WebhooksとAPIs: 効率を最大化するためのプルとプッシュのタイミング
ウェブフックとAPIは、データの取得や通知において重要な役割を果たしていますが、それぞれの特性を理解することで、効率的に活用することが可能です。
ウェブフックとAPIは、データの取得や通知において重要な役割を果たしていますが、それぞれの特性を理解することで、効率的に活用することが可能です。このガイドでは、両者の違いや使用状況について詳しく解説します。
多くの開発者が見落としている秘密
想像してみてください。あなたは、決済ゲートウェイからリアルタイムで更新が必要なアプリを構築しています。新しいトランザクションを確認するために5秒ごとにAPIコールをするために何時間もコーディングしました。しかし、サーバーがクラッシュしました。なぜでしょう?無駄なリクエストが多すぎてサーバーが圧倒されてしまったのです。
ここで重要なのは、APIが常に答えではないということです。時には、データが自分のところに来るのを待つ(ウェブフックを介して)方が賢く、迅速で、コストも安く済みます。それにもかかわらず、73%の開発者がすべてのことにAPIを使っており、時間とリソースを浪費しています。

このガイドの最後には、次のことがわかります:
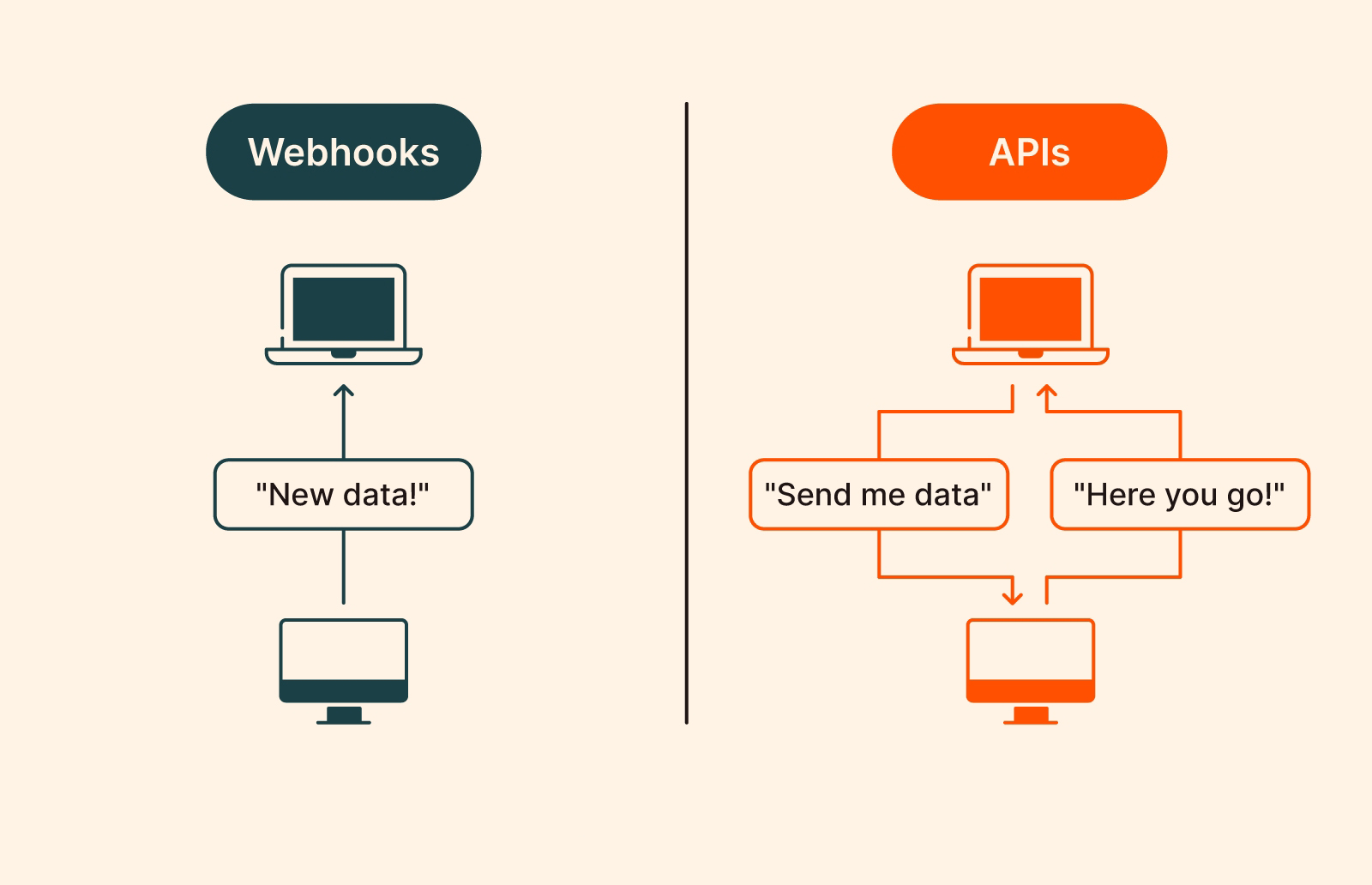
- APIはまるでドアをノックし続けるようなもので、更新を求めている(面倒で非効率的)。
- ウェブフックはスマートドアベルのように、何か重要なことが起こったときだけ鳴る。
- それぞれをどのように使うべきか、初心者の間違いをどう避けるか。

基礎知識(技術者でない友人にもわかるように)
ステップ1: 基本的な違いは何?

1. API(アプリケーションプログラミングインターフェース):
- あなたがデータを要求する。"サーバー、何か新しいものある?" → "確認するね…こちらです!"
- 例: 毎時天気データを取得する。
- 最適なシナリオ: タイミングが制御可能な場合(例: ユーザープロファイルを読み込む)。
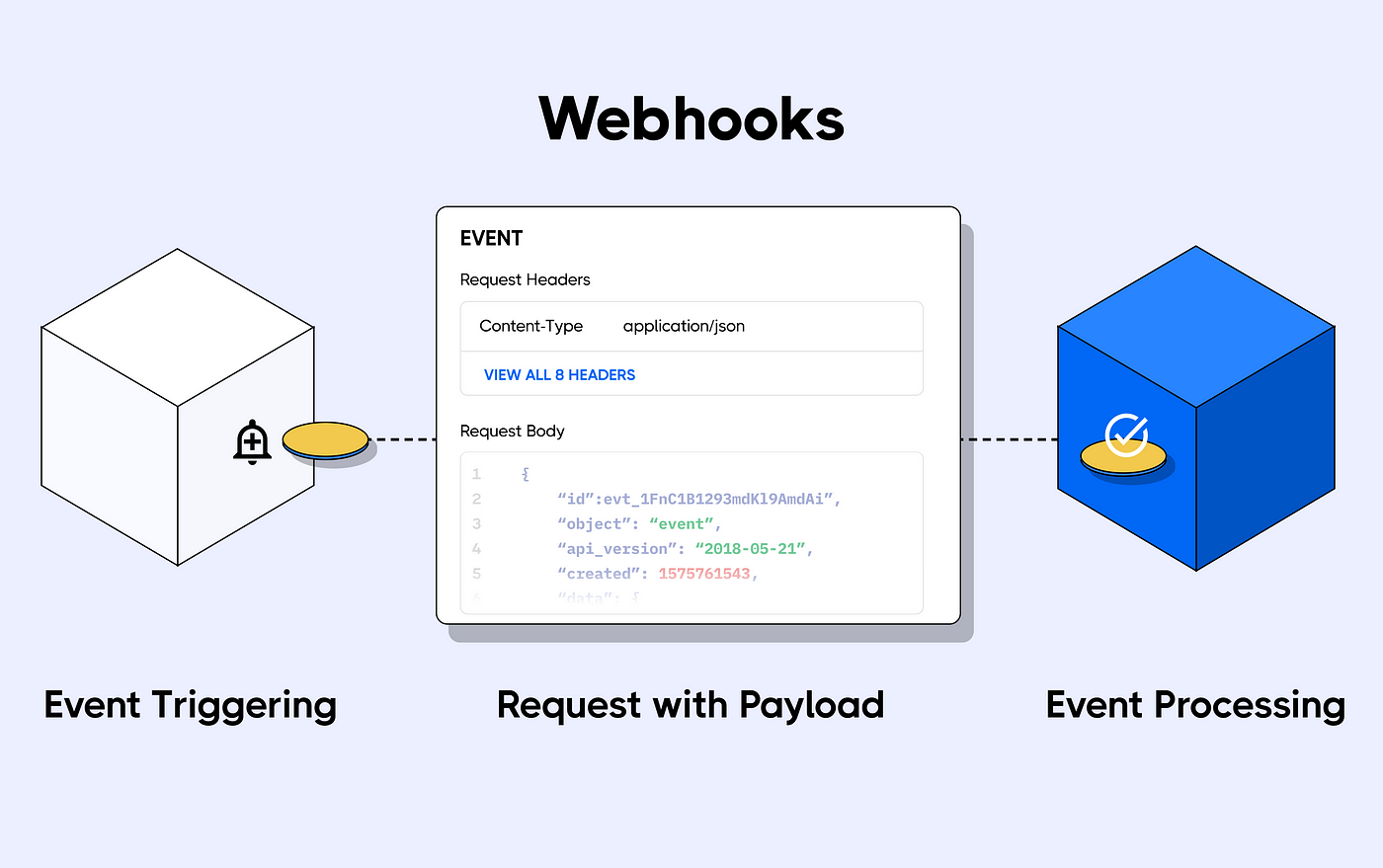
2. ウェブフック:
- サーバーがイベントが発生したときに自動的にデータをプッシュします。
- 例: 支払い成功時の即時通知。
- 最適なシナリオ: リアルタイムの反応が必要な場合(例: Slackアラート、注文確認)。
プロのヒント: APIを1分に1回以上ポーリングしているなら、ウェブフックに切り替えましょう。
ステップ2: APIsを使用するタイミング

APIsを使用するべき場合:
✅ 過去のデータが必要なとき(例: 過去のトランザクション)。
✅ データが時間に敏感でないとき(例: 製品カタログの取得)。
✅ リクエストの頻度を完全にコントロールしたいとき。
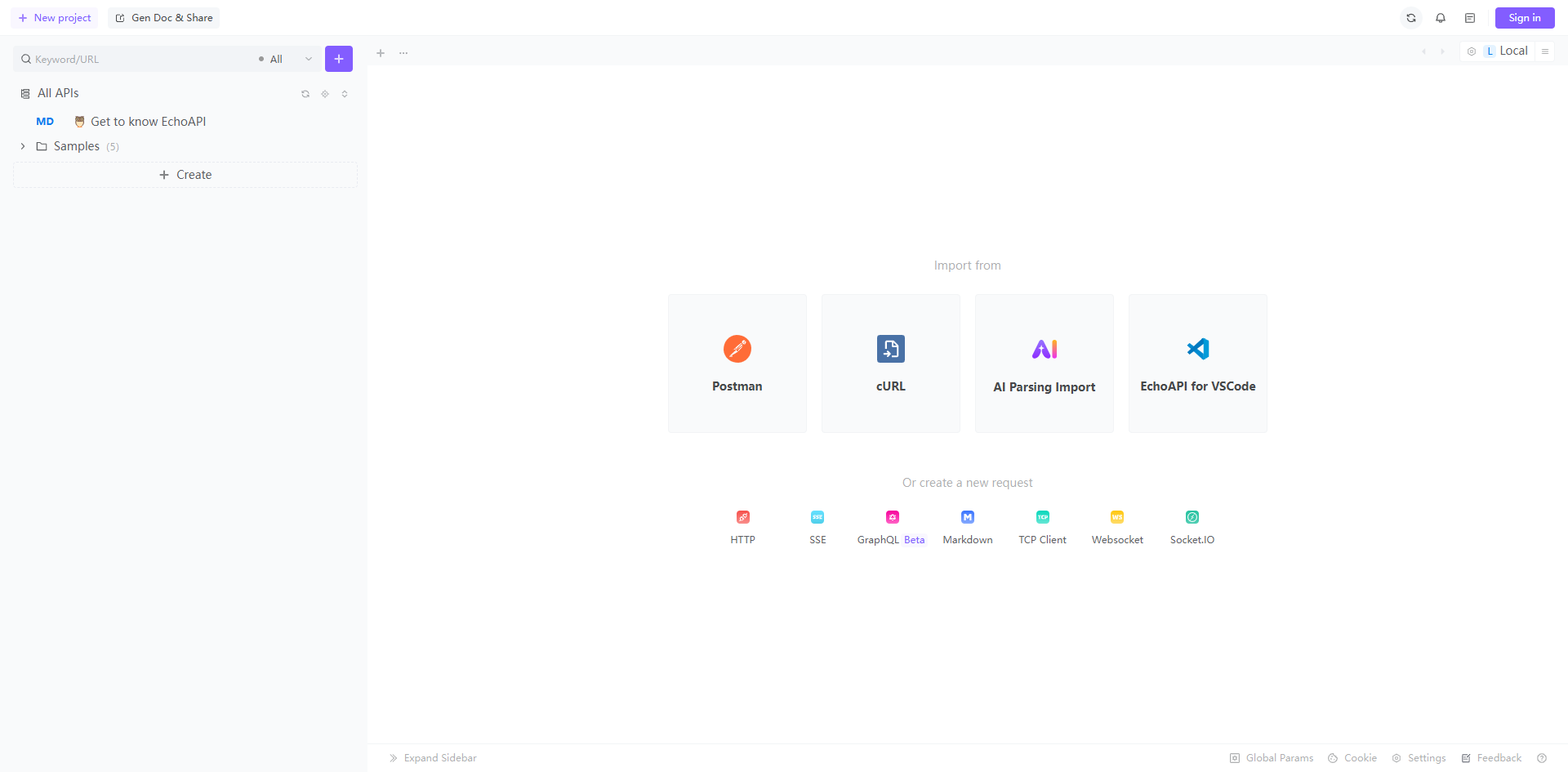
EchoAPIを使った例ワークフロー:
1. EchoAPIを開く(ログインやダウンロード不要)。
2. APIリクエストの設定:
- メソッド:
GET - URL:
https://api.weather-service.com/forecast - ヘッダー: APIキーを追加。
3. EchoAPIのライブコンソールを使用してテスト&デバッグ。もう401 Unauthorizedエラーの理由を推測する必要はありません!

ステップ3: ウェブフックを使用するタイミング

ウェブフックを使用するべき場合:
🚨 即時のアクションが必要なとき(例: 不正検出)。
🚨 APIポーリングが高すぎるコストを引き起こす可能性があるとき(サーバーリソースに $$$ がかかる)。
🚨 サードパーティサービスがウェブフックをサポートしているとき(ドキュメントを確認!)。
EchoAPIを使った例ワークフロー:
1. ウェブフックエンドポイントを設定:
https://your-app.com/webhook-listenerを模擬するサーバー。
2. サードパーティサービスを設定:
- EchoAPIのエンドポイントURLを貼り付け。
3. テスト:
イベントをトリガー(例: 偽の支払い)し、EchoAPIが受信データをキャッチするのを見守る。
プロのヒント: ウェブフックの署名を常に検証して、なりすましを避けましょう!
ステップ4: 現実世界のシナリオ

- Eコマース: APIsを使用して製品詳細を読み込みます。ウェブフックを使用して注文の出荷更新を取得します。
- チャットアプリ: ウェブフックを使用してユーザーがコマンド(例:
/help)を入力したときにメッセージをトリガーします。 - IoTデバイス: APIsを使用してセンサーデータの履歴を取得します。ウェブフックを使用して過熱アラートを送信します。
よりスマートな統合のためのチェックシート
キーポイント:
- APIs = あなたが必要なときにデータを取得する。
- ウェブフック = 何かが起こったときにデータがプッシュされる。
- ハイブリッドアプローチ: 両方を使いましょう!例: ユーザー情報を一度APIで確認し、その後更新はウェブフックで受け取る。
EchoAPIが両方に対応する理由:
- APIデバッグ: コードスニペットを自動生成し、認証ヘッダーをテストし、失敗したリクエストを再送信。
- ウェブフックテスト: コードをデプロイすることなくイベントを模擬。
- コラボレーション: 2クリックでチームとエンドポイントを共有。

最後の考え: APIsとウェブフックをライバルとして扱うのをやめましょう。彼らは仲間です。それぞれの使い方をマスターすれば、遅延、コスト、頭痛を抑えられます。
実験を始める準備はできていますか?
👉 EchoAPIで無料スタート 👈




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー









