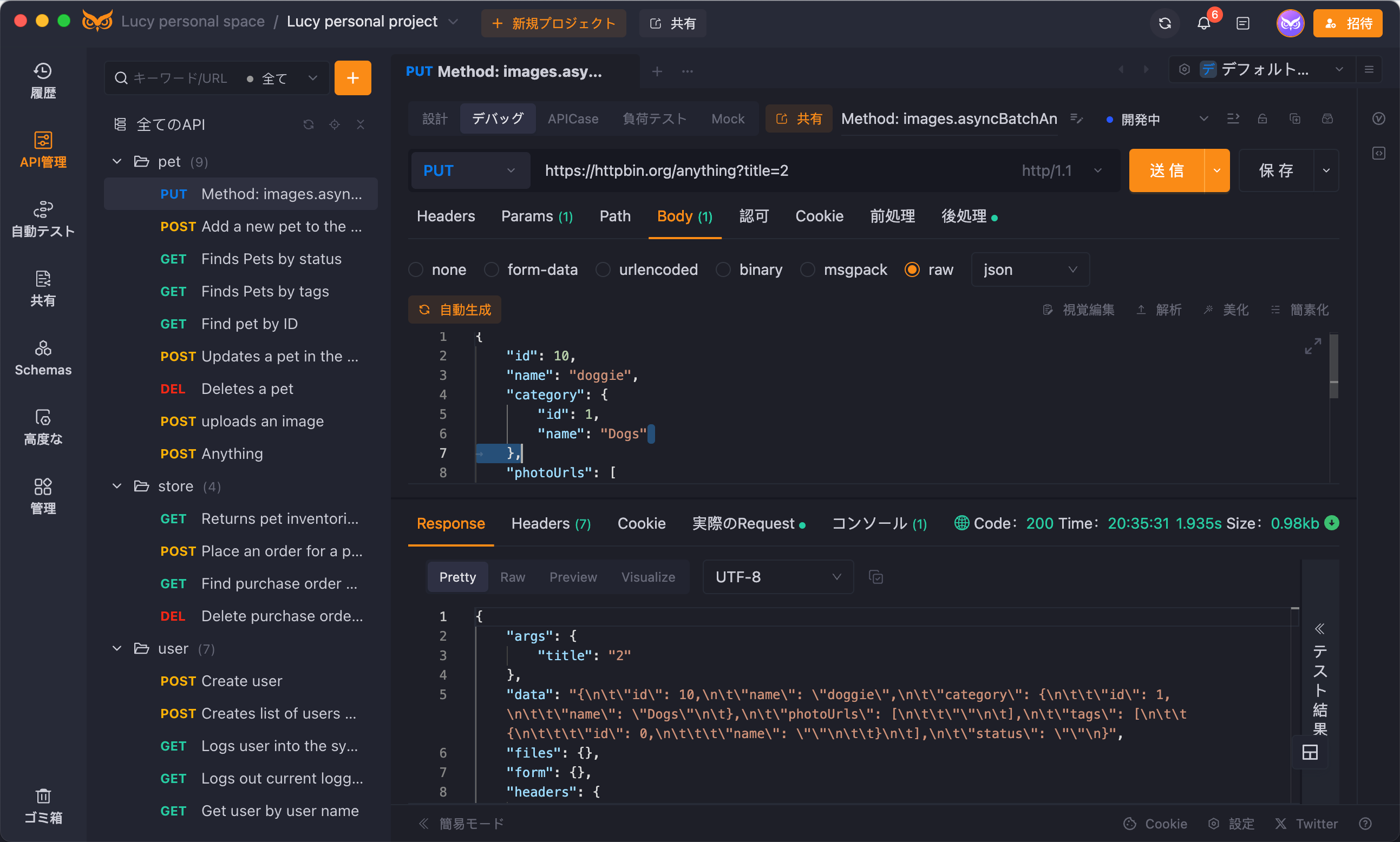
Thunder Client は優れたツールですが、API 開発やチームコラボレーションのためのもう一つの優れた選択肢として EchoAPI があります。EchoAPI は非常に軽量なツールで、ログインを必要とせず、設定が簡単で、迅速なセットアップが可能です。以下に EchoAPI の利点を示します:

EchoAPI の概要:
- ログイン不要 : アカウント作成の煩わしさなく、全ての機能を使用できます。
- スクラッチパッド対応 : プロジェクトを乱すことなく、クイックメモや一時的な API テストができます。
- 超軽量:最小限のリソース使用で、環境の応答性が高く維持されます。
- ポストマン互換 : ポストマンのスクリプト構文を完全にサポートしており、ポストマンからの移行が容易です。

EchoAPI の利点:
- API デザイン:簡単に API を設計できます。
- デバッグ:API コールのトラブルシューティングと改良を効率的に行えます。
- 自動テスト:API の信頼性を確保するための自動テスト機能を提供します。
- 負荷テスト : 負荷条件下での API パフォーマンスを評価できます。
- 統合 : IntelliJ IDEA、VS Code、Chrome 拡張機能のプラグインが利用可能で、様々な開発セットアップに柔軟に対応できます。
効率的で協働的な API 開発体験を求めるチームには、EchoAPI も Thunder Client と並んで強力な選択肢となるでしょう。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー