VSCodeで天気アプリを作成する方法(1):バックエンド設計とAPIテスト
天気アプリを作成することは、API統合やウェブ開発、テストの基本を学ぶ上で素晴らしいプロジェクトです。このガイドでは、**Visual Studio Code (VSCode)**を使ってシンプルな天気アプリを作り、APIリクエストがスムーズに動作するかをテストする方法を説明します。初心者向けに各ステップを詳しく解説しています。それでは、始めましょう!
天気アプリを作成することは、API統合やウェブ開発、テストの基本を学ぶ上で素晴らしいプロジェクトです。このガイドでは、**Visual Studio Code (VSCode)**を使ってシンプルな天気アプリを作り、APIリクエストがスムーズに動作するかをテストする方法を説明します。初心者向けに各ステップを詳しく解説しています。それでは、始めましょう!
前提条件
始める前に、以下をインストールしてください:
- Visual Studio Code (VSCode): 複数の言語をサポートするコードエディタ。

- Node.jsとnpm: JavaScript環境と、必要なライブラリをインストールするためのツール。

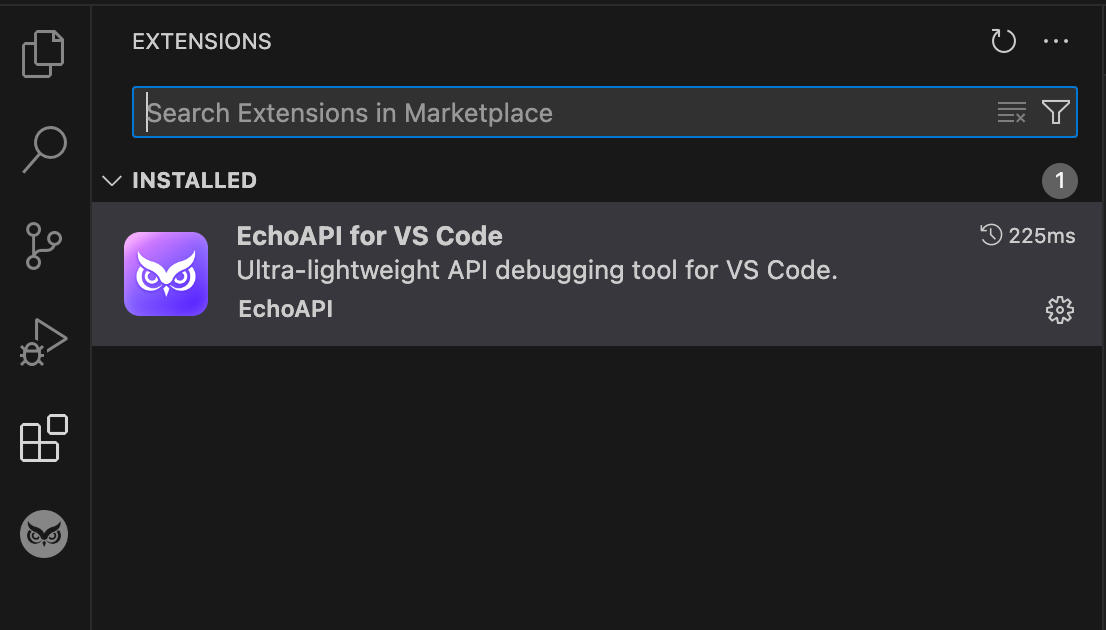
- EchoAPI for VS Code: APIテストとデバッグを行うためのツール。

ステップ 1: プロジェクトをVSCodeでセットアップ
1.1 新しいディレクトリを作成
天気アプリを作成するフォルダを作成します。
- VSCodeを開きます。
- ターミナルを開きます(Ctrl + ` またはTerminal > New Terminalをクリック)。
以下のコマンドを実行して、新しいフォルダを作成し、移動します:
mkdir weather-app
cd weather-app
1.2 Node.jsプロジェクトを初期化
Node.jsのセットアップを行い、プロジェクトとその依存関係を管理します。
ターミナルで以下を実行:
npm init -y

これで、プロジェクトのライブラリと設定を管理するためのpackage.jsonファイルが生成されます。
1.3 必要なパッケージをインストール
アプリを動作させるために必要なツールをインストールします:
npm install express axios dotenv
各パッケージの役割:
- express: シンプルなWebサーバーを作成。
- axios: 外部API(例えば、天気サービス)へのリクエストを簡単に。
- dotenv: APIキーを安全に管理。
ステップ 2: 天気APIキーを取得
リアルタイムの天気データを取得するため、天気サービスのAPIキーが必要です。
2.1 天気APIにサインアップ
OpenWeatherMap (https://openweathermap.org/)で無料アカウントに登録します。

登録すると、天気データを取得するためのAPIキーが発行されます。
2.2 APIキーを安全に保管
APIキーは、.envファイルに保存し、セキュリティを高めます。
ターミナルで以下を実行して.envファイルを作成:
touch .env
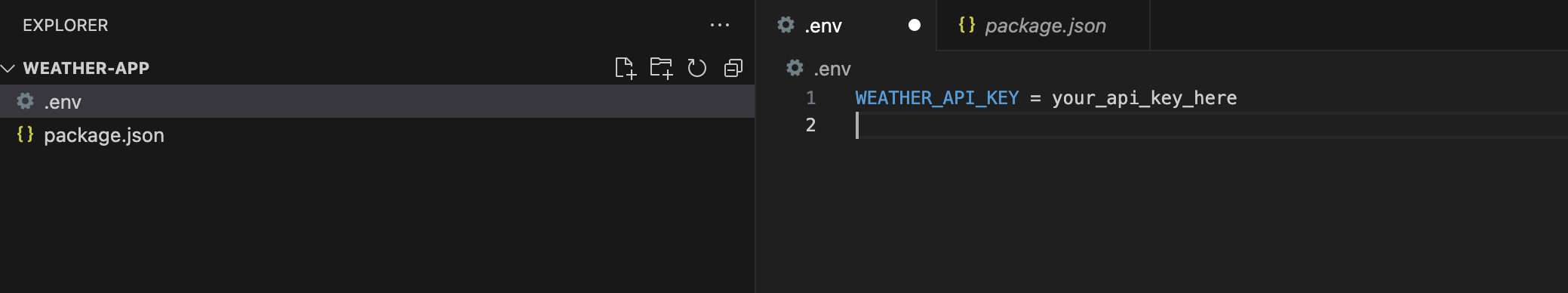
.envファイル内に以下のようにAPIキーを追加:

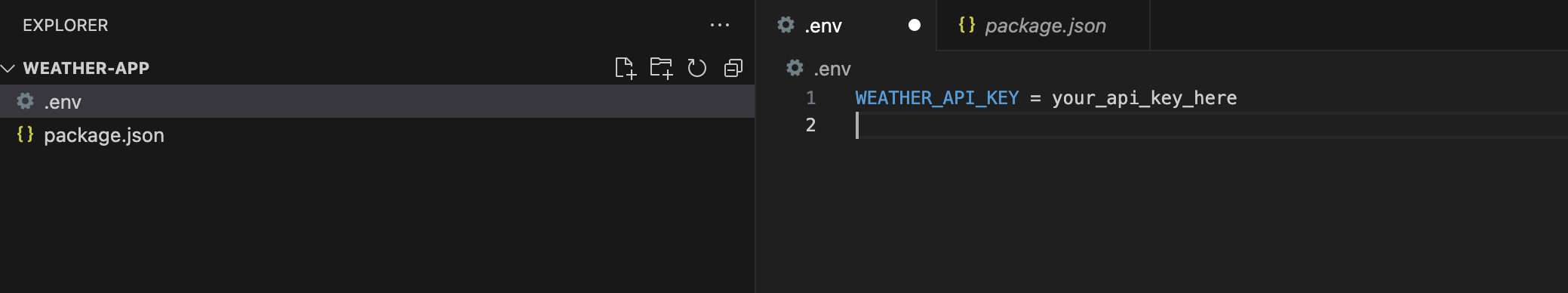
WEATHER_API_KEY=your_api_key_here
your_api_key_hereはOpenWeatherMapから取得した実際のキーに置き換えます。
ステップ 3: 天気アプリを構築
3.1 アプリのエントリーポイントを作成
ターミナルでapp.jsという新しいファイルを作成します。これにコードを書きます。
touch app.js
3.2 サーバーコードを書く
VSCodeでapp.jsを開き、以下のコードを貼り付けます:
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
const PORT = 3000;
app.get('/weather', async (req, res) => {
const city = req.query.city || 'London'; // 都市が指定されない場合はデフォルトでロンドンを設定
const apiKey = process.env.WEATHER_API_KEY;
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
try {
const response = await axios.get(url);
const data = response.data;
res.json({
temperature: data.main.temp,
weather: data.weather[0].description,
city: data.name
});
} catch (error) {
res.status(500).json({ error: 'Failed to fetch weather data' });
}
});
app.listen(PORT, () => {
console.log(`Server running on http://localhost:${PORT}`);
});
3.3 コードの内訳
.envから環境変数をロードし、APIキーを安全に保管。/weatherエンドポイントでは、クエリから都市名を受け取り、指定がない場合はロンドンを使用。axiosでOpenWeatherMap APIへリクエストを送り、気温、天気の説明、都市名を取得。
3.4 ローカルでアプリをテスト
ターミナルで以下のコマンドを実行し、アプリを起動:
node app.js
ウェブブラウザで以下のURLにアクセス:
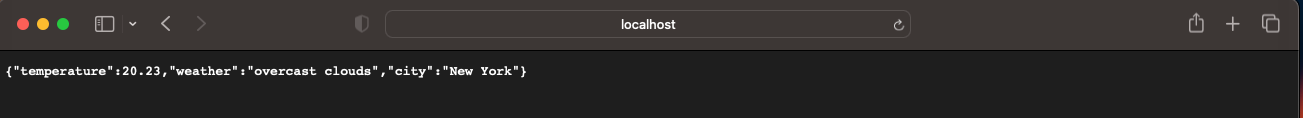
http://localhost:3000/weather?city=New%20York

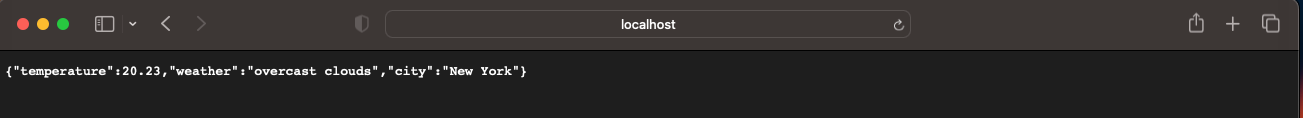
これで、ニューヨークの天気データが表示されます。都市が指定されていない場合、デフォルトでロンドンのデータが表示されます。
ステップ 4: EchoAPIを使ったAPIのテスト
4.1 EchoAPIとは?
EchoAPIは、アプリ全体を実行せずにAPIをテストできる便利なツールです。VSCode内でリクエストをシミュレートし、アプリの応答を確認できます。また、このツールは無料です。
4.2 EchoAPIをVSCodeにインストール
EchoAPIを使用するための方法:
- EchoAPI-InterceptorをインストールしてAPIを簡単にキャプチャし、デバッグ。
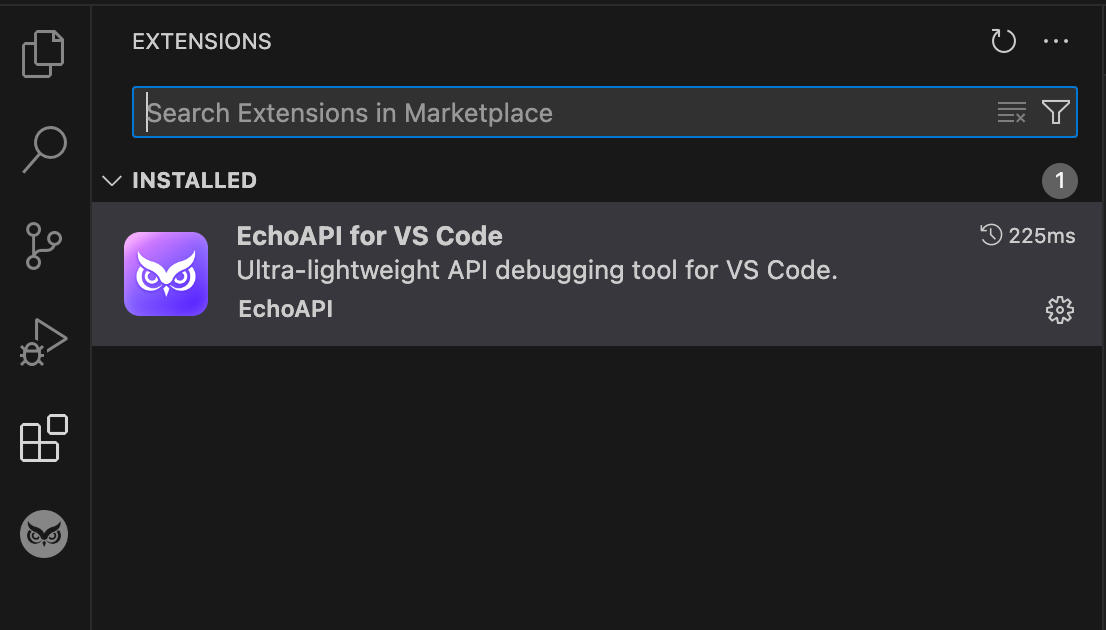
- EchoAPI for VS Codeを使用して、VSCode用の超軽量なAPIデバッグツールとして活用。

EchoAPI for VS Codeがインストールされたら、VSCode内で天気APIを簡単にテストできます。
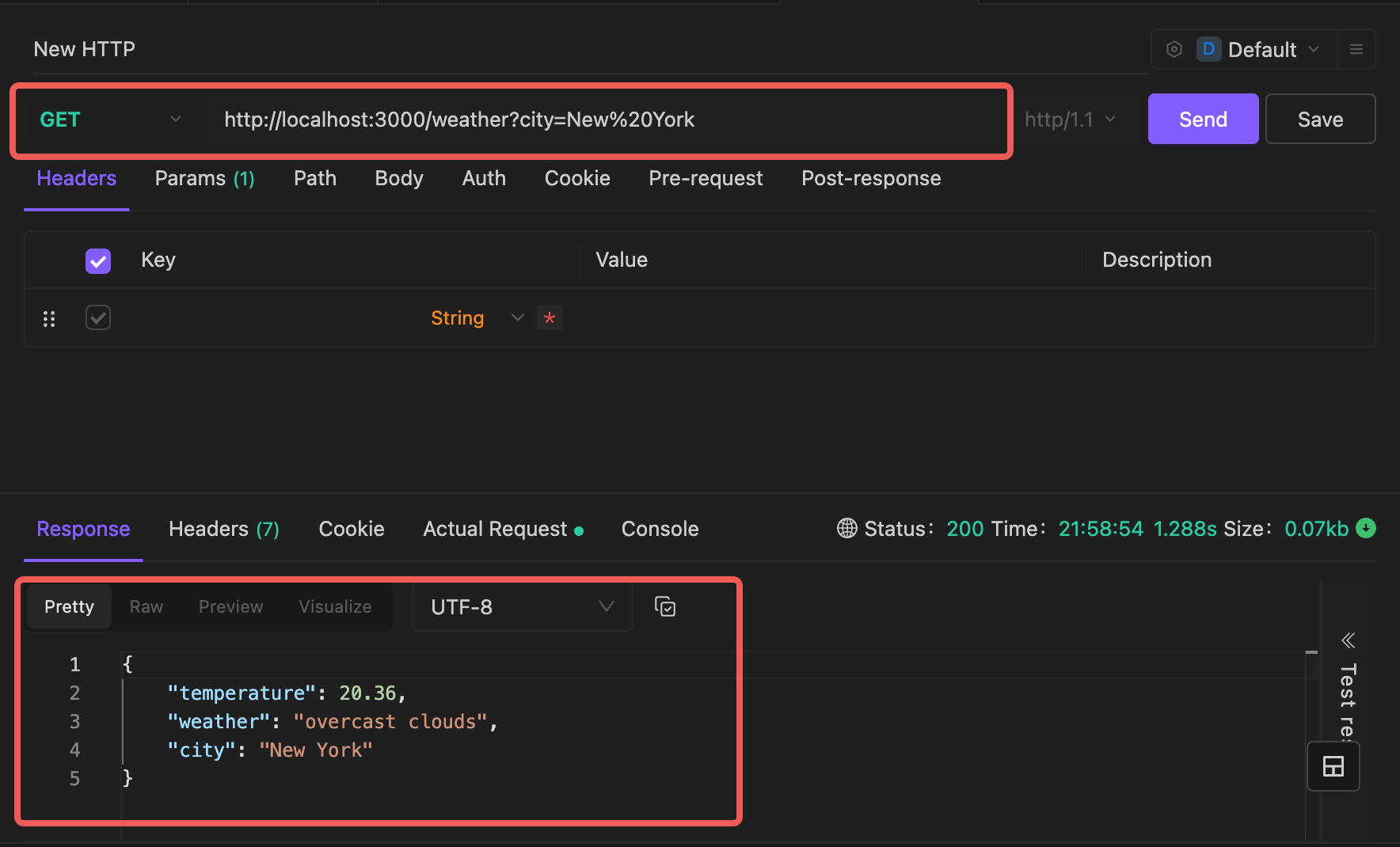
4.3 EchoAPIでの天気アプリテスト
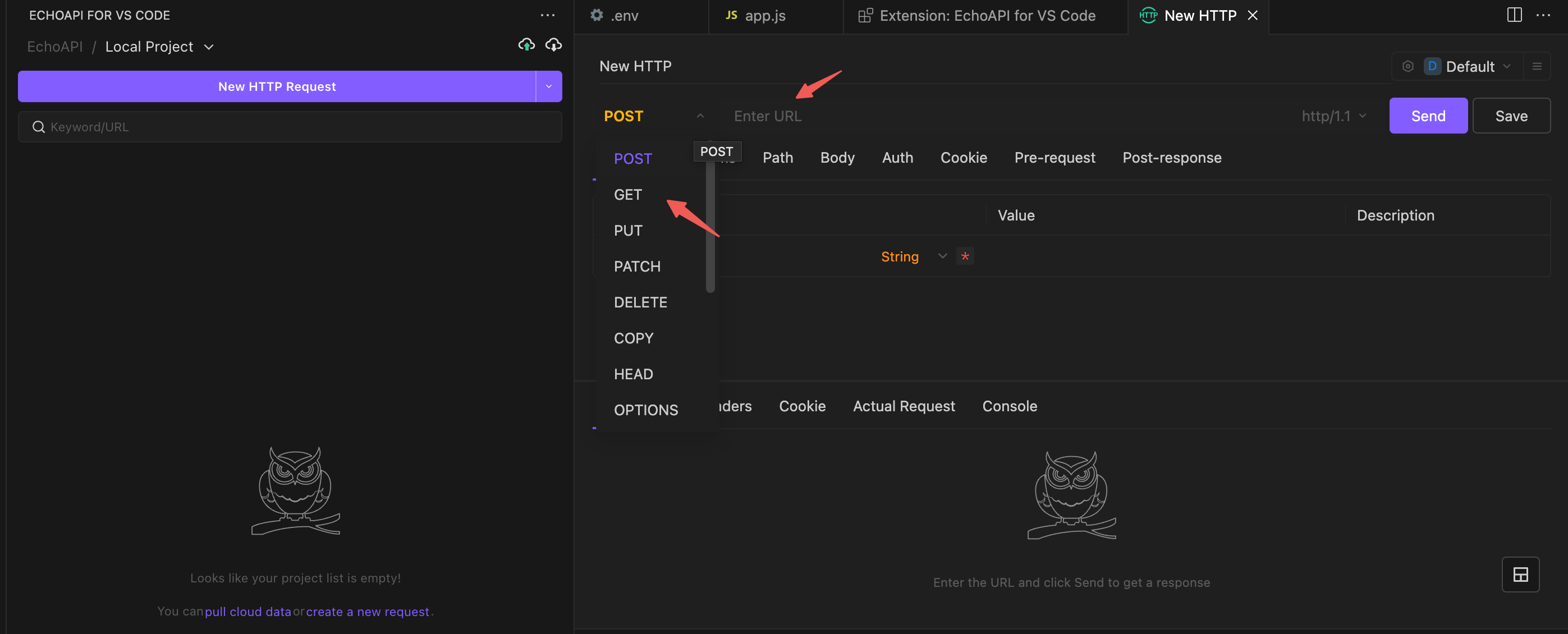
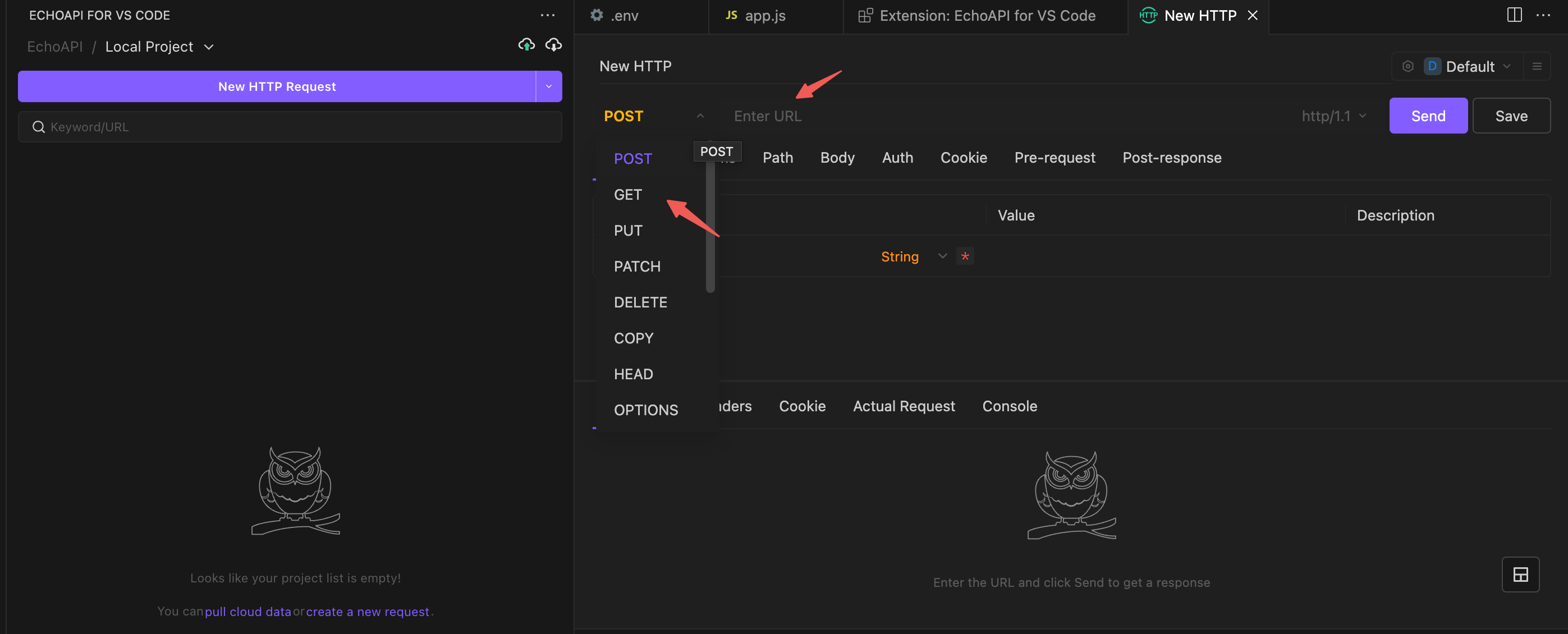
VSCode内でEchoAPIを開きます。
GETリクエストを作成し、以下のURLを入力します:
http://localhost:3000/weather?city=New%20York

リクエストを送信:
EchoAPIは天気アプリからの応答を表示します。
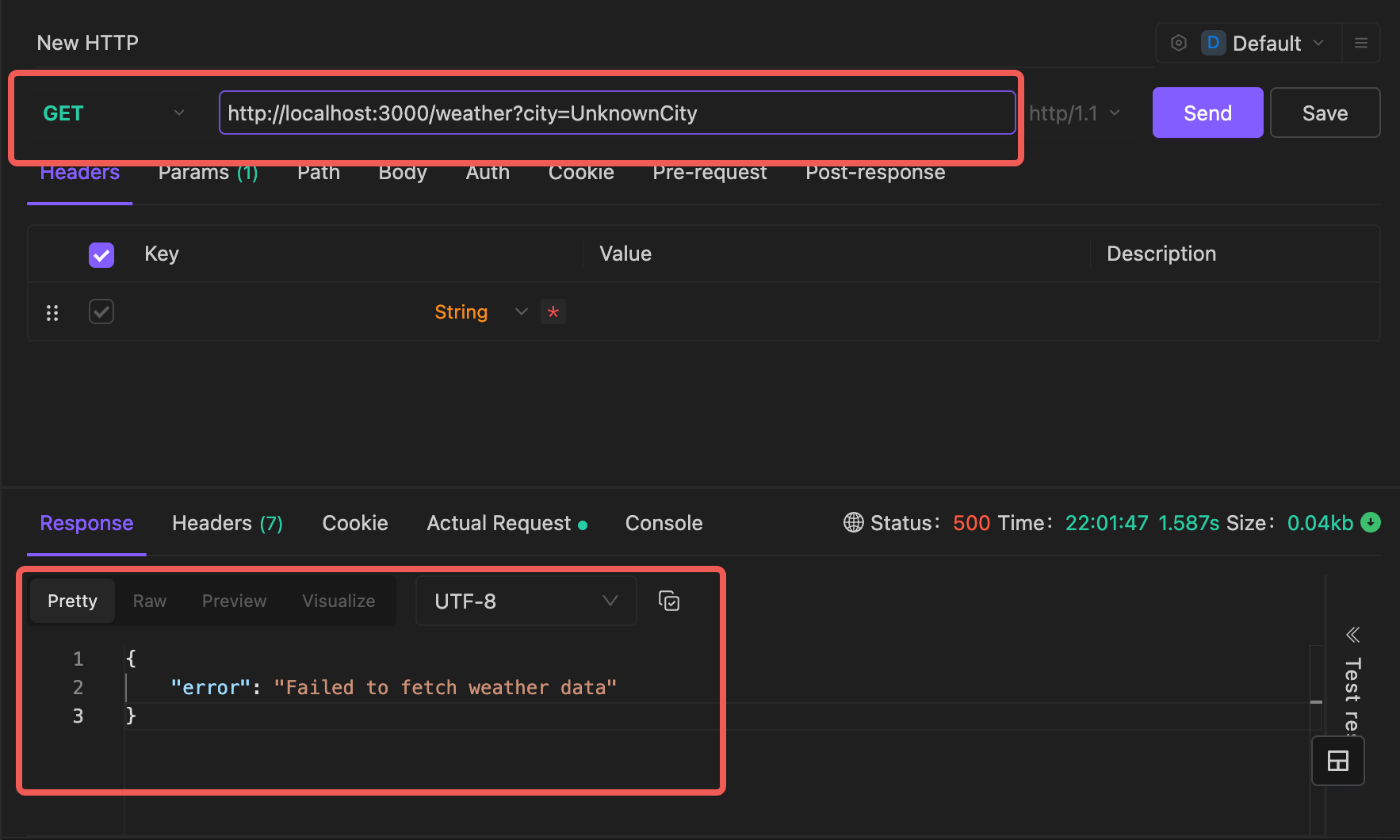
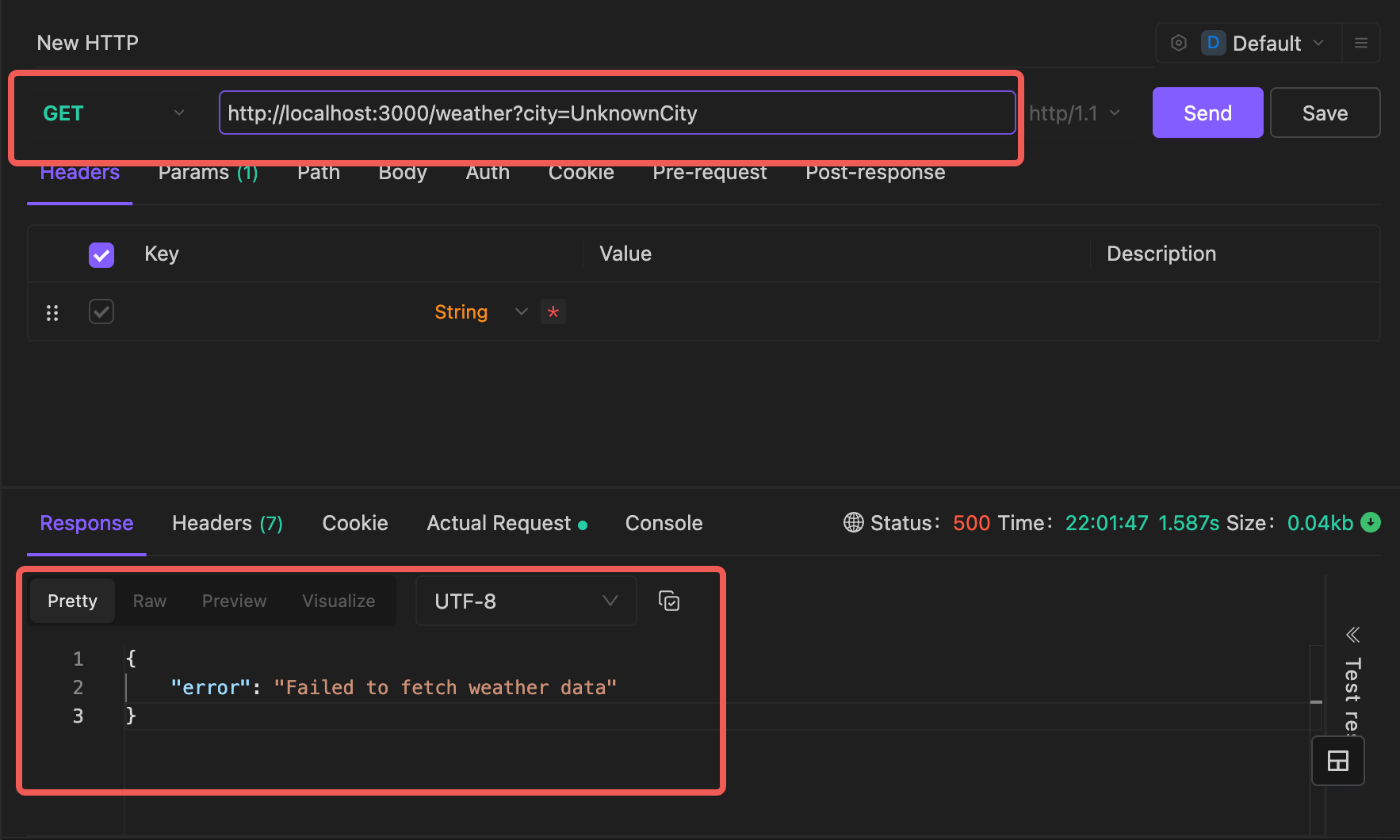
不正な都市名を入力してテストもできます。例えば:
http://localhost:3000/weather?city=UnknownCity
エラーメッセージが返されます:

4.4 EchoAPIを使ったテストの自動化
EchoAPIでのテスト自動化も可能です。スクリプトを使用して、天気データが正しいかどうかを自動で検証できます。これにより、アプリが期待通りに動作しているか確認ができます。詳細については、['VSCodeでの初心者向け天気アプリ作成ガイド(2):レスポンス後の自動テスト']を参照してください。
結論
おめでとうございます!🎉 VSCodeを使ってシンプルな天気アプリをゼロから構築し、EchoAPIで成功裏にテストしました。以下が今回学んだことの概要です:
- Node.jsプロジェクトのセットアップと必要な依存関係のインストール。
- アプリに外部の天気APIを統合する方法。
- Expressを使用したWebサーバーの構築。
- EchoAPIを用いたAPIエンドポイントのテスト。
このプロジェクトを通して、APIの統合、テスト、ウェブ開発における基本スキルを学びました。これらは初心者開発者にとって重要なスキルです。次のステップとして、天気予報やフロントエンドの強化などを加え、さらなる可能性を探求してみてください!
天気アプリを作成することは、API統合、ウェブ開発、テストの基本を学ぶための素晴らしいプロジェクトです。このガイドでは、Visual Studio Code (VSCode) を使ってシンプルな天気アプリを作成し、APIリクエストがスムーズに動作するかどうかをテストする方法を説明します。初心者向けに各ステップを詳細にカバーしています。それでは始めましょう!
前提条件
始める前に、以下をインストールしてください:
Visual Studio Code (VSCode): 複数の言語をサポートするコードエディタ。

Node.jsとnpm: JavaScriptを使用し、必要なライブラリをインストールできます。

EchoAPI for VS Code: APIテストとデバッグのためのツール。

ステップ 1: プロジェクトをVSCodeでセットアップ
1.1 新しいディレクトリを作成
天気アプリを作成するフォルダを作成します。
- VSCodeを開きます。
- ターミナルを開きます(Ctrl + ` またはTerminal > New Terminalに行きます)。
- 以下のコマンドを実行して、新しいフォルダを作成し移動します:
mkdir weather-app
cd weather-app
1.2 Node.jsプロジェクトを初期化
Node.jsのセットアップを行い、プロジェクトとその依存関係を管理します。
ターミナルで以下を実行:
npm init -y

これで、プロジェクトのライブラリと設定を管理するためのpackage.jsonファイルが生成されます。
1.3 必要なパッケージをインストール
アプリを動作させるために必要なツールをインストールします:
npm install express axios dotenv
各パッケージの役割は以下の通りです:
- express: シンプルなWebサーバーの作成をサポート。
- axios: 外部API(例えば天気サービス)へのリクエストを可能にします。
- dotenv: APIキーを安全に管理するために使用されます。
ステップ 2: 天気APIキーを取得
リアルタイムの天気データを取得するため、天気サービスからAPIキーが必要です。
2.1 天気APIにサインアップ
OpenWeatherMap (https://openweathermap.org/)にアクセスし、無料アカウントに登録します。

登録後、アプリで天気データを取得するためのAPIキーが発行されます。
2.2 APIキーを安全に保管
APIキーは.envファイルに保管し(ここで秘密キーを安全に保存できます)、セキュリティを高めます。
ターミナルで以下を実行して.envファイルを作成:
touch .env
.envファイル内に以下のようにAPIキーを追加:

WEATHER_API_KEY = your_api_key_here
your_api_key_hereはOpenWeatherMapから取得した実際のキーに置き換えてください。
ステップ 3: 天気アプリを構築
さあ、アプリを構築しましょう!
3.1 アプリのエントリーポイントを作成
ターミナルでapp.jsという新しいファイルを作成します。ここにコードを書きます。
touch app.js
3.2 サーバーコードを書く
VSCodeでapp.jsを開き、以下のコードを貼り付けます:
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
const PORT = 3000;
app.get('/weather', async (req, res) => {
const city = req.query.city || 'London'; // 都市が指定されていない場合はデフォルトでロンドン
const apiKey = process.env.WEATHER_API_KEY;
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
try {
const response = await axios.get(url);
const data = response.data;
res.json({
temperature: data.main.temp,
weather: data.weather[0].description,
city: data.name
});
} catch (error) {
res.status(500).json({ error: 'Failed to fetch weather data' });
}
});
app.listen(PORT, () => {
console.log(`Server running on http://localhost:${PORT}`);
});
3.3 コードの内訳説明:
dotenv:
- require('dotenv').config(); の行は、.envファイルから環境変数をprocess.envにロードします。
- この場合、APIキー (WEATHER_API_KEY)を安全に保管するために使用します。
- これにより、APIキーのような機密情報をコードから分離し、共有する際にプロジェクトのセキュリティが向上します。
/weather ルート:
- /weather * エンドポイントでリクエストを待ち受けるExpressのGETルートを定義します。
- クエリ文字列から都市のパラメータ (req.query.city) を受け取ります。例えば、/weather?city=New%20York としてアクセスするとニューヨークの天気データを取得します。
- リクエストで都市が指定されていない場合、ロンドンをデフォルト値とします (const city = req.query.city || 'London')。
- API URLは都市名と.envファイルからロードしたAPIキーを使って構築されます。
axios:
- axiosはHTTPリクエストを行うのに使われます。この場合、OpenWeatherMap APIにGETリクエストを送信し、天気データを取得します。
- リクエストに使用されるURLは**
https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metricで、${city**}はユーザーがリクエストした都市名、**${apiKey}**は.envファイルから読み込まれたAPIキーです。 - OpenWeatherMapからのレスポンスには詳細な天気情報が含まれています。具体的なデータ(温度**(data.main.temp)、天気の説明(data.weather[0].description)、都市名(data.name)** など)を抽出しています。
エラーハンドリング:
- APIリクエストやネットワーク障害等の潜在的なエラーを処理するために、コードはtry...catchブロックでラップされています。
- エラーが発生すると、アプリは500ステータスコードと「Failed to fetch weather data」というエラーメッセージを返します。これはデバッグおよびユーザーに問題の発生を通知するのに役立ちます。
Expressサーバー:
- サーバーはポート3000でリッスンするように設定されています (const PORT = 3000;)。
- サーバーが起動すると、コンソールにメッセージをログ出力します:Server running on http://localhost:${PORT}。
- これにより、サーバーが正常に起動し、**http://localhost:3000/weather**でリクエストを処理できることがわかります。
3.4 ローカルでアプリをテスト
アプリを実際に動作させるために、ターミナルで以下のコマンドを実行します:
node app.js
そして、ウェブブラウザを開いて以下のURLにアクセスします:
http://localhost:3000/weather?city=New%20York

ニューヨークの天気データが表示されるはずです。都市が指定されていない場合は、デフォルトでロンドンのデータが表示されます。
ステップ 4: EchoAPIを使ったAPIのテスト
4.1 EchoAPIとは?
EchoAPI は、アプリ全体を実行したりブラウザを開いたりしなくてもAPIをテストできる優れたツールです。VSCode内でリクエストをシミュレートし、アプリの応答を確認できます。そして、これは無料です!
4.2 EchoAPIをVSCodeにインストール
EchoAPIを使用するにはいくつかの方法があります:
- EchoAPI-Interceptor をインストールしてワンクリックでAPIをキャプチャし、デバッグ。
- EchoAPI for VS Code をインストールしてVSCode用の超軽量なAPIデバッグツールとして使用。
- EchoAPI for IntelliJ IDEA をインストールしてワンクリックでAPIドキュメント化、デバッグ。

EchoAPI for VS Codeがインストールされたら、VSCode内で簡単に天気APIをテストできます。
4.3 EchoAPIを使って天気アプリをテスト
実際にアプリがどのように動作するかをテストしてみましょう:
VSCode内でEchoAPIを開きます。
GETリクエストを作成し、以下のURLを入力します:
http://localhost:3000/weather?city=New%20York

リクエストを送信:
EchoAPIは天気アプリからの応答を表示します。これは以下のようになります:

不正な都市名を入力した場合もテストできます。例えば:
http://localhost:3000/weather?city=UnknownCity
これはエラーメッセージを返します:

4.4 EchoAPIを使ったテストの自動化
EchoAPIではテストの自動化も可能です。スクリプトを書いて、天気データが正しいかどうかを自動でチェックさせることができます。これによって、アプリが期待通りに動作することを確認できます。さらに詳しい情報は['VSCodeでの初心者向け天気アプリ作成ガイド(2):レスポンス後の自動テスト']を参照してください。
結論
おめでとうございます!🎉 VSCode を使ってシンプルな天気アプリをゼロから構築し、EchoAPI を用いて成功裏にテストしました。以下が今回学んだことの概要です:
- Node.jsプロジェクトのセットアップと必要な依存関係のインストール。
- アプリに外部の天気APIを統合。
- Expressを用いたWebサーバーのクリーンで構造化されたコードの作成。
- EchoAPIを使ったAPIエンドポイントのテスト。
- このプロジェクトを通して、APIの統合、テスト、ウェブアプリ開発の基礎を学びました。これらは初心者開発者にとって重要なスキルです。次のステップとして、天気予報やフロントエンドインターフェースなどを追加して、無限の可能性を探求してみてください!









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー