VSCodeでの天気アプリの作成方法(2):レスポンス後の自動テスト
今日はEchoAPIのPost-response機能を使用して、テストプロセスを自動化する方法を深掘りしていきます。これにより、APIのレスポンスが期待通りかどうかを自動的にチェックでき、時間と労力を節約できます。

以前、私たちは一緒に天気アプリのバックエンドを構築しましたが、返された結果が期待通りであることをどのように確認するのでしょうか?小さなレスポンスの場合は手動で出力を確認するのは簡単ですが、返されたデータが大きい場合や行ごとに確認するのが難しい場合はどうでしょうか?
今日はEchoAPIのPost-response機能を使用して、テストプロセスを自動化する方法を深掘りしていきます。これにより、APIのレスポンスが期待通りかどうかを自動的にチェックでき、時間と労力を節約できます。
EchoAPIでテストを自動化するには、APIリクエストの後に自動的に実行されるスクリプトを作成します。これにより、APIレスポンスの正確性を確認し、今後の変更によってもアプリケーションが期待通りに動作することを保証できます。
以下に、EchoAPIを使用して天気アプリのテストを自動化する方法を詳しく説明します。
EchoAPIでテストを自動化する手順
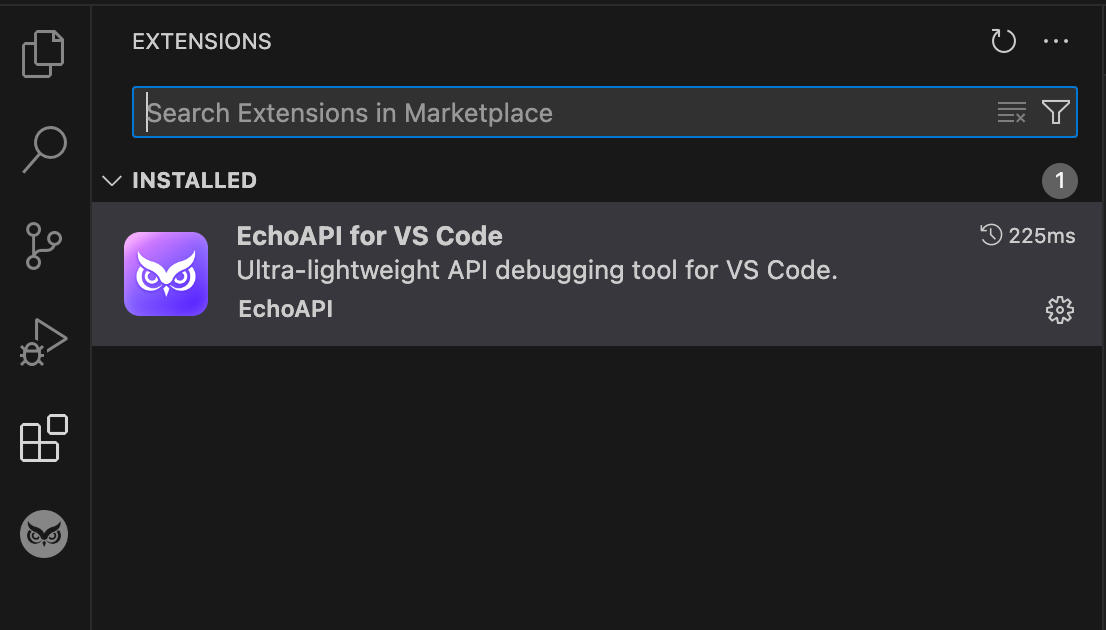
VSCodeにEchoAPIを設定する

まず、VSCodeにEchoAPI for VS Code拡張機能がインストールされていることを確認してください。インストールが完了すると、EchoAPIインターフェース内でリクエストのテストと自動化を行うことができます。これは無料で使用できます!
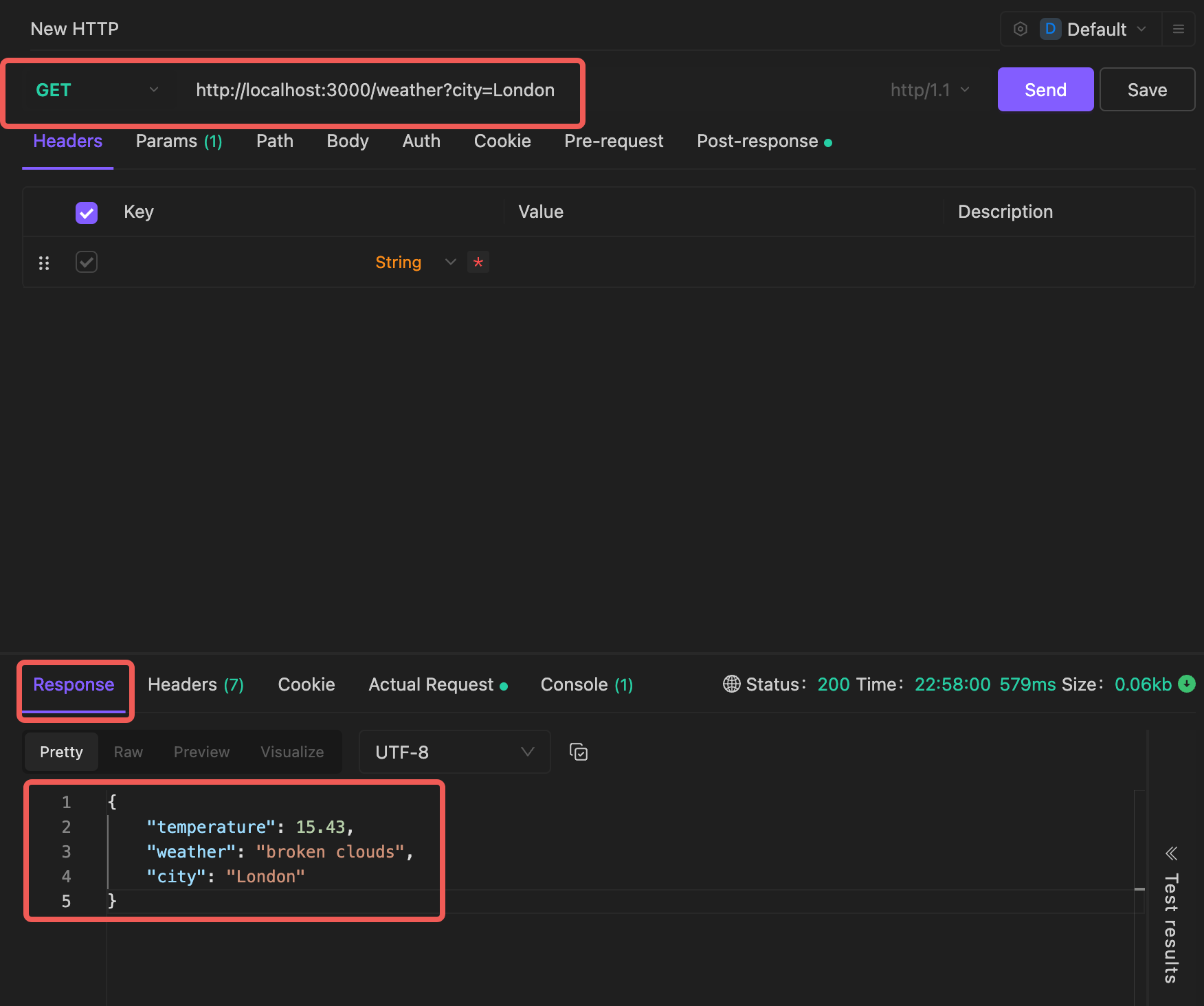
GETリクエストを作成する
メソッドをGETに設定します。
以下のURLを使用して天気APIをテストします:
http://localhost:3000/weather?city=London
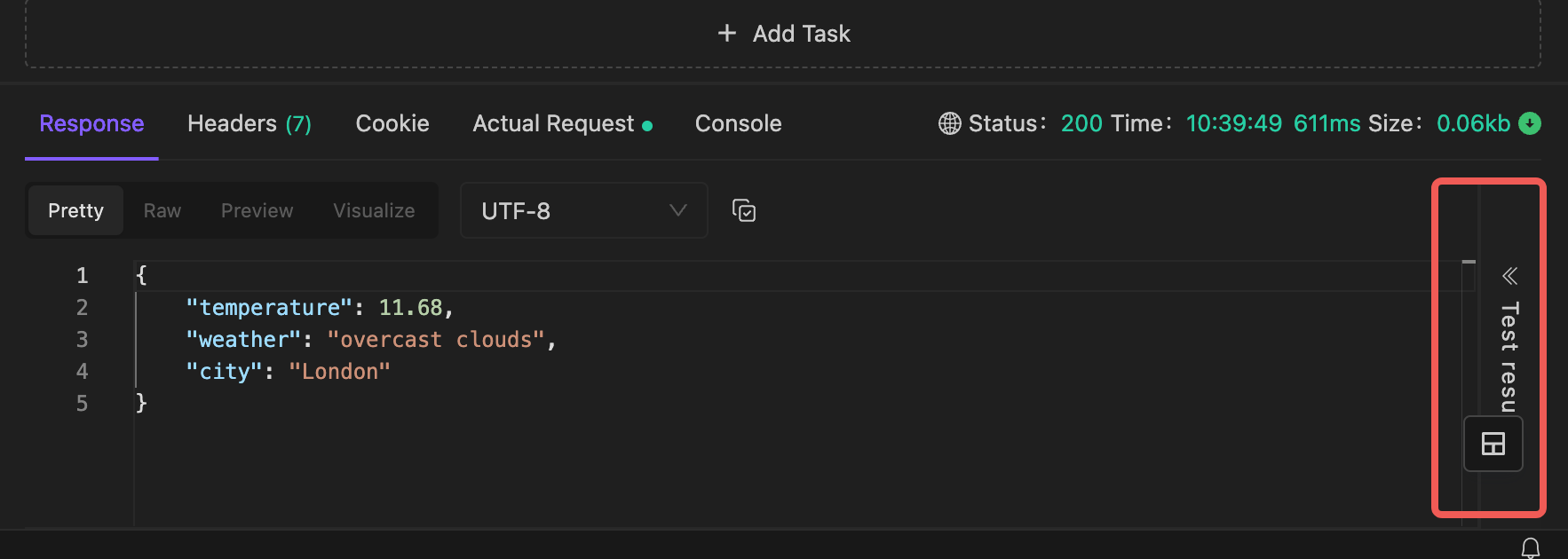
「Send」をクリックして、リクエストが機能し、正しい天気データが返されることを確認します。レスポンスには次のようなJSONが表示されるはずです:

Post-responseスクリプトを追加する
手動で天気APIをテストしたので、レスポンスデータを確認するための自動テストを追加しましょう。

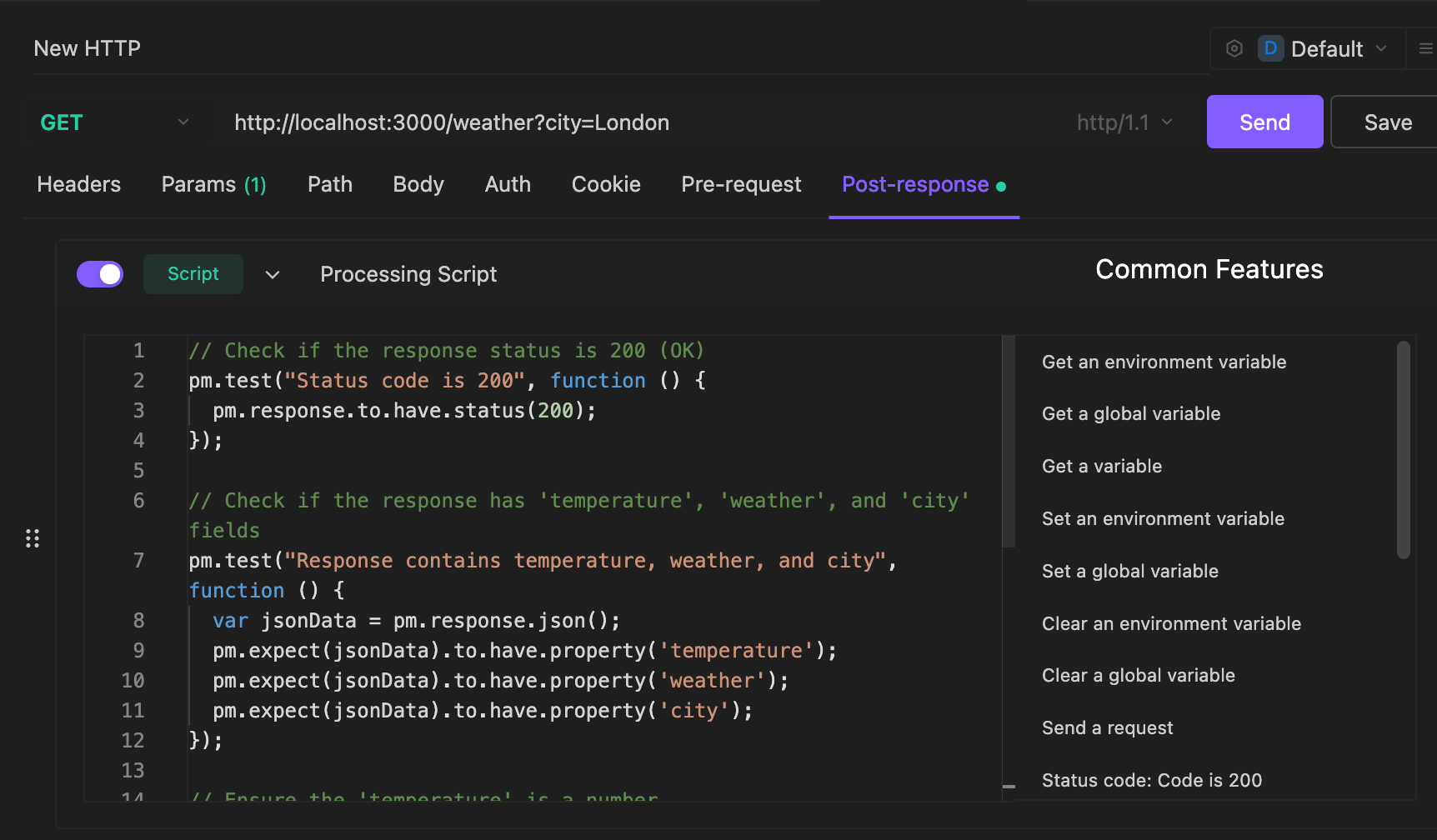
リクエストのEchoAPI内のPost-responseタブに移動します。
天気データを自動的にチェックするためのJavaScriptを使用してPost-responseスクリプトを追加します。
以下は、次のことを確認するためのシンプルなポストスクリプトの例です:
- レスポンスステータスが**200 (OK)**であること
- Temperatureフィールドが存在し、**'temperature'**が数値であること
- Weatherフィールドが存在し、**'weather'**フィールドが文字列であること
- Cityフィールドが存在し、**'city'**フィールドが文字列であること
// レスポンスステータスが200 (OK)であることを確認する
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// レスポンスが'temperature'、'weather'、'city'フィールドを持つことを確認する
pm.test("Response contains temperature, weather, and city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('temperature');
pm.expect(jsonData).to.have.property('weather');
pm.expect(jsonData).to.have.property('city');
});
// 'temperature'が数値であることを確認する
pm.test("Temperature is a number", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.temperature).to.be.a('number');
});
// 'weather'フィールドが文字列であることを確認する
pm.test("Weather is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.weather).to.be.a('string');
});
// 'city'フィールドが文字列であることを確認する
pm.test("City is a string", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.be.a('string');
});
テストを実行する
テストスクリプトを追加したら、再度「Send」をクリックしてリクエストを実行し、テストスクリプトを自動的に実行します。
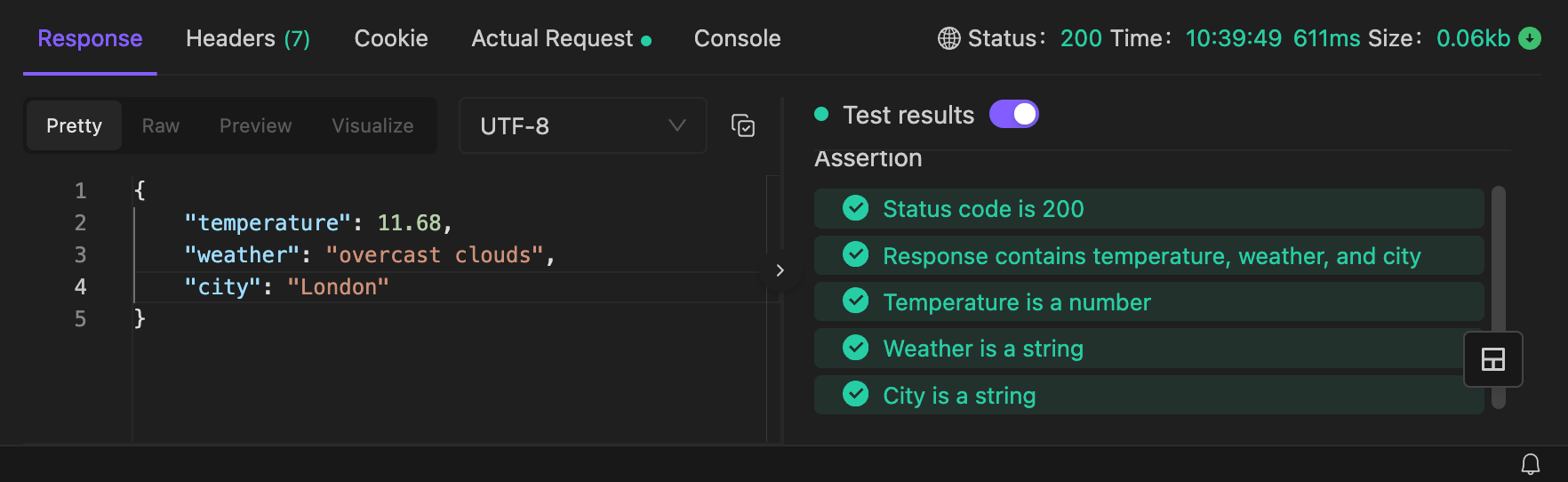
その後、右側の「Test result」をクリックします。

テストの結果が、チェックが合格したか失敗したかを表示します。すべてが合格した場合、次のような表示が見られるはずです:

より多くのタスクでPost-responseを自動化する(オプション)
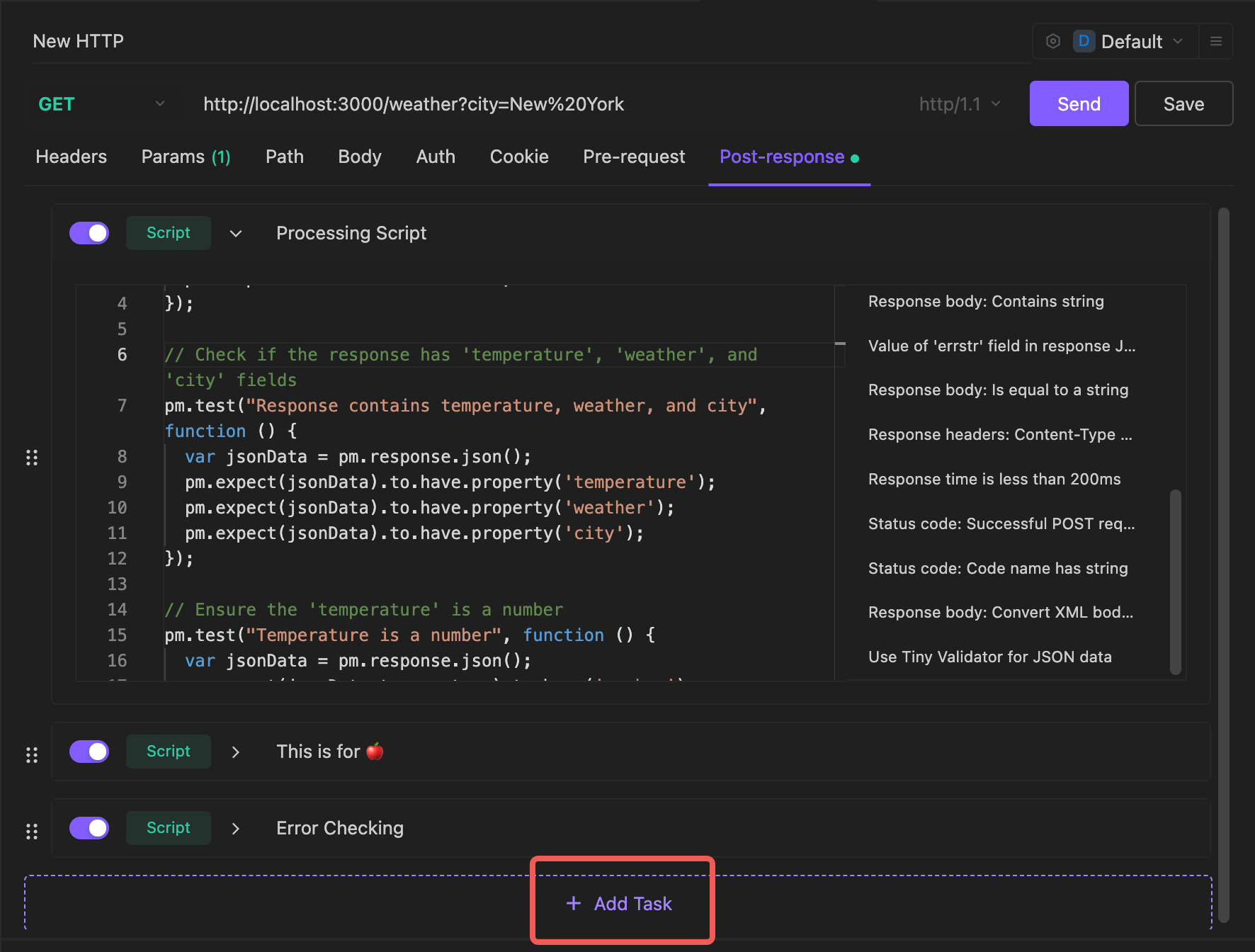
複数のPost-response自動テストを行いたい場合は、Post-responseセクションに追加のタスクを追加できます。これにより、一度にすべてのテストを実行できます。
異なる都市のためのリクエスト、エラーシナリオを追加し、各リクエストに特定のテストスクリプトを追加することができます。

エラーチェック
アプリがさまざまなシナリオに対処できることを確認するために、リクエストを変更してエラーケースをテストできます。
たとえば、無効な都市名でテストする場合:
リクエストURLを無効なものに変更します:
http://localhost:3000/weather?city=InvalidCity
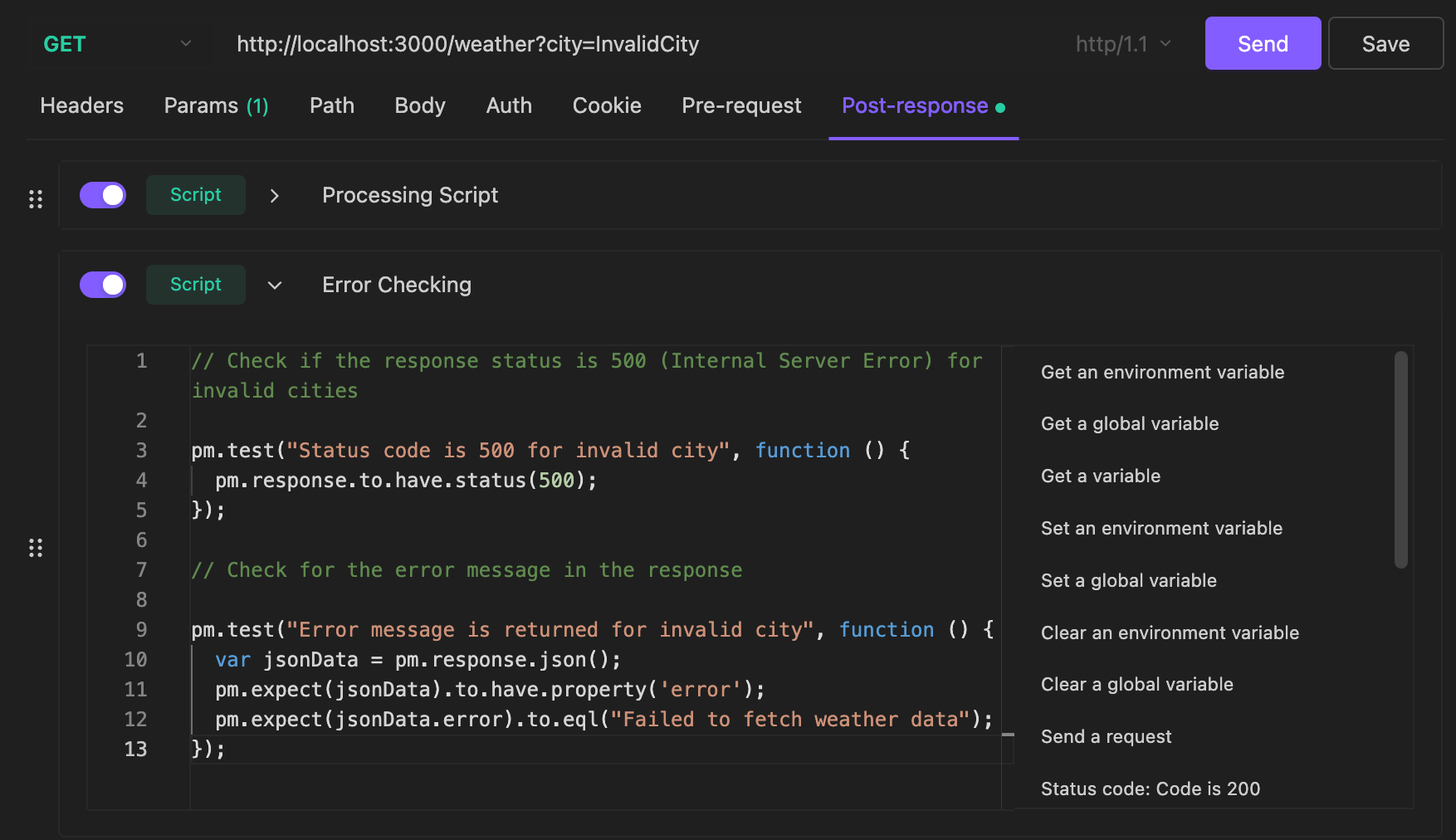
このケースを処理するために新しいタスクにテストスクリプトを追加します:

// 無効な都市に対してレスポンスステータスが500 (Internal Server Error)であることを確認する
pm.test("Status code is 500 for invalid city", function () {
pm.response.to.have.status(500);
});
// 無効な都市のレスポンスにエラーメッセージが含まれていることを確認する
pm.test("Error message is returned for invalid city", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('error');
pm.expect(jsonData.error).to.eql("Failed to fetch weather data");
});
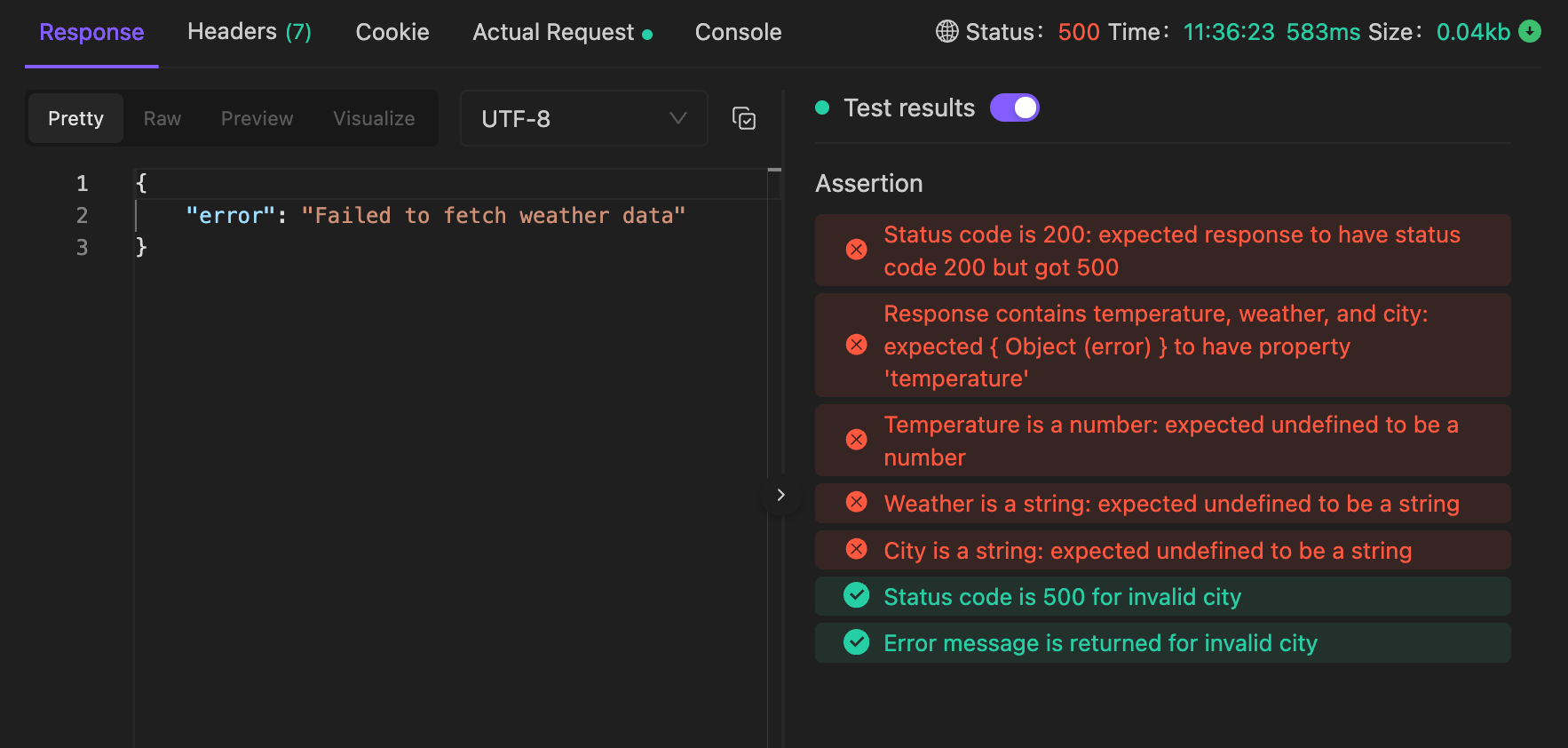
このテストを実行すると、EchoAPIは無効な入力に対して正しいエラーメッセージとステータスコードでレスポンスが返されることを自動的に確認します。

異なるシナリオのテスト
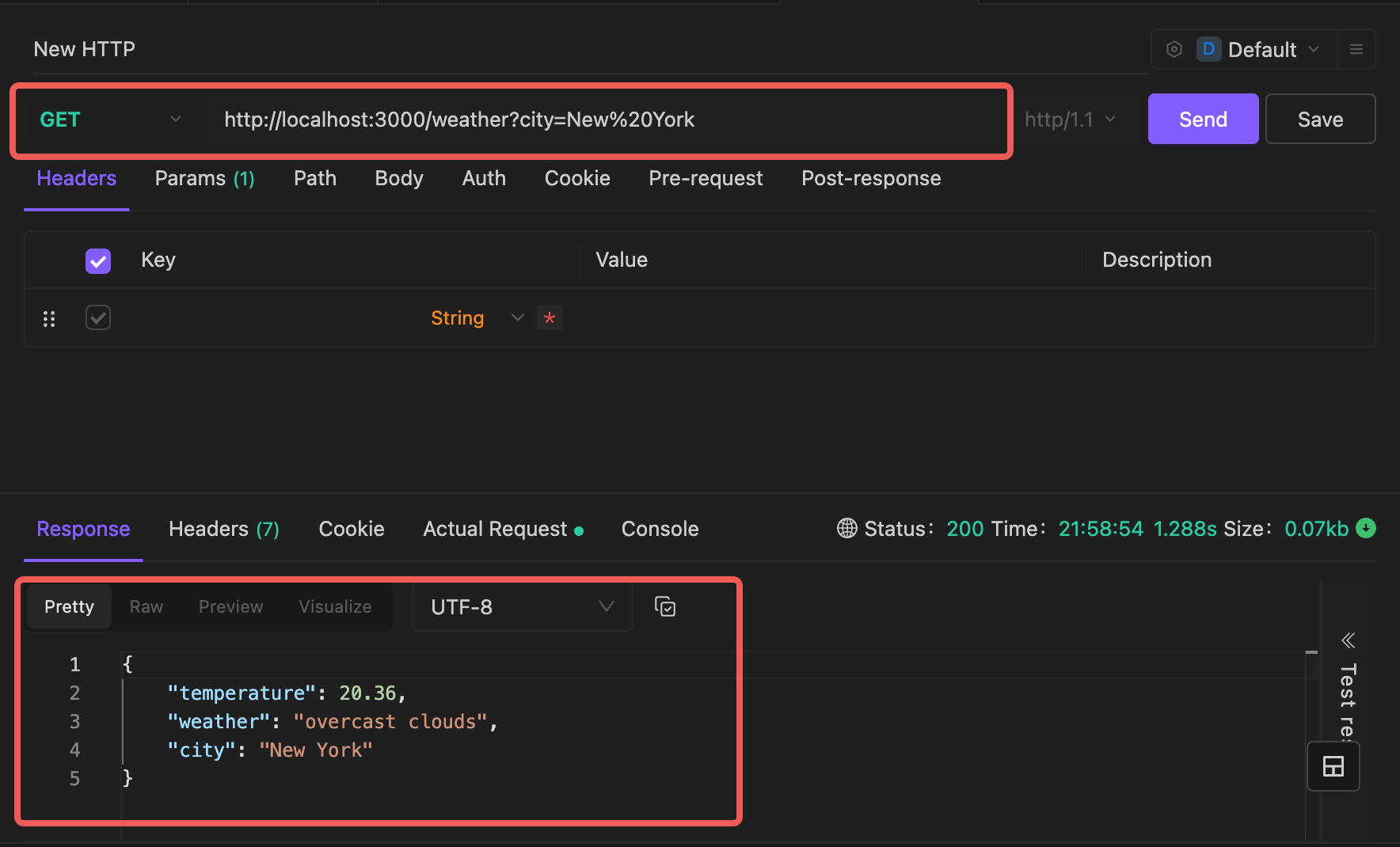
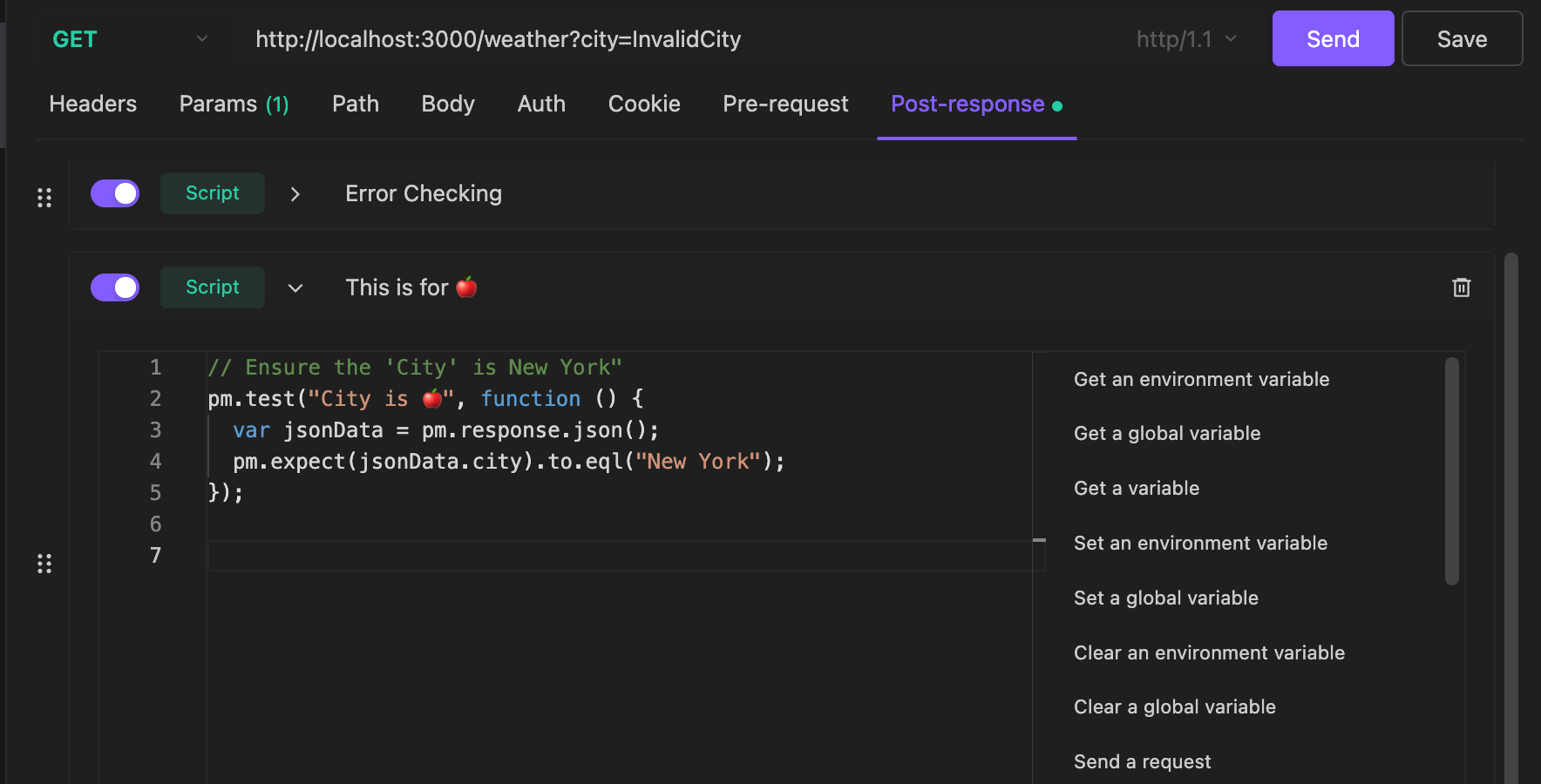
既存のテストに加えて、返されたデータがニューヨーク(ビッグアップル)のものであることを確認しましょう。「これは 🍎」という新しいタスクを作成します。

リクエストURLをニューヨークに変更します:
http://localhost:3000/weather?city=New%20York
Post-responseセクションに追加するスクリプトは次のとおりです:
// 'City'がニューヨークであることを確認する
pm.test("City is 🍎", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.city).to.eql("New York");
});
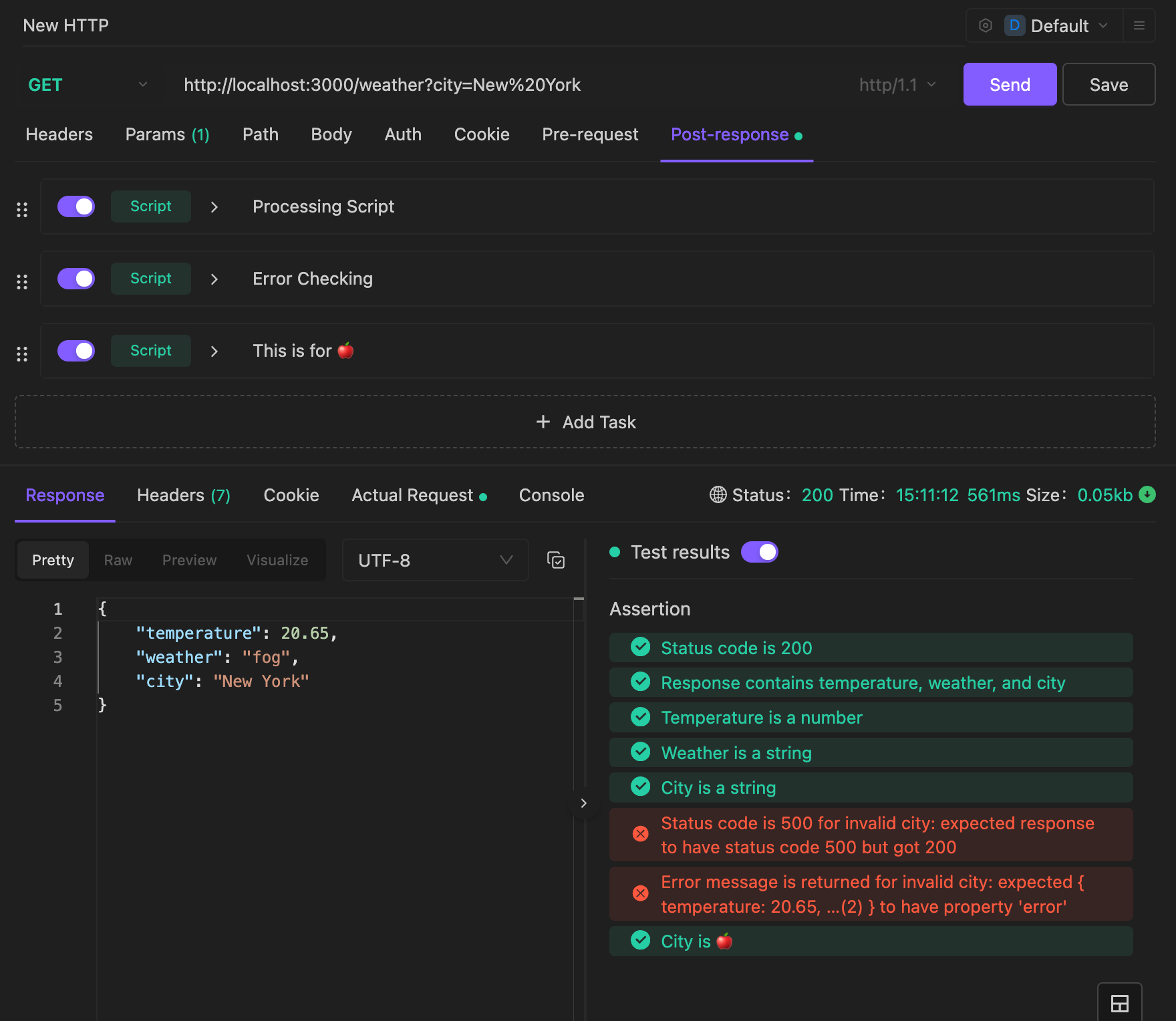
このスクリプトを追加したら、再び「Send」をクリックします。EchoAPIは自動的にすべてのテストを実行し、どのテストが合格し、どれが失敗したかを表示します。
こちらが結果です:

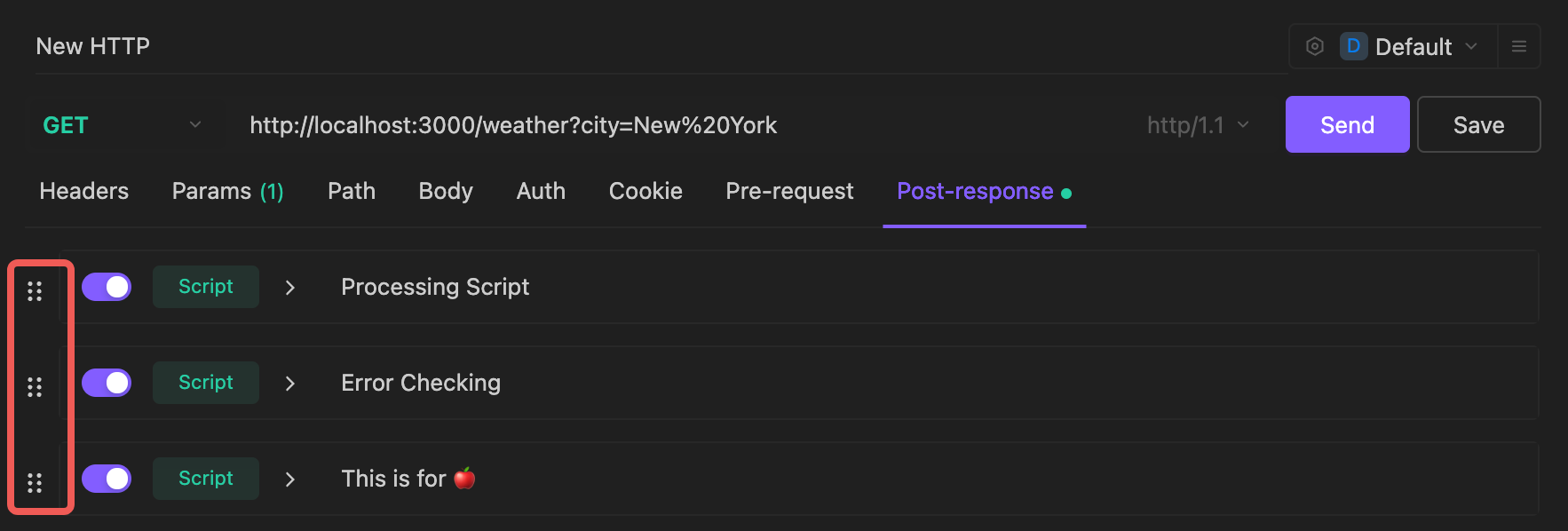
実行順序は、アイコンをドラッグして並べ替えることで調整できます。

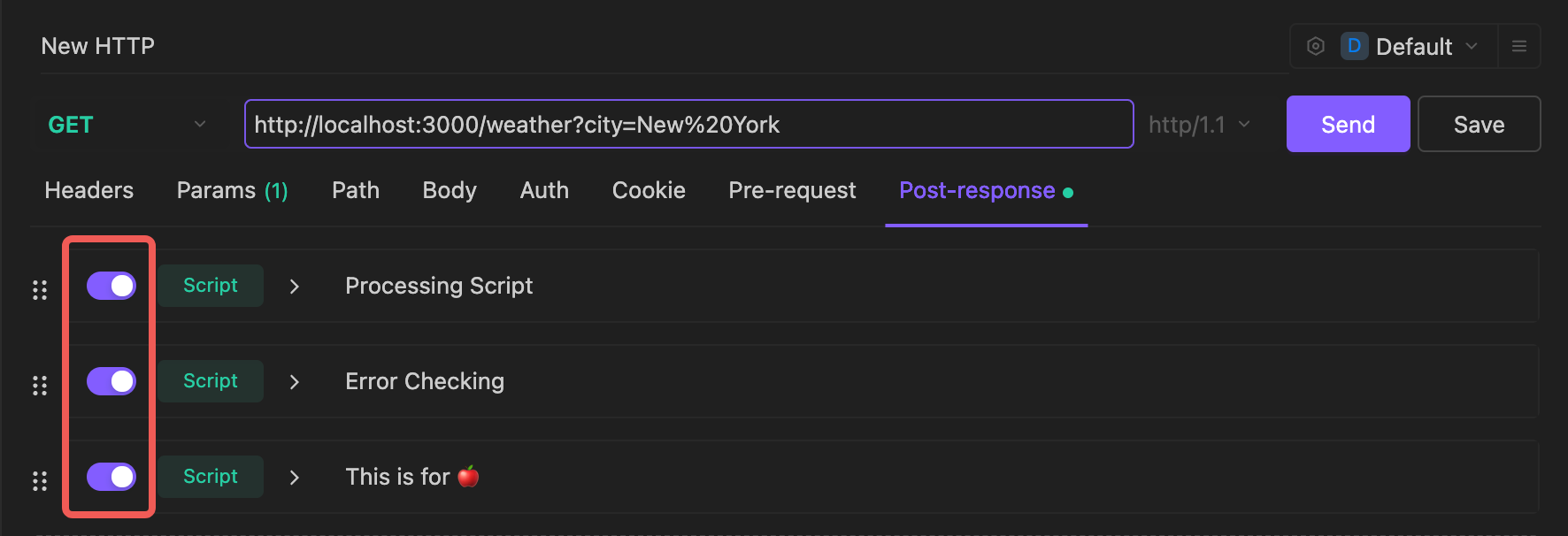
ポストレスポンスの実行をオン・オフするには、スイッチを切り替えます。

EchoAPIでテストを自動化する理由
- 無料: これは無料です!
- 一貫性: APIレスポンスの一貫性を時間の経過とともに保証します。
- 迅速な検証: データを手動で確認することなく、APIの複数の側面を自動的にチェックします。
- エラー防止: 変更を展開する前にエラーや回帰を早期にキャッチします。
EchoAPIでテストを自動化することで、天気アプリが期待通りに動作することを確認できます。信頼性の高いAPIを維持することがこれほど簡単になったことはありません。
コーディングを楽しんでください 🎉。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー