開発者にとってのGraphQLの重要性を理解する
デジタル時代の進化とともに、リアルタイムなデータ通信は不可欠となっています。GraphQLはこのニーズに応える強力なツールで、APIの開発と効率化に革命をもたらしました。
効率的でスケーラブルなAPIを構築したい開発者にとって、GraphQLを理解することは有益であるだけでなく、必須です。この包括的なガイドでは、GraphQLの基本、特有の特徴、一般的な使用例、具体的なビジネス実装、およびEchoAPIツールを使用した効果的なデバッグ手法を探求します。
GraphQLとは何か?
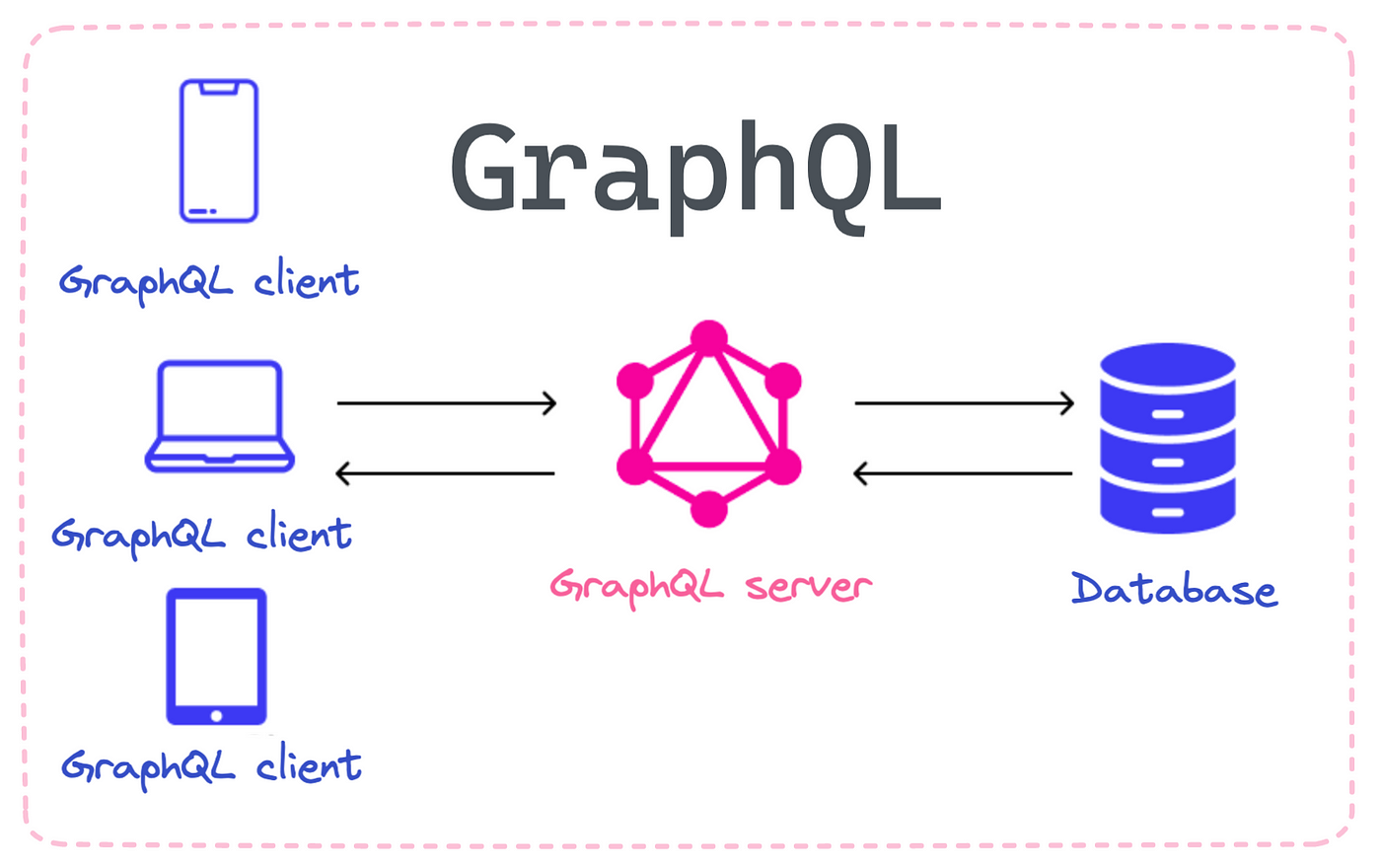
GraphQLはAPIのためのクエリ言語であり、既存のデータでそれらのクエリを実行するためのランタイムです。2012年にFacebookにより開発され、2015年に公開されたGraphQLは、従来のREST APIよりも効率的で強力で柔軟な代替手段を提供します。クライアントが必要なデータを正確に指定できるため、REST APIに一般的に関連する過大取得や過少取得の問題を減少させます。

GraphQLの主な特徴
- 宣言的データ取得:クライアントは必要なものだけを正確に要求できます。
- シングルエンドポイント:RESTが複数のURLからのローディングを要求するのに対し、GraphQL APIは一つのエンドポイントからアプリに必要なすべてのデータを一度のリクエストで取得します。
- サブスクリプションによるリアルタイムデータ:クエリや突然変異だけでなく、GraphQLサブスクリプションはデータのリアルタイム更新をサポートします。
- 強く型付けされた:すべてのGraphQL APIははっきりと定義されたスキーマによって支えられています。この特定性はAPI消費者がデータモデルを理解するのを助け、型安全性を保証します。
GraphQLの一般的な使用例

GraphQLは、複数のエンティティが関連している複雑なシステムに最適であり、以下のような場面に理想的です:
- ソーシャルメディアプラットフォーム:ユーザープロファイル、友人、投稿、コメントなど、複雑で相互接続されたデータの処理。
- Eコマースウェブサイト:様々なユーザーインターフェースを通じて多様な商品データとショッピングカートのアイテムを管理。
- モバイルアプリケーション:特にモバイルネットワークにとって重要な帯域幅が少なくて済むスムーズなデータ相互作用と統合を容易にします。
実際のビジネス実装例:Eコマースアプリケーション
シナリオ
あるEコマース会社は、複数のクライアントアプリケーション(ウェブサイト、モバイルアプリ)が、過剰なデータをロードすることなく、具体的に必要とする情報(例えば、詳細な商品リストやユーザーごとのカート情報など)を取得できるAPIソリューションが必要です。
GraphQLを使用する利点
- 効率的なデータローディング:クライアントが必要なものだけを明示できるため、帯域使用量を削減します。
- より迅速な開発サイクル:既存のクエリに影響を与えることなく、新しいフィールドやタイプをGraphQLスキーマに追加できます。
- モバイルデバイスのパフォーマンス向上:データの需要が減少することは、より速い読み込み時間とモバイルデバイス上でのユーザー体験の向上に直接的に繋がります。
技術実装
サーバーサイドのGraphQLスキーマ例
type Product {
id: ID!
name: String!
description: String
price: Float!
}
type Query {
products(categoryID: ID): [Product]
}
クライアントサイドのサンプルクエリ
query {
products(categoryID: "123") {
id
name
price
}
}
EchoAPIでのデバッグ
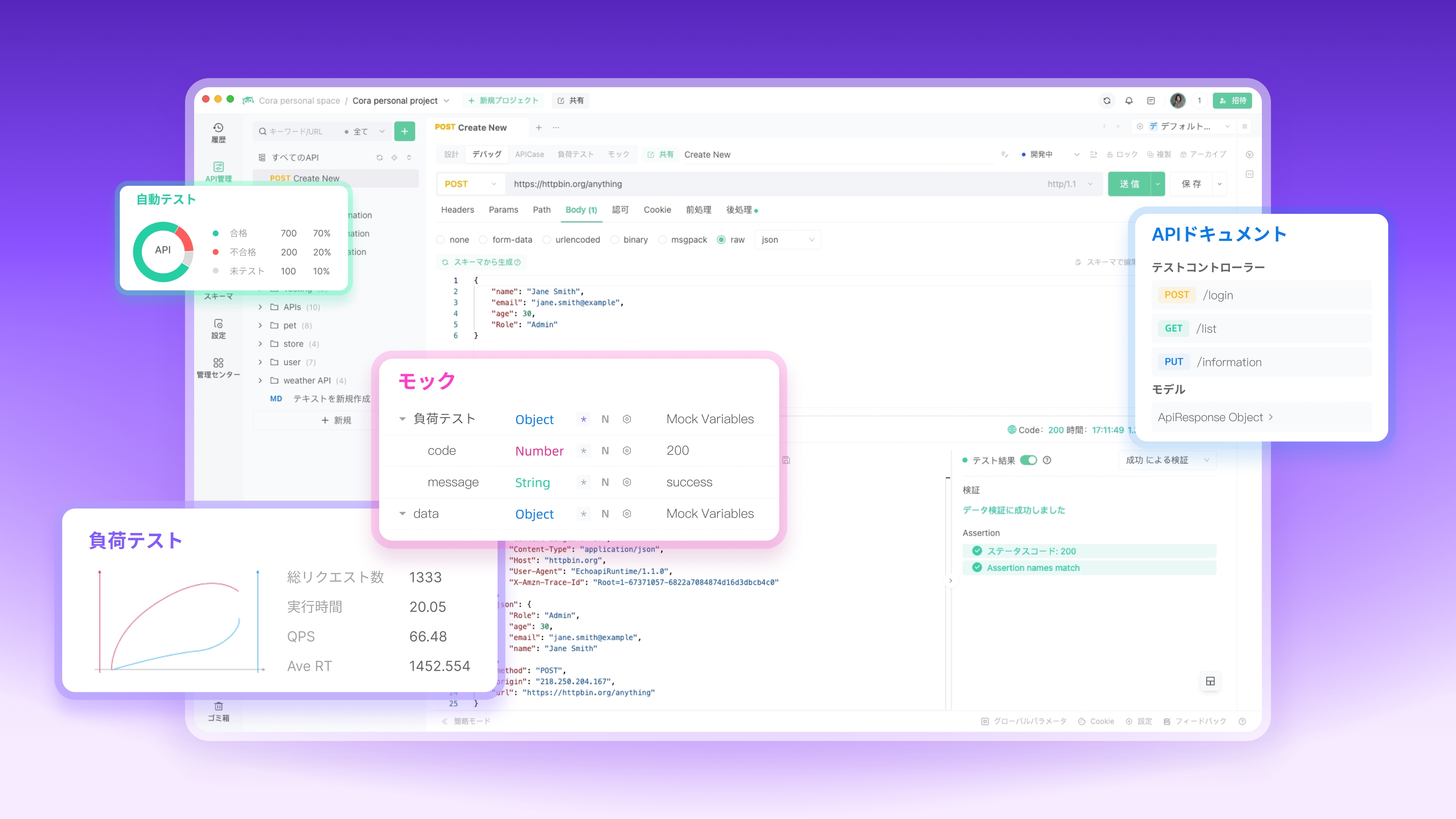
EchoAPIは、HTTP、WebSocket、TCP、SSE、およびGraphQLプロトコルのデバッグをサポートするために設計された多機能ツールです。GraphQLに関しては、クエリを送信し、応答を検査する直感的なインターフェースを提供し、開発者がAPIを迅速かつ効果的に調整できるようにします。

EchoAPIでGraphQLをデバッグする方法
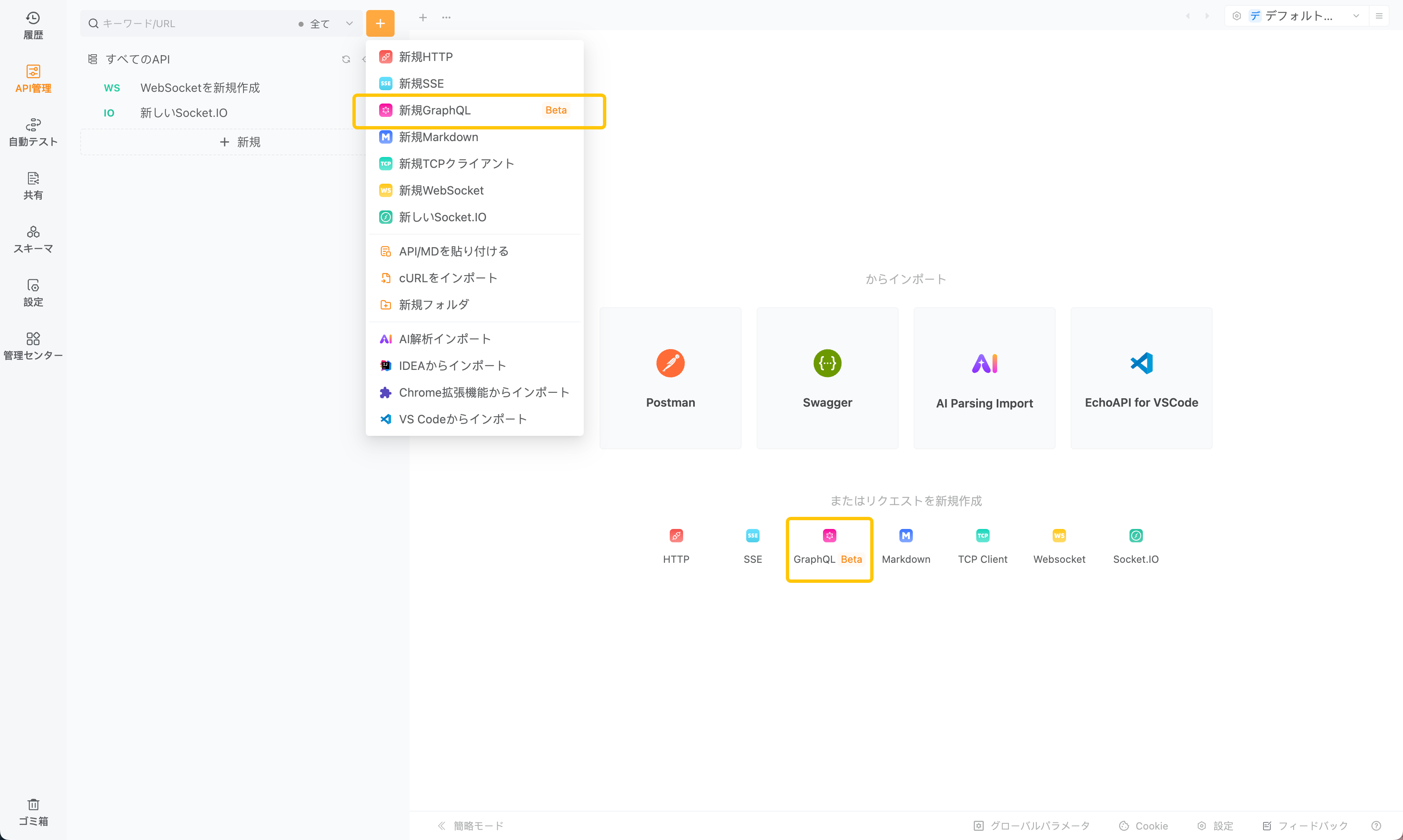
ステップ1:新しいリクエストを作成
EchoAPIを開き、左側のメニューの「+」ボタンをクリックして新しいリクエストを作成します。
リクエストタイプのドロップダウンメニューからGraphQLを選択します。

ステップ2:GraphQLリクエストを構成
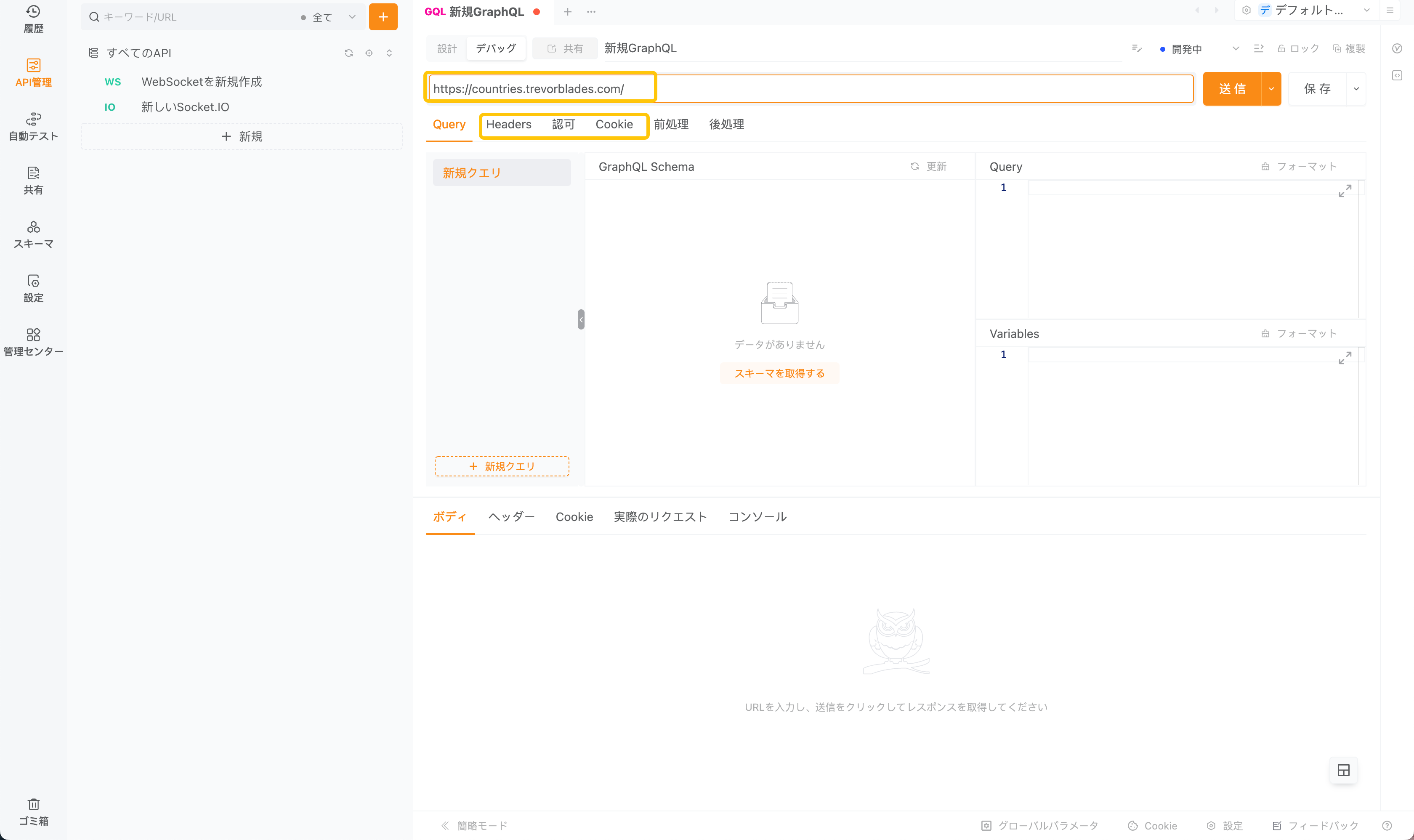
デバッグページにいることを確認します。
URLボックスにGraphQLサーバーのURLを入力します。例:https://countries.trevorblades.com/
実際のGraphQLサーバーのアドレスとポートに置き換えることを忘れないでください。
リクエストヘッダーやリクエストパラメータを入力する必要がある場合は、以下の画像の位置で構成できます。

ステップ3:GraphQLクエリを構築
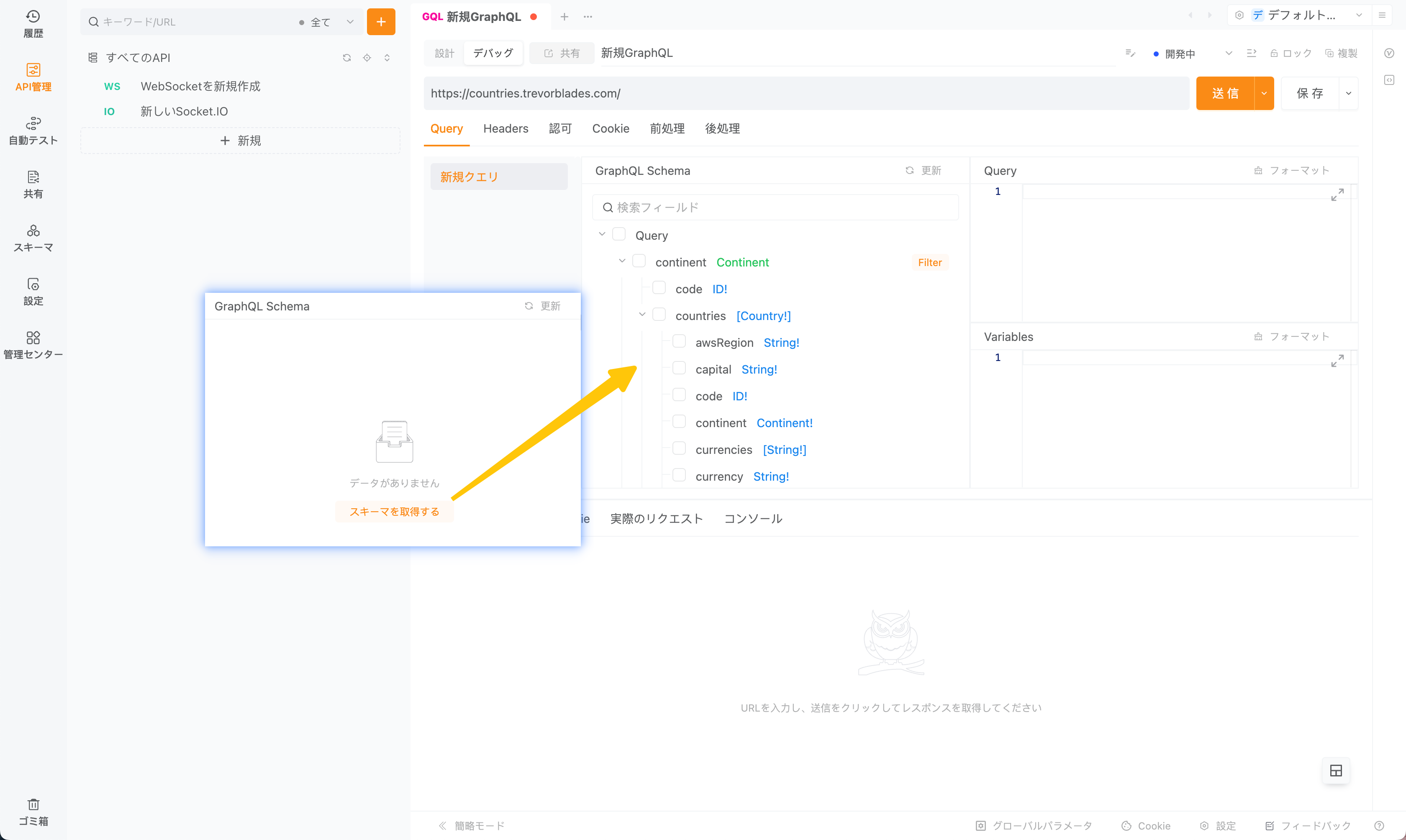
1. GraphQLスキーマを取得
サービスアドレスがGraphQLスキーマの構造を公開している場合は、ボタンをクリックして取得できます。逆に、データ構造を取得できない場合は、取得できません。このデータ構造を取得するのは、クエリ文を構築するのを便利にするためです。

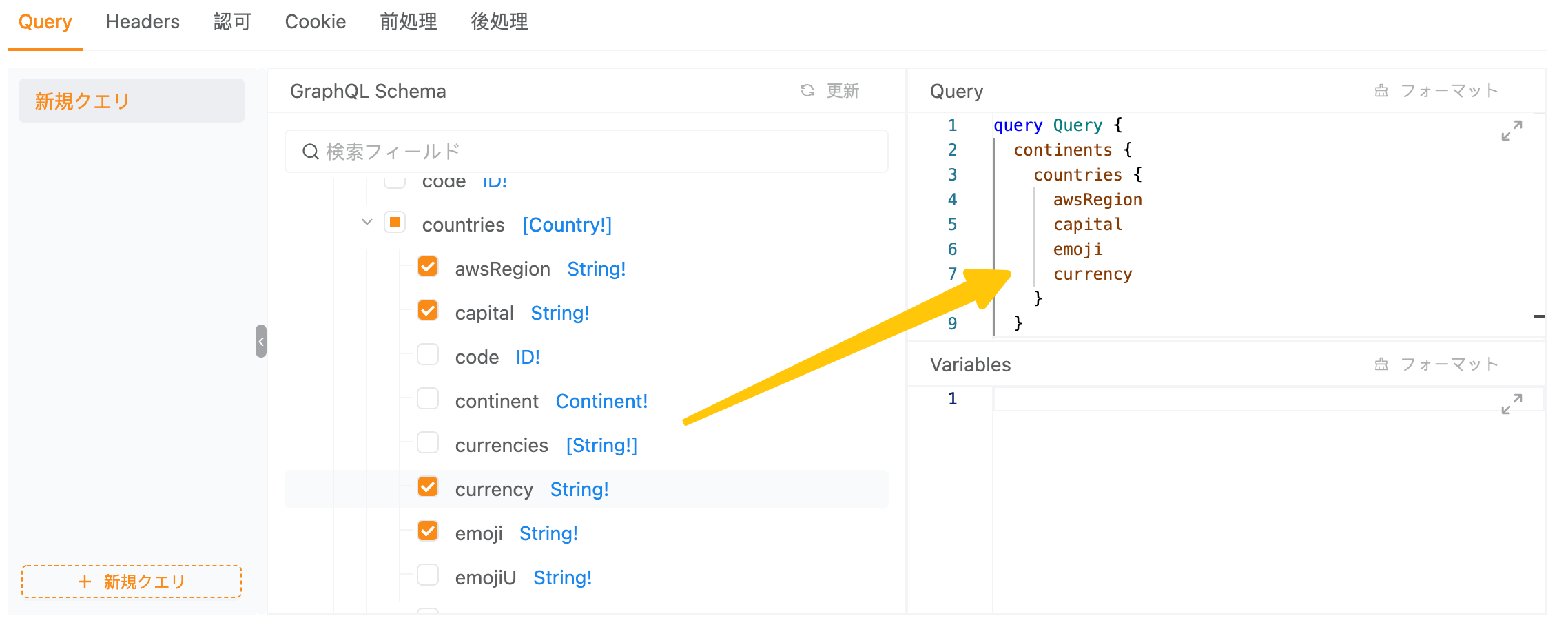
2. クエリ文を構築
スキーマ上でフィールドをチェックすることにより、クエリ文を迅速に構築できます。スキーマを取得できない場合は、クエリエリアに手動でクエリ文を入力する必要があります。

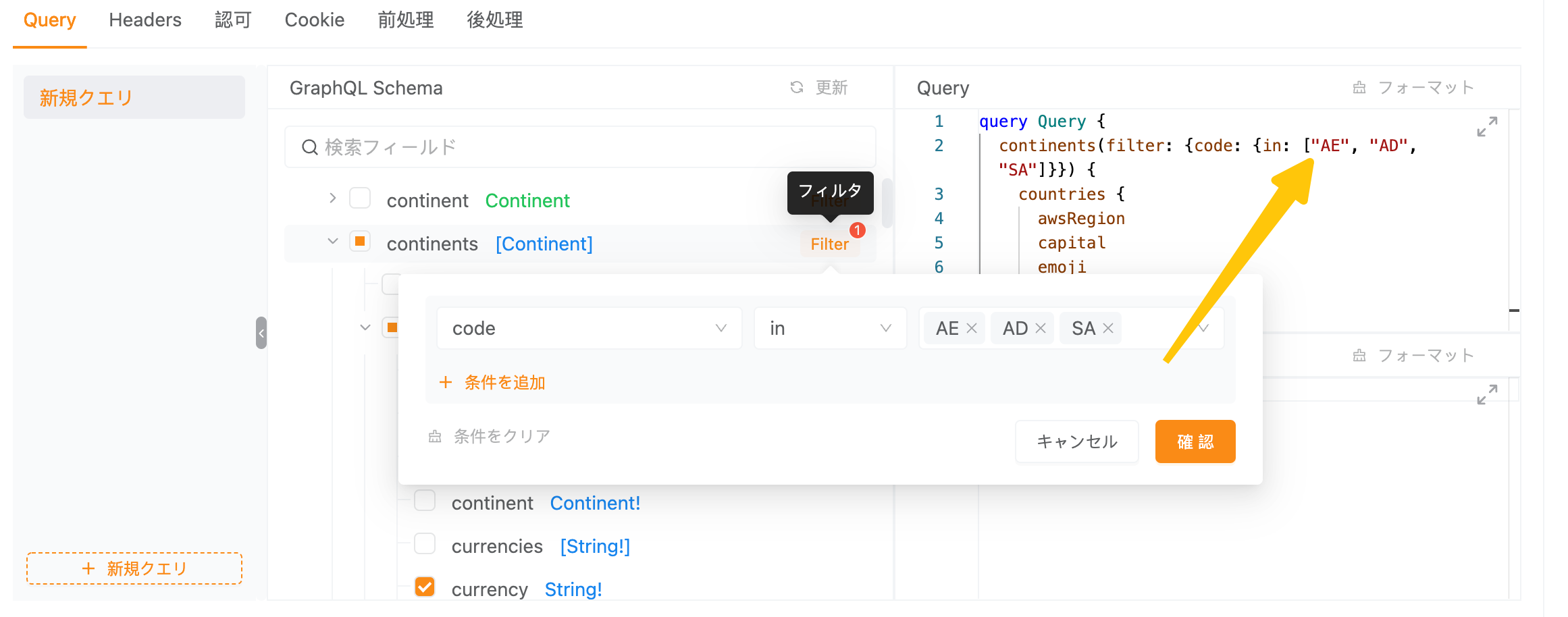
3. フィルター条件の適用
クエリ文にFilterを書き込む必要がある場合は、スキーマ構造内で構成できます。スキーマ構造が取得できない場合は、クエリ文に手動で書き込む必要があります。

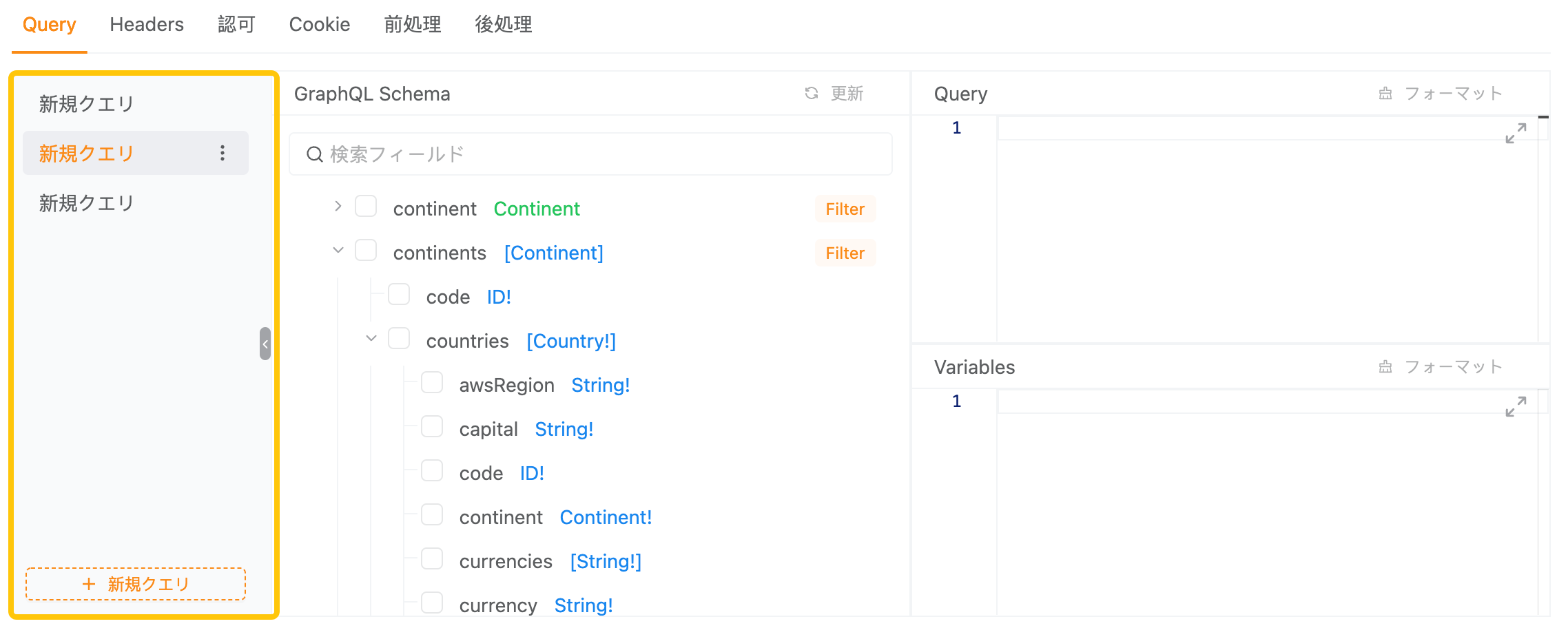
4. 複数のクエリ文を維持
左側では、デバッグのために複数のクエリ文を迅速に作成でき、異なるクエリごとに複数の接続を新たに作成する必要がありません。今後のデバッグでも、迅速に切り替えてデバッグできます。

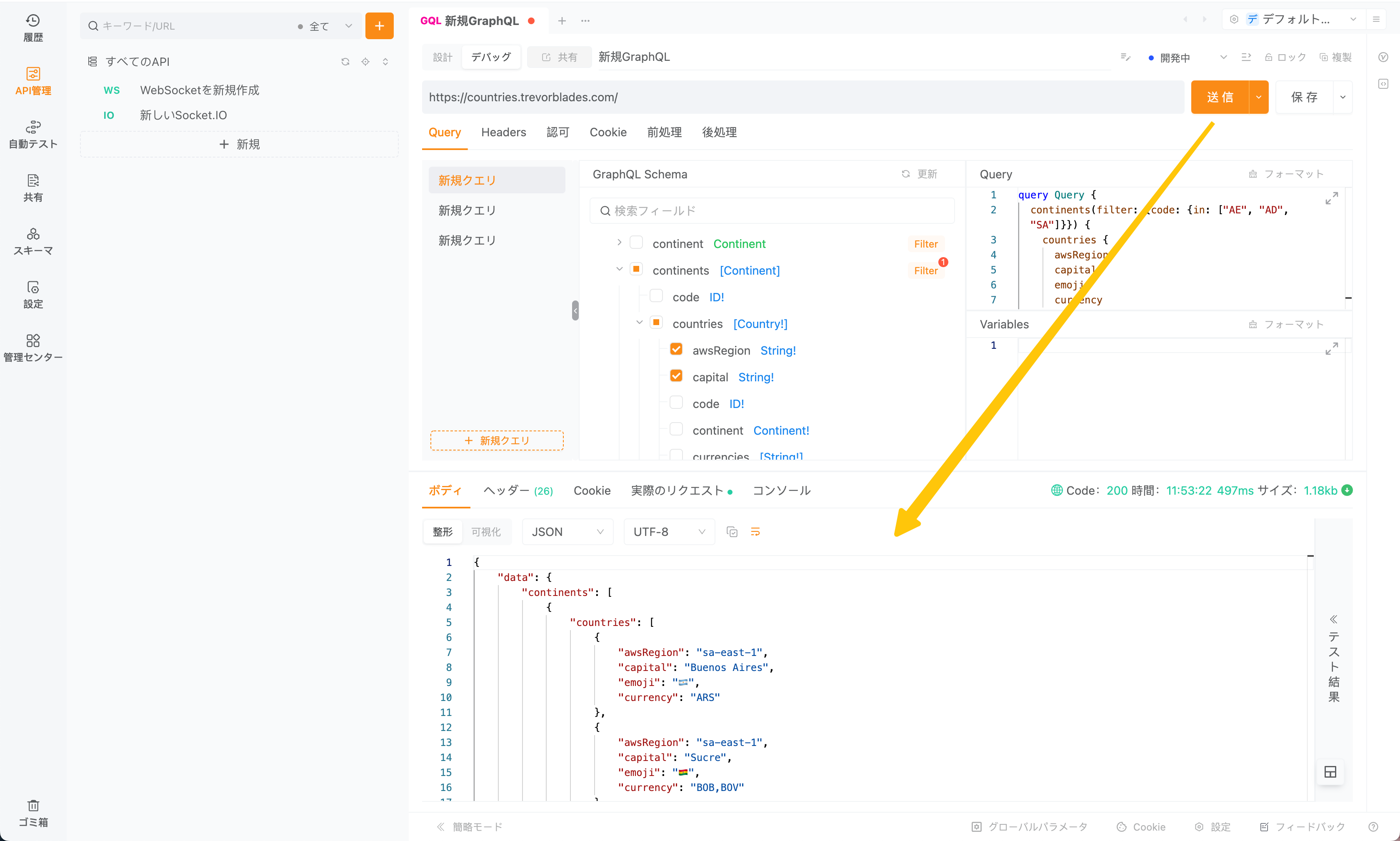
ステップ4:リクエストを送信し、レスポンスを確認
送信をクリックし、レスポンスエリアで結果を確認します。

その他のデバッグのヒント
1. プレ実行操作とポスト実行操作
HTTPと同様に、GraphQLもプレ実行操作とポスト実行操作を通じてリクエストパラメータを処理したり、アサーションを行ったり、変数を抽出したりすることをサポートしています。参考文献

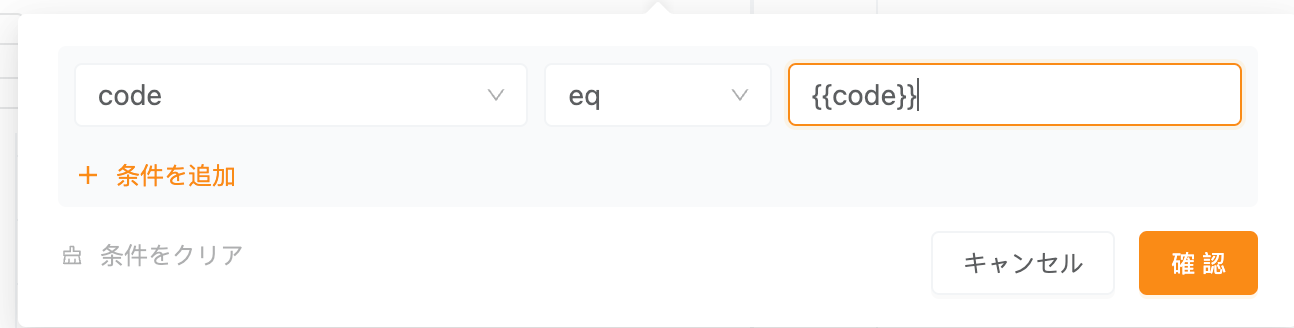
2. 環境変数とグローバル変数の使用
ソフトウェア内で、フィルター条件を適用する際に変数を使用できます。

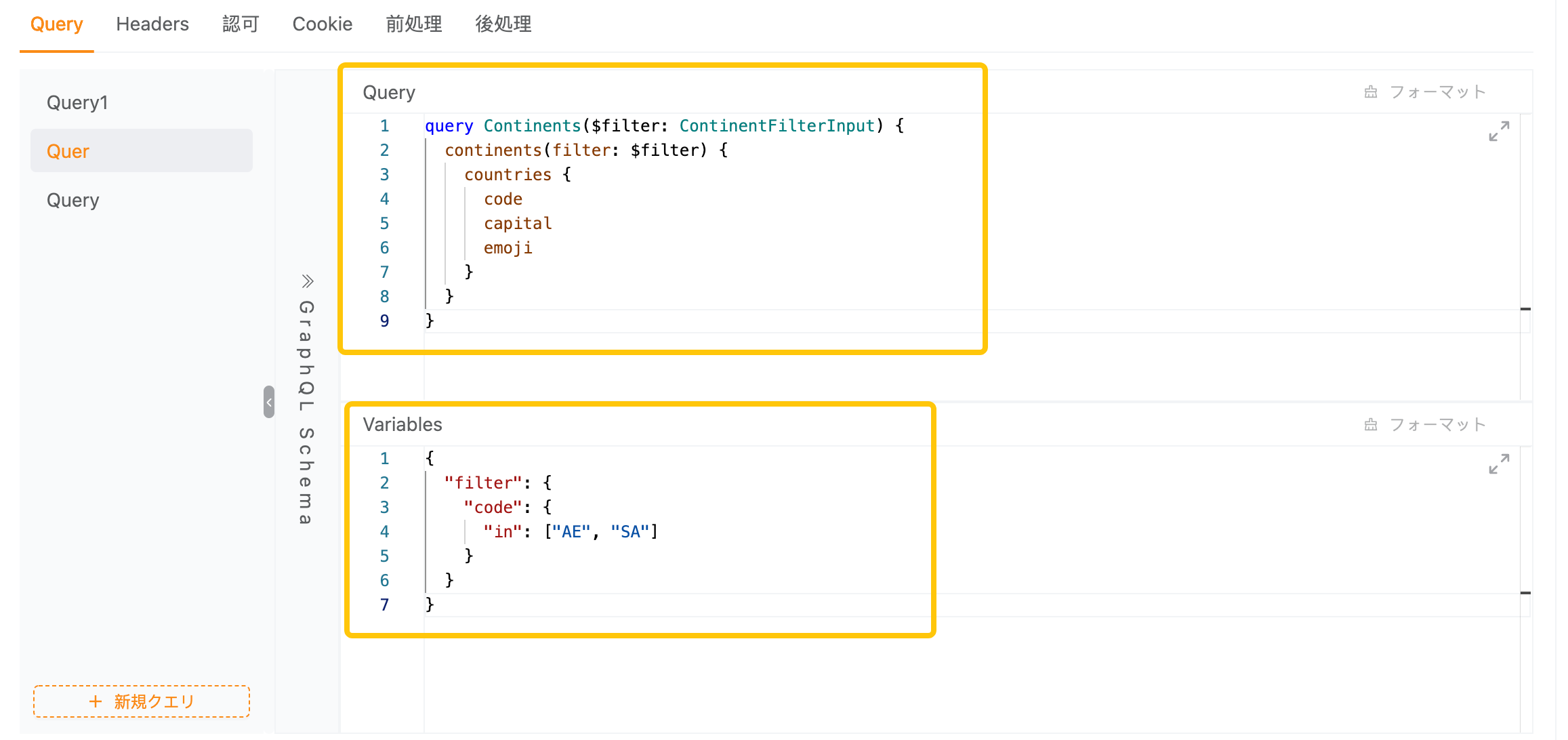
3. GraphQLクエリ文に定義された変数の使用
GraphQLのクエリ文の構文要件を理解し、把握する必要があります。参考文献

GraphQLの必要性
モバイルデバイスと複雑なWebアプリケーションが支配的なデジタル風景で、GraphQLはRESTfulサービスの多くの欠点に対処します。単一のリクエストで正確に必要なデータを取得する能力は、帯域幅と処理時間の最適化に役立ち、リアルタイムおよびデータ駆動型の複雑なアプリケーションに最適です。
結論
GraphQLは、データベースとの開発者の対話方法とアプリケーションがデータを消費する方法を変革しています。正確なデータ取得機能、リアルタイムの運用モード、そして堅牢な型システムを備えたGraphQLは、現代のAPI開発に不可欠なツールとして際立っています。APIがソフトウェアインフラにますます統合されるにつれて、GraphQLの習得は単なる利点ではなく、将来向けの開発プロジェクトにおいて必要不可欠な条件です。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー