Postman vs Thunder Client: その違いとは?
Postmanの無料版には特にコレクションランナーの部分で制限があり、有料プランの価格上昇もあり、フリーランサーや小規模チームは代替手段を検討し始めています。そこで登場するのがThunder Clientです。これはAPIテストの世界で堅実な選択肢となるツールです。
APIテストの需要が増す中、多くの開発者にとってPostmanがトップの選択肢になっていました。しかし最近、Postmanの起動に最大5分かかることがあり、時には全く起動しないといった問題が発生しています。さらに、メモリを大量に消費し、コンピュータのパフォーマンスを低下させることも非常に悩ましいです。
Postmanの無料版には特にコレクションランナーの部分で制限があり、有料プランの価格上昇もあり、フリーランサーや小規模チームは代替手段を検討し始めています。そこで登場するのがThunder Clientです。これはAPIテストの世界で堅実な選択肢となるツールです。

Thunder Clientとは?
Thunder Clientは、REST APIテスト用の軽量で使いやすいGUI拡張機能で、Visual Studio Code(VS Code)と完全に統合されています。そのシンプルで簡単なデザインが、Postmanの代替として急速に人気を集めています。
Thunder Clientの主な機能:
- ミニマルなインターフェース: シンプルでクリーンなインターフェースでREST APIを簡単に操作。
- 環境とコレクションのサポート: 環境変数のカスタマイズとコレクション管理が可能。
- GraphQLサポート: 従来のREST APIだけでなくGraphQLもシームレスに扱える。
- スクリプト不要のテスト: 複雑なスクリプトなしでGUIベースでAPIレスポンスを検証。
- ローカルデータストレージ: APIリクエストデータを外部サーバーに依存せずにローカルで保存。
Thunder Clientを使ったAPIテストの方法
- Thunder Clientのインストール: VS Codeの拡張機能マーケットプレイスからThunder Clientを見つけてインストール。
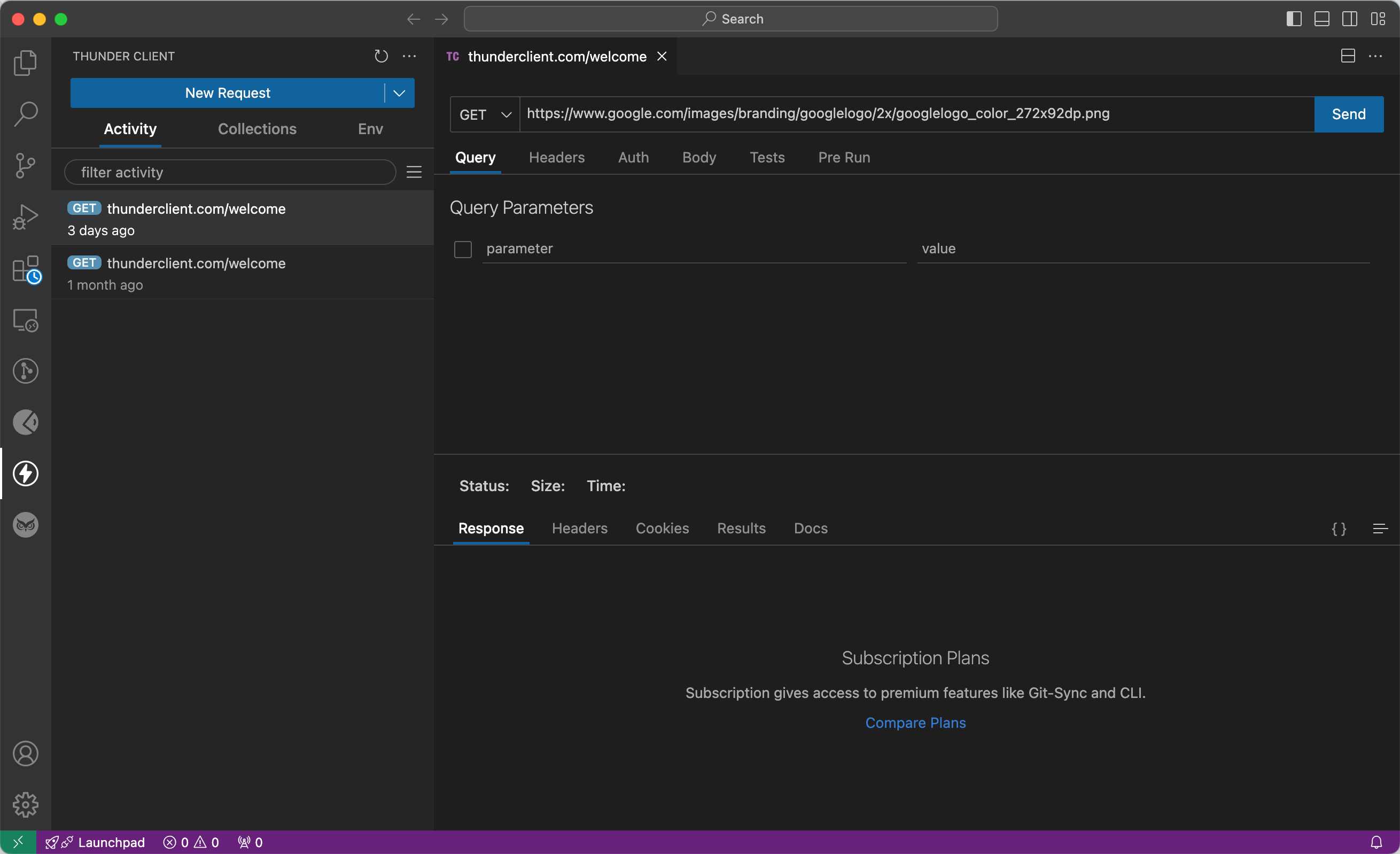
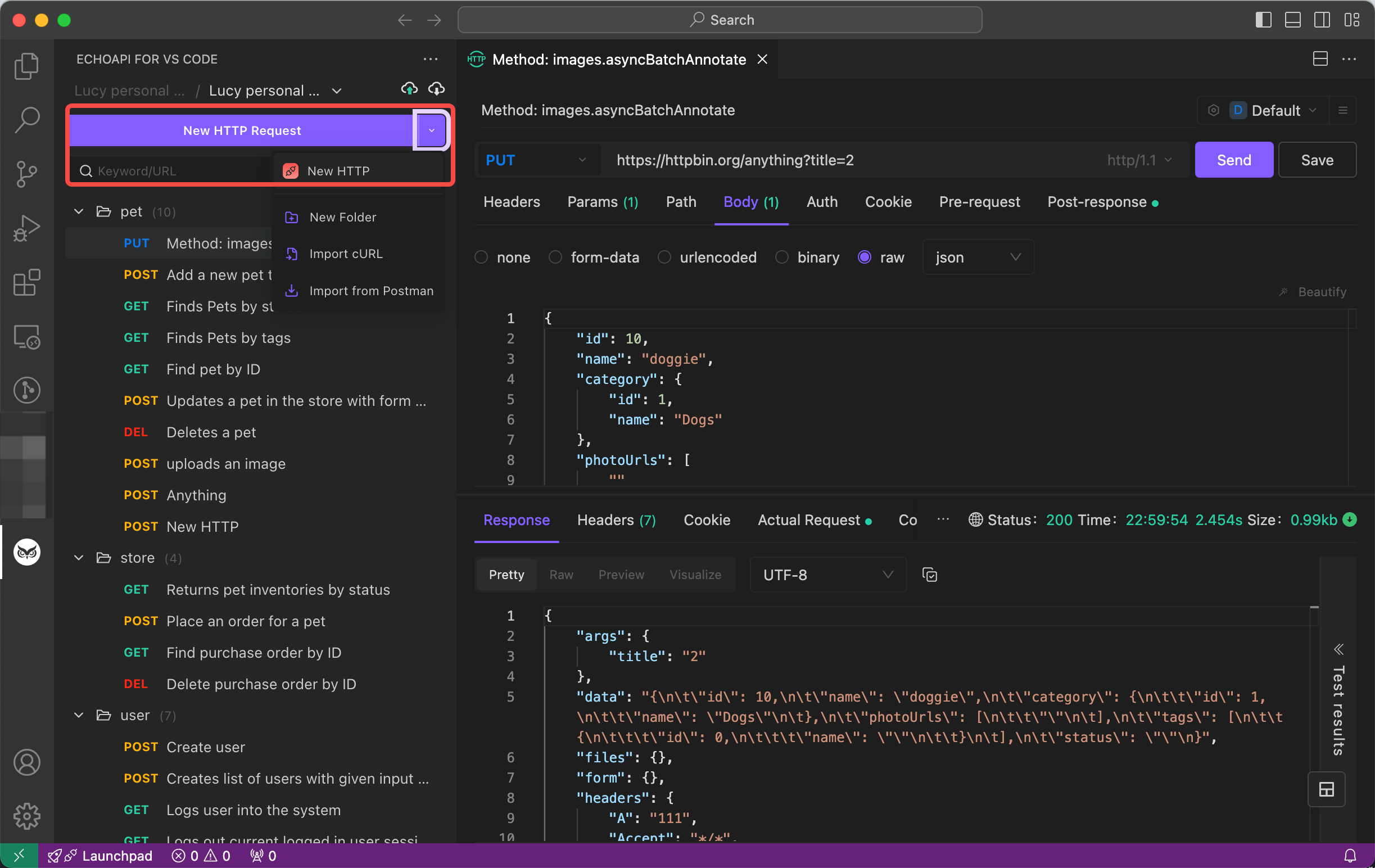
- 新しいリクエストの作成: VS Codeでプロジェクトを開き、サイドバーのThunderアイコンをクリックして新しいリクエストを開始。
- リクエスト詳細の設定: Thunder Clientのインターフェース内のフォームにHTTPリクエストの詳細を入力。
- リクエスト方法の選択: 適切な方法(GET, POST, PUTなど)を選び、URL, ヘッダー, パラメータ, リクエストボディを入力。
- リクエストの送信: 「リクエストを送信」ボタンをクリックしてAPIエンドポイントに設定したリクエストを送信。
- レスポンスの確認: Thunder Clientは、サーバーからのレスポンス詳細(ヘッダー、ステータスコード、レスポンスボディ)を表示。
Thunder Client: 長所と短所
Thunder ClientはVS Code用の強力なAPIテスト拡張機能です。その強みと弱点をいくつか紹介します。
長所:
- 高速かつ効率的: ローカルAPIテストに最適な迅速なセットアップとレスポンス取得。
- ユーザーフレンドリーなデザイン: シンプルなインターフェースでテストプロセスが簡単。
- 効果的なAPIリクエスト管理: VS Codeのパフォーマンスを下げることなく複数のAPIリクエストを効率的に処理。
- シームレスな統合: Visual Studio Codeのテーマとスムーズに統合。
- 豊富な機能: コレクション、環境変数、GraphQL、テストスクリプトのサポート。
短所:
- 高度な機能の欠如: 複雑なプロジェクトで必要となる高度な機能が不足。
- Visual Studio Codeへの依存: VS Codeを使わないユーザーには魅力が薄いかもしれない。
- 学習曲線: ある程度の学習曲線があり、より機能豊富なツールに慣れている開発者には物足りない場合がある。
Thunder ClientはPostmanの代替となるか?
答えは一概には言えません。Thunder Clientは基本的なAPIテストには最適ですが、Postmanのようなプロキシ設定や変数ベースのスクリプティングといった高度な機能が欠けています。シンプルなAPIテストにはThunder Clientは非常に優れていますが、複雑なAPIプロセスにはPostmanが依然として強力です。
Thunder Clientの代替案は?
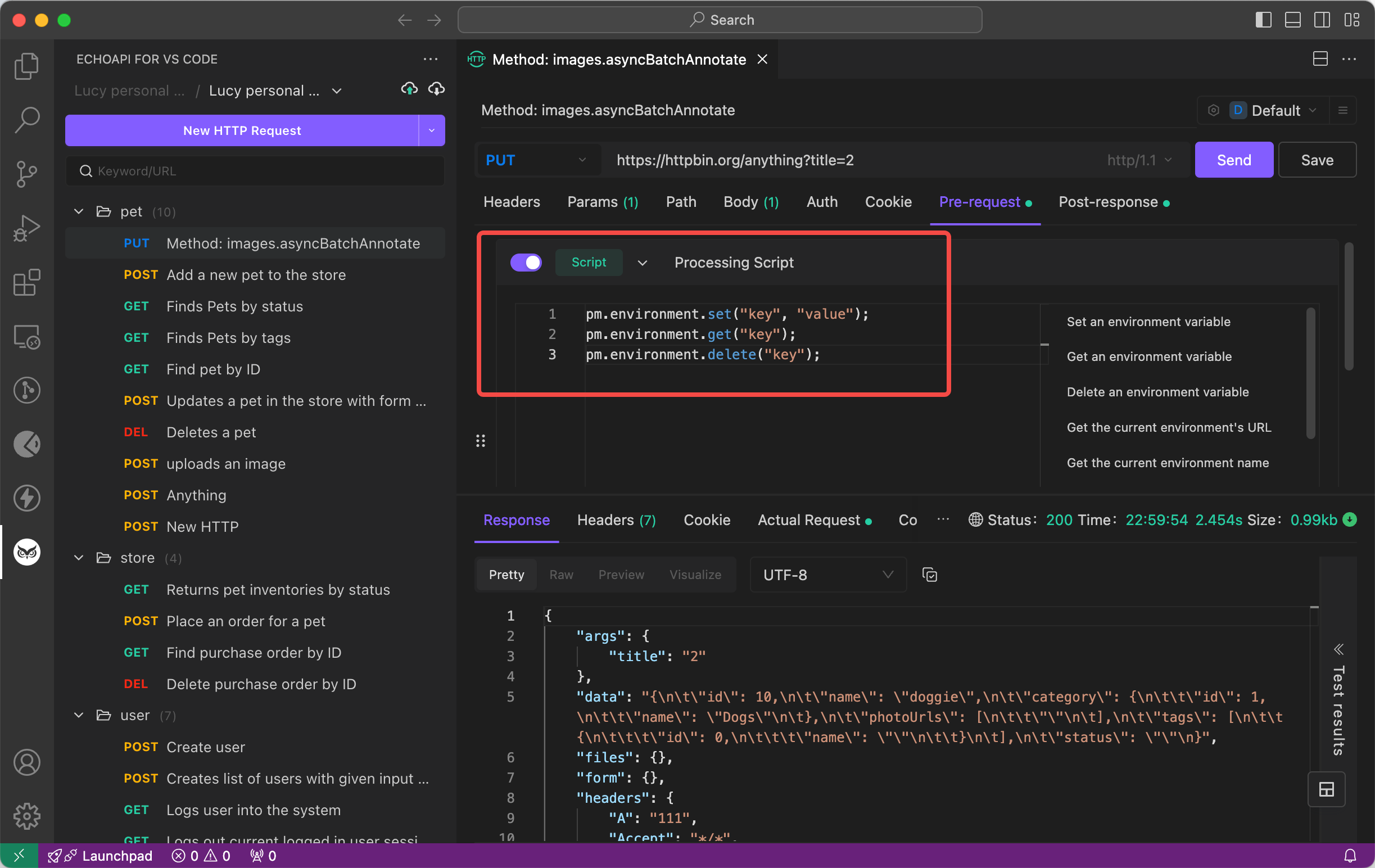
もしThunder Clientが提供する以上の機能が必要なら、EchoAPI for VS Codeをチェックしてみてください。これはPostmanの超軽量な代替案で、Scratch Pad機能をサポートし、API開発に最適なツールです。

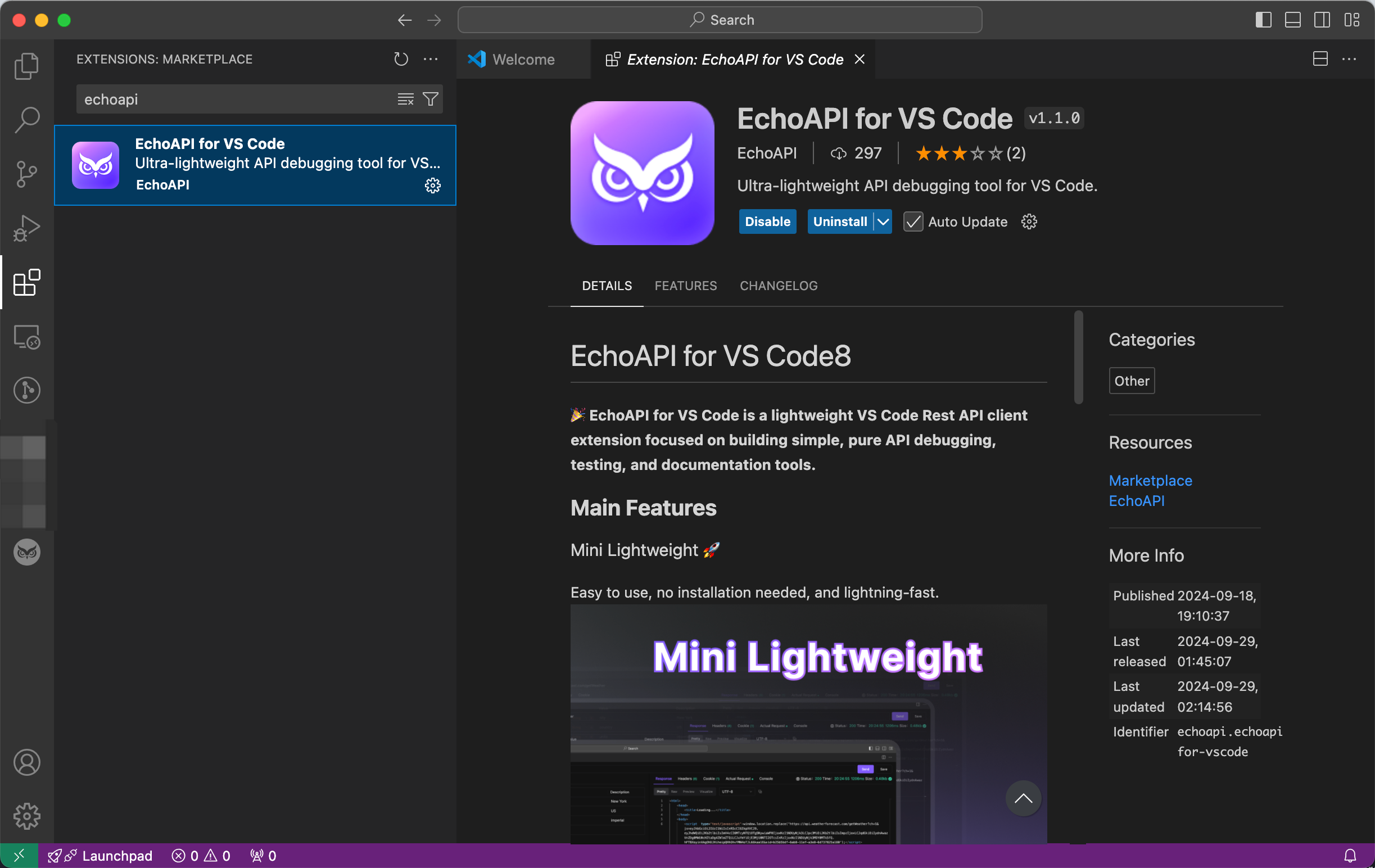
EchoAPI for VS Codeのインストール方法
EchoAPI for VS Codeの導入は非常に簡単です。VS Codeの拡張機能マーケットプレイスにアクセスし、EchoAPIを検索してインストールをクリックするだけです。追加のツールやサインインは不要で、すべてがVS Codeのサイドバーから直接操作できます。

EchoAPI for VS Codeを選ぶ理由
- ログイン不要: アカウント作成の煩わしさなしにすぐに利用開始。
- Scratch Padサポート: APIの実験とテストが簡単。
- 超軽量: システムに負荷をかけないミニマルなツール。
- Postmanスクリプト構文に100%対応: Postmanからの移行もスムーズに。

APIテストの需要が増す中、かつての人気ツールであるPostmanは遅延やメモリ問題、起動の問題で多くのユーザーを悩ませています。その無料版には特にコレクションランナーに制限があり、価格が上昇する中でユーザーはThunder Clientのような代替手段を模索しています。
EchoAPI for VS CodeはAPI設計、デバッグ、自動テスト、負荷テストなどの機能を提供し、IntelliJ IDEA、VS Code、Chromeリクエストキャプチャ拡張機能に対応した多機能なツールです。基本的なAPIテストを超えた高度な機能が必要な場合、EchoAPI for VS Codeは理想的な選択となるでしょう。
EchoAPI for VS CodeがあなたのAPI開発を次のレベルに引き上げる方法をぜひ発見してください!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー