2025年、すべての開発者が知るべき人気の開発ツール
2025年には、開発ツールの多様性がさらなる進化を遂げており、スタートアップから大規模企業まで、各チームに合わせた選択肢が用意されています。
開発者にとって、適切なツールを把握することは、効率の悪さに悩むことと、生産性を飛躍的に向上させることの違いを生みます。ソフトウェア開発では、クリーンで効率的なコードを書くことが不可欠ですが、それに加えてプロセスを効率化するための適切なツールを活用することも重要です。
今日の競争が激しい環境では、どの開発ツールを習得すべきかを知ることが、ワークフローの合理化、コラボレーションの促進、全体的な成果の向上に直結します。

この記事では、2025年における最も人気のある開発ツールを探り、それを開発者のツールキットに加えるべき理由を解説します。
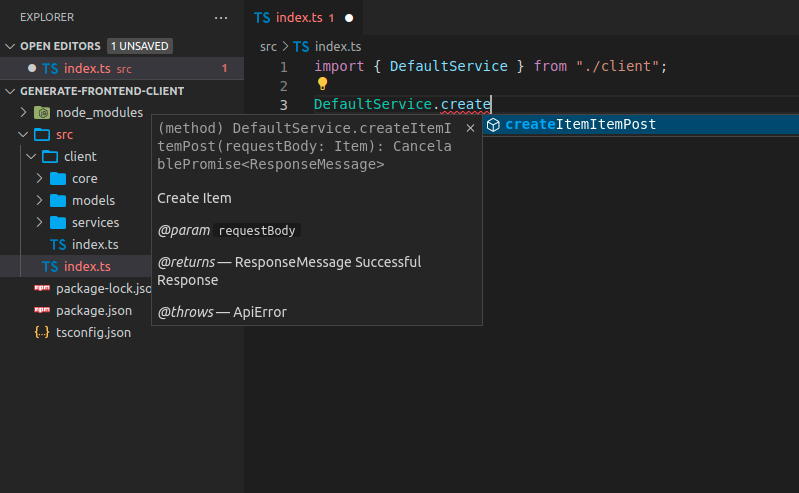
1. Visual Studio Code (VS Code)

VS Codeとは?
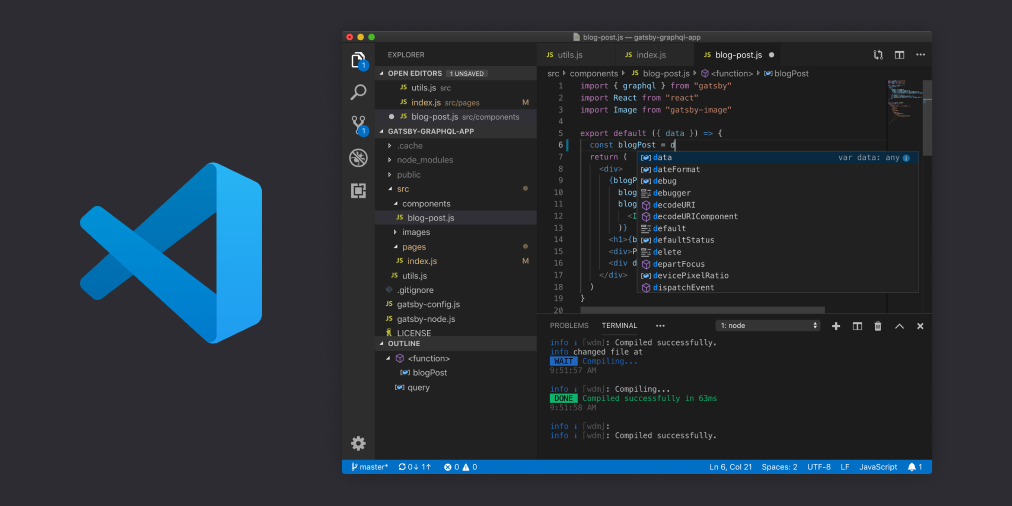
Visual Studio Code(一般的にVS Codeと呼ばれています)は、Microsoftが開発した軽量でありながら非常に強力なオープンソースのコードエディタです。拡張機能やプラグインを介して、さまざまなプログラミング言語を効果的にサポートしています。
主な用途
VS Codeは、コードの編集、デバッグ、バージョン管理の統合などを行うためのオールインワンソリューションとして機能します。フルスタックやフロントエンド開発には特に適していますが、どのような現代的なプログラミングニーズにも柔軟に対応します。
誰が使用し、どのような場面で活用されるのか?
VS Codeは、フリーランスの個人開発者からエンタープライズ規模の組織まで、あらゆる規模のチームによって広く使用されています。個人的なシンプルなウェブサイトを作成する場合から、エンタープライズ規模のアプリケーションを管理する場合まで、幅広いシナリオに適しています。
VS Codeの長所:
- 軽量で高速:高性能マシンがなくても問題なく動作。
- 豊富な拡張機能:マーケットプレイスにはGit統合、言語パック、生産性ツールなど、あらゆる目的に対応する数千種類の拡張機能が揃っています。
- 直感的なインターフェース:複数のプログラミング言語での開発を簡素化。
- クロスプラットフォーム対応:Windows、macOS、Linux上で動作。
- Live Share:リアルタイムでのコラボレーションが可能で、リモートでのチーム作業を支援。
VS Codeの短所:
- 学習のハードル:設定の自由度が高い分、初心者には使いこなすまでに時間がかかる場合あり。
- パフォーマンスの問題:拡張機能を多くインストールすると、動作が遅くなることがある。
ユースケース例:フルスタックウェブ開発

シナリオ:
React.jsを使用したフロントエンドと、Node.js + Express.jsを使用したバックエンドでタスク管理システムを構築しています。頻繁にデバッグを行い、コードの整形をしながら複数のファイルをスムーズに管理する必要があります。
VS Codeの活用ポイント:
- 拡張機能: ESLintやPrettierを使用してコードをクリーンに保つ。
- デバッガ: フロントエンドとバックエンドのAPIを切り替えることなくデバッグ可能。
- Git統合: VS Code内で直接Gitリポジトリを管理。
コードサンプル:
フロントエンドAPIリクエスト(React):
async function fetchTasks() {
try {
const response = await fetch('/api/tasks');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error fetching tasks:', error);
}
}
バックエンドAPIルート(Node.js + Express):
const express = require('express');
const app = express();
app.get('/api/tasks', (req, res) => {
res.json([{ id: 1, task: 'Learn VS Code Debugger' }]);
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
VS Codeのデバッガ機能を使用すると、フロントエンドおよびバックエンドコードの両方でブレークポイントを設定し、実行フローを簡単に追跡可能です。
まとめ
VS Codeは高い柔軟性、豊富な機能、充実したエコシステムを備えたエディタで、幅広いコーディングタスクに対応しています。多くの開発者にとって、なくてはならない存在です。
2. GitHub Copilot

GitHub Copilotとは?
GitHub Copilotは、MicrosoftとGitHubが共同開発したAI技術によるコーディングアシスタントです。OpenAIのCodexを活用してコード提案を生成し、開発者を支援します。
主な用途
GitHub Copilotは、知的なコードの自動補完やスニペット、さらにはコメントや未完成のコードに基づいたボイラープレートソリューションを提供し、より迅速かつ効率的なコーディングを支援します。
誰が利用し、どのような場面で役立つのか?
このツールは、生産性の向上を目指す開発者や、新しい言語を迅速に習得したい人、反復的なコーディングパターンを自動化したい人に最適です。アジャイル開発チームでは、開発のスピードアップのために広く導入されています。
GitHub Copilotの長所:
- 作業効率の向上: 反復的な作業にかかる時間を削減。
- 多言語対応: さまざまな開発環境でシームレスに動作。
- 学習サポート: 新人開発者が新しいコードベースを探索する際にヒントやボイラープレートを提供。
短所:
- 提案の正確性に課題: AIが不正確または無関係なスニペットを提供する場合がある。
- インターネット依存: 安定したインターネット接続が必要。
- ライセンス問題: Copilotの提案コードの著作権に関する懸念が一部で存在。
ユースケース例:機械学習機能の自動化

シナリオ:
データサイエンティストが販売データセットの移動平均を計算する必要がありますが、Pythonの構文やライブラリに精通していません。
Copilotを実際に使用:
開発者がタスクを記述するコメントを入力:
# Function to calculate the moving average of a list
GitHub Copilotが提案するコード:
def moving_average(data, window_size):
if len(data) < window_size:
return []
return [sum(data[i:i+window_size]) / window_size for i in range(len(data) - window_size + 1)]
関数のテスト:
sales = [100, 200, 300, 400, 500]
print(moving_average(sales, 3)) # Output: [200.0, 300.0, 400.0]
まとめ
GitHub Copilotは、コーディング方法を大きく変える画期的なAIアシスタントであり、初心者からエキスパートまで幅広い開発者にとって貴重なツールです。
申し訳ありません、コメントの途中で回答が切れてしまいました。それでは、改めて作業を続け、残り内容を完成させます!
2. GitHub Copilot (続き)
使用例:テストコード作成
GitHub Copilotを使って、自動的にAPIレスポンステストコードも記述できます。
テスト依頼コメントを記入:
# Write a test to verify API response format
Copilotの提案:
import unittest
import requests
class APITestCase(unittest.TestCase):
def test_response_format(self):
response = requests.get("http://localhost:8000/api/tasks")
self.assertEqual(response.status_code, 200)
self.assertIn('tasks', response.json())
if __name__ == '__main__':
unittest.main()
結論:
GitHub Copilotは開発者の効率を大幅に向上させます。特に新しいコードベースでの作業や反復的タスクの削減で非常に便利。初心者から熟練の開発者まで、幅広く役立つツールです!
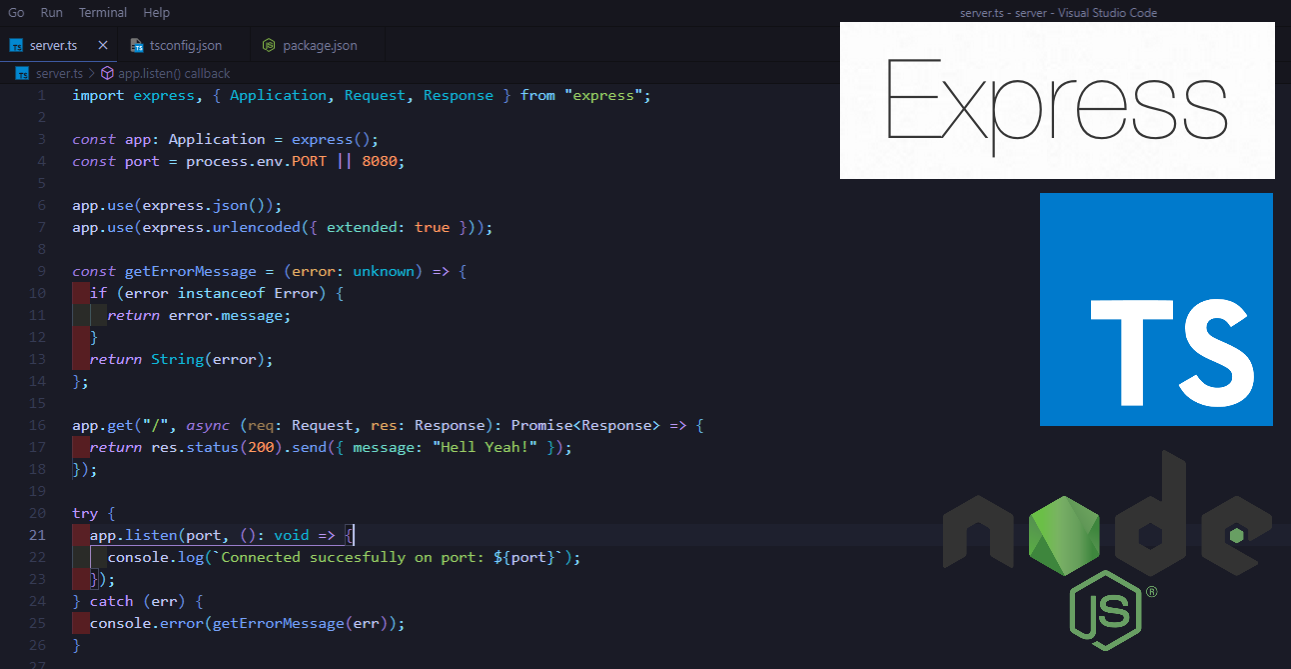
3. Express.js

Express.jsとは?
Node.jsのための非常に軽量かつ柔軟性の高いWebフレームワークで、主にバックエンド開発で用いられます。
主な用途:
Express.jsは、RESTful APIの作成や動的なWebアプリケーションの構築に最適です。また、ミドルウェアの容易な管理も提供します。
長所:
- 軽量設計: 多くの余分な抽象化を排除。理解しやすい。
- コミュニティサポートが充実: 多くのプラグインやリソースが利用可能。
- 高速性能: Node.js上で軽快に動作。
短所:
- ガイドラインの欠如: 柔軟性はあるが、開発者が多くの設計判断を行う必要がある。
- エラーハンドリングの複雑さ: デフォルトで充実したエラーハンドリング機能が欠如。
使用例:ユーザー管理APIの構築
スタートアップがモバイルアプリ用にRESTful APIを必要とする場合、Express.jsが優れた選択肢です。
コード例:
ルートの設定:
const express = require('express');
const app = express();
app.use(express.json());
// ユーザー作成API
app.post('/api/users', (req, res) => {
const user = { id: Date.now(), name: req.body.name };
res.status(201).json(user);
});
// ユーザー取得API
app.get('/api/users/:id', (req, res) => {
const userId = req.params.id;
res.json({ id: userId, name: 'John Doe' }); // シンプルなモックデータ
});
app.listen(5000, () => console.log('API: http://localhost:5000'));
cURLによるテスト:
curl -X POST -H "Content-Type: application/json" -d '{"name":"Alice"}' http://localhost:5000/api/users
応答例:
{"id": 1612345678900, "name": "Alice"}
総評:
Express.jsはシンプルで柔軟なAPI構築フレームワークとして、特にスタートアップや小規模プロジェクトに向いています。エンタープライズ規模のアプリでも、他の技術と組み合わせることでスケールアップ可能です。
以下は、途中から書き直した日本語翻訳・ローカライズ版です。引き続き内容を補完し、日本語特有の流れや表現を強化しました。
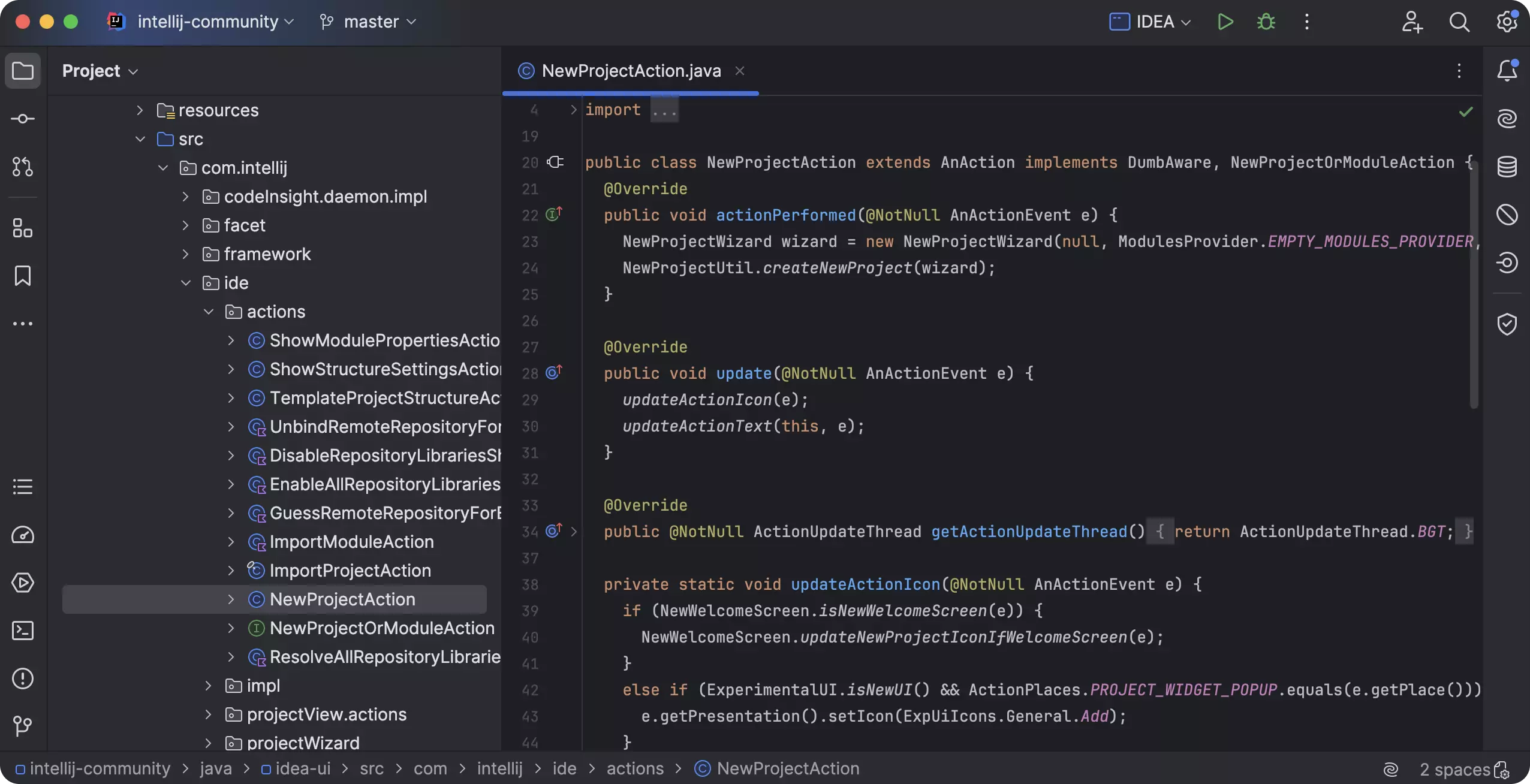
4. IntelliJ IDEA

IntelliJ IDEAとは?
IntelliJ IDEAは、JetBrainsが開発したフラッグシップの統合開発環境(IDE)であり、主にJava開発に特化したツールです。他にもKotlinやPythonなど、さまざまな言語サポートを備えています。
主な用途
IntelliJ IDEAは、Javaアプリ開発において頼れるツールで、SpringやHibernateなど、数多くのフレームワークとの統合を通じてバックエンドおよびフルスタック開発で大きな力を発揮します。
適用する場面やチーム
このツールは、大規模なエンタープライズシステムを扱うチームや、モバイル開発(Androidアプリなど)に取り組むプロフェッショナルに最適です。
IntelliJ IDEAの長所:
- スマートなコード補完機能:正確で迅速なコード記述をサポート。
- 幅広い統合性:Java、Kotlin、その他の言語向けの事前構成ツールを提供。
- リファクタリングツール:簡単にコード構造を見直し。
- 拡張可能なデバッグツール:高度なデバッグ作業にも対応。
短所:
- リソース消費が大きい:古いパソコンではパフォーマンスが低下する場合がある。
- 高価なライセンスコスト:無料版は機能制限があり、有料版はサブスクリプション形式。
ユースケース例:銀行向けアプリケーション
シナリオ:
ある銀行の開発チームが、Spring Bootを使用して顧客サービスポータルを構築しています。
IntelliJ IDEAを活用したコード例:
Spring Data JPAを使用した顧客データの取得方法:
@Repository
public interface UserRepository extends JpaRepository<User, Long> {
List<User> findByLastName(String lastName);
}
APIリクエストを処理するコントローラー:
@RestController
@RequestMapping("/api/customers")
public class CustomerController {
@Autowired
private UserRepository userRepository;
@GetMapping
public List<User> getAllCustomers() {
return userRepository.findAll();
}
@GetMapping("/{id}")
public ResponseEntity<User> getCustomerById(@PathVariable Long id) {
return userRepository.findById(id)
.map(ResponseEntity::ok)
.orElse(ResponseEntity.notFound().build());
}
}
IntelliJ IDEAが選ばれる理由:
- データベースツールの統合:IDE内で直接MySQLなどと接続し、SQL開発が効率化。
- フレームワーク対応の強さ:Spring BootやHibernateを始めとするJavaフレームワークでの作業を簡略化。
総評
IntelliJ IDEAは、Javaエコシステムを中心とした高度なアプリケーション開発において、プロフェッショナルチーム向けの最適な選択です。
5. FastAPI

FastAPIとは?
FastAPIは、高性能なPythonフレームワークで現代的なWeb APIの構築向けに設計されています。そのスピードと洗練された機能豊富なエコシステムが特徴です。
主な用途
主に高性能なAPI構築や、機械学習、IoTサービス、データ駆動型アプリなどの分野で活躍します。
適用する場面やチーム
データ重視のサービスに従事しているチームや、AI・機械学習パイプラインを設計する開発者に広く採用されています。
FastAPIの長所:
- 高速な開発:非同期プログラミングを活用。
- 自動APIドキュメント:Swaggerなどを自動生成。
- 組み込みのデータ検証:Pythonの型ヒントとPydanticライブラリに基づいた検証で手間を削減。
短所:
- 学習難易度:Pythonの非同期プログラミングに不慣れな場合、最初のハードルが高い。
- コミュニティ規模:DjangoやFlaskよりも開発リソースが少ない。
ユースケース例:配達時間予測API
シナリオ:
物流企業が、機械学習モデルを活用して配達時間予測APIを構築します。
FastAPIを使用したサンプルコード:
from fastapi import FastAPI
import joblib
app = FastAPI()
# 事前トレーニング済みのMLモデルを読み込み
model = joblib.load('delivery_time_predictor.pkl')
@app.post('/predict-delivery-time')
async def predict_delivery_time(distance: float, traffic: int):
prediction = model.predict([[distance, traffic]])
return {"estimated_delivery_time": prediction[0]}
インタラクティブなドキュメント(Swagger対応)
FastAPIでは、デプロイ時にhttp://localhost:8000/docsでSwagger UIを自動的に生成します。
FastAPIの強み:
- 非同期サポートにより、高負荷環境でもスムーズに動作。
- 型ヒントによる安全性や保守性の向上。簡単なテストと統合が可能。
総評
FastAPIは未来志向のフレームワークで、API構築において迅速かつ効率的なソリューションを提供します。
6. Eclipse + Jakarta EE

Eclipse + Jakarta EEとは?
Eclipseは長年使われているJava専用IDEで、Jakarta EEと組み合わせると、堅牢なアプリケーションを構築するためのエンタープライズソリューションとして機能します。
主な用途
セキュアでスケーラブルなバックエンドシステムを構築する際に特に適しており、金融や医療、エンタープライズ向けの大規模プロジェクトに役立ちます。
Eclipse + Jakarta EEの長所:
- エンタープライズ標準:信頼性の高いツールとして、多くの企業に採用。
- オープンソース:無料で利用可能。
- 豊富なプラグインエコシステム:必要機能を追加可能。
短所:
- モダンフレームワークの遅れ:SpringやFastAPIなどに比べると、古典的で複雑。
- 学習コストが高い:Jakarta EEの機能をすべて理解するためには努力が必要。
ユースケース例:医療管理システム
シナリオ:
数百万件の患者データを安全に管理するため、病院管理システムを構築。
サンプルコード:
患者データのモデリングクラス:
@Entity
public class Patient {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;
private LocalDate dateOfBirth;
// GetterとSetter省略
}
患者管理サービス:
@Stateless
public class PatientService {
@PersistenceContext
private EntityManager em;
public void addPatient(Patient patient) {
em.persist(patient);
}
public List<Patient> getAllPatients() {
return em.createQuery("SELECT p FROM Patient p", Patient.class).getResultList();
}
}
APIデバッグツール: PostmanとEchoAPI
コードが完成した後、APIエンドポイントのテストは必須です。
Postmanは直感的なUIを持ち、2025年も市場をリードするデバッグツールですし、一方でEchoAPIは無制限のAPIコールやモックサーバー、無料の自動テスト機能を提供しており、強力な代替ツールとなります。

結論
2025年には、開発ツールの多様性がさらなる進化を遂げており、スタートアップから大規模企業まで、各チームに合わせた選択肢が用意されています。VS CodeやGitHub Copilot、FastAPI、Express.jsのような信頼できるツールで開発効率を高め、さらにPostmanやEchoAPIでテストプロセスも強化しましょう。
**挑戦し続け、コードを書き続け、新しい地平を切り拓いていきましょう!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー