API開発における不可欠なツールの経験:開発者のための教訓と解決策
この記事では、著者が API デザイン、デバッグ、テスト、ドキュメンテーション、モック ツールを使い続ける 10 年間にわたる経験について掘り下げ、貴重な教訓、実用的な解決策、そして未解決の課題を共有します。
10年近く開発者として働いてきて、私の日常はAPIの設計、デバッグ、テスト、ドキュメント作成、モックなどの業務で占められています。このプロセスにおいて、ツールは欠かせないアシスタントですが、往々にして頭痛の種でもあります。Swagger、Postman、JMeter、Fiddlerなどのツールも、問題を解決しながら新たな課題を引き起こすことがあります。
本記事では、実際のプロジェクトで経験した問題、その解決策、未解決の課題について共有したいと思います。みなさんの PITFALL(陥りがちな失敗)をいくつか回避し、私一人ではないという実感を持っていただければ幸いです。
API設計段階
ツール:Swagger

課題:
- フィールドの不整合 :SwaggerでAPIを設計する際、フロントエンドとバックエンドのフィールド定義が一致しないことがあります。例えば、バックエンドがフィールドをint型で定義しているのに、フロントエンドはstring型を期待している場合があります。
- ドキュメンテーションの更新不及时 :Swaggerドキュメンテーションは手動で更新する必要があり、開発中に更新を忘れてしまうことで、ドキュメンテーションと実際のコードにずれが生じてしまいます。
- 複雑なデータ構造の記述が困難 :ネストされたJSONデータ構造の場合、Swaggerの定義が煩雑になり、エラーを引き起こしやすくなります。
解決策:
- フィールドタイプの合意 :プロジェクト開始時に、フロントエンドとバックエンドチームでフィールドタイプと命名規則を合意することで、不整合を減らします。
- ドキュメンテーションの自動生成 :コードアノテーションを利用してSwaggerドキュメンテーションを自動生成し、コードと同期して更新されるようにします。
- 補助ツールの活用 :JSONスキーマツールを利用して、複雑なデータ構造を記述し、手動でのエラーを減らします。
未解決の課題:
- ドキュメンテーションの読みやすさ :即使使用了自动化工具,对于复杂的API来说,ドキュメンテーションの読みやすさは依然として悪いままです。
- バージョン管理 :Swaggerドキュメンテーションのバージョン管理は煩雑で、歴史バージョンをさかのぼるのが困難です。
実際のシナリオ例:
ECサイトを開発する際に、バックエンドが設計したユーザー情報APIがuser_idをint型で返却していましたが、フロントエンドはuser_idをstring型として扱っており、パースエラーが発生しました。
解決策:
- フィールドタイプの合意 :プロジェクト開始時に、フロントエンドとバックエンドチームでIDタイプをすべてstring型に統一することで合意しました。
- ドキュメンテーションの自動生成 :コードアノテーションを利用してSwaggerドキュメンテーションを自動生成し、コードと同期して更新されるようにしました。
未解決の課題:
- ドキュメンテーションの読みやすさ :即使使用了自动化工具,对于复杂的API来说,ドキュメンテーションの読みやすさは依然として悪いままです。
ツール:Postman

課題:
- 環境変数の管理が複雑 :Postmanで複数の環境変数を管理しようとすると、混乱しやすく、チームでの協力作業では特にそうです。
- コレクションの同期が困難 :チームメンバー間でPostmanコレクションを共有しようとすると、不整合が発生しやすいです。
解決策:
- Postmanワークスペースの利用 :チームワークスペースを利用してコレクションと環境変数を管理することで、一貫性を確保します。
- 定期的なエクスポートとインポート :定期的にコレクションと環境変数をエクスポートしてインポートすることで、すべてのメンバーが同じ設定を使用するようにします。
未解決の課題:
- パフォーマンスの問題 :コレクションに多くのAPIが含まれていると、Postmanのパフォーマンスが著しく低下します。
- 協力効率の低さ :ワークスペースを使っても、チームの協力効率はコードリポジトリに比べてまだ劣っています。
実際のシナリオ例:
ECサイトのチーム開発において、各メンバーが開発、テスト、本番環境を切り替える必要がありました。Postmanの環境変数管理が非常に複雑で、メンバー間でコレクションの不整合が頻繁に発生しました。
解決策:
- Postmanワークスペースの利用 :チームワークスペースを利用してコレクションと環境変数を管理することで、一貫性を確保します。
- 定期的なエクスポートとインポート :定期的にコレクションと環境変数をエクスポートしてインポートすることで、すべてのメンバーが同じ設定を使用するようにします。
未解決の課題:
- パフォーマンスの問題 :コレクションに多くのAPIが含まれていると、Postmanのパフォーマンスが著しく低下します。
APIデバッグ段階
ツール:Fiddler

課題:
- クロスドメインの問題 :ローカルAPIをデバッグする際に、クロスドメインの問題によりFiddlerがリクエストをキャプチャできないことがあります。
- 設定の複雑さ :各デバッグセッションごとにFiddlerの設定をやり直す必要があり、面倒です。
解決策:
- プロキシの設定 :ローカル開発環境にプロキシを設定することで、リクエストがFiddlerを経由するようにします。
- スクリプトによる設定の自動化 :Fiddlerスクリプトを作成して、設定プロセスを自動化します。
未解決の課題:
- 互換性の問題 :Fiddlerは特定の現代の暗号化プロトコルのサポートが弱く、リクエストをキャプチャできないことがあります。
- 学習曲線の高さ :Fiddlerの強力な機能は、高い学習コストを伴います。
実際のシナリオ例:
ユーザー注文を取得するAPIをデバッグする際に、クロスドメインの問題により、ローカル開発環境のリクエストがFiddlerにキャプチャできず、ブラウザがリクエストをブロックしてしまいました。
解決策:
- プロキシの設定 :ローカル開発環境にプロキシを設定することで、リクエストがFiddlerを経由するようにします。
- スクリプトによる設定の自動化 :Fiddlerスクリプトを作成して、設定プロセスを自動化します。
未解決の課題:
- 互換性の問題 :Fiddlerは特定の現代の暗号化プロトコルのサポートが弱く、リクエストをキャプチャできないことがあります。
APIテスト段階
ツール:JMeter

課題:
- パフォーマンステストの複雑さ :JMeterのパフォーマンステストの設定は煩雑であり、特に高負荷シナリオをシミュレートする際にはそうです。
- 結果分析の困難さ :テスト結果の分析は手動処理が必要で、直感的なビジュアライゼーションツールに乏しいです。
解決策:
- プラグインの利用 :JMeterプラグイン(例:JMeter Plugins)をインストールして、設定と結果分析を簡素化します。
- Grafanaとの組み合わせ :JMeterのテスト結果をGrafanaに取り込み、ビジュアル分析を行います。
未解決の課題:
- 学習コストの高さ :JMeterの学習曲線は急で、新メンバーが使いこなすのが難しいです。
- CI/CDとの統合の困難さ :JMeterはCI/CDパイプラインに直接統合しにくいため、テストの自動化が低くなります。
実際のシナリオ例:
ECプロモーションAPIのテストにおいて、1000人の同時アクセスをシミュレートする必要がありましたが、JMeterの設定が非常に煩雑で、スレッドグループやHTTPリクエスト設定を何度も調整する必要がありました。
解決策:
- プラグインの利用 :JMeterPluginsをインストールして、設定と結果分析を簡素化します。
- Grafanaとの組み合わせ :JMeterのテスト結果をGrafanaに取り込み、ビジュアル分析を行います。
未解決の課題:
- 学習コストの高さ :JMeterの学習曲線は急で、新メンバーが使いこなすのが難しいです。
ツール:Postman
課題:
- テストスクリプトのメンテナンスの困難さ :Postmanのテストスクリプト(Tests)はAPIの変更後、頻繁に更新が必要となり、メンテナンスコストが高くなります。
- チーム協力の問題 :テストコレクションの共有と同期はまだ効率が低く、課題を残しています。
解決策:
- モジュール化されたテストスクリプト :テストスクリプトをモジュール化することで、コードの重複を減らし、メンテナンスを容易にします。
- Postmanモニターの利用 :Postmanモニターを利用して定期的にテストコレクションを実行し、APIの安定性を確保します。
未解決の課題:
- パフォーマンステスト機能の限界 :Postmanのパフォーマンステスト機能は弱く、高負荷のニーズを満たせません。
- テストカバレッジの不足 :手動で書いたテストスクリプトは、すべてのシナリオをカバーするのが難しく、見落としが生じる可能性があります。
実際のシナリオ例:
ユーザーログインAPIのテストにおいて、Postmanのテストスクリプト(Tests)はAPIの変更に適応するため、頻繁な更新が必要となり、メンテナンスコストが高くなりました。
解決策:
- モジュール化されたテストスクリプト :テストスクリプトをモジュール化することで、コードの重複を減らし、メンテナンスを容易にします。
- Postmanモニターの利用 :Postmanモニターを利用して定期的にテストコレクションを実行し、APIの安定性を確保します。
未解決の課題:
- パフォーマンステスト機能の限界 :Postmanのパフォーマンステスト機能は弱く、高負荷のニーズを満たせません。
APIドキュメンテーション段階
ツール:Swagger
課題:
- ドキュメンテーションの更新不及时 :開発中にAPIドキュメンテーションがコーディングの更新に追い付かないことがあります。
- ドキュメンテーションの読みにくさ :自動生成されたドキュメンテーションは、例や詳細な説明が不足しているため、読みにくくなります。
解決策:
- 自動生成 :コードアノテーションを利用してドキュメンテーションを自動生成し、コードと同期して更新されるようにします。
- 例の追加 :ドキュメンテーションに手動で例や説明を追加して、読みやすさを向上させます。
未解決の課題:
- バージョン管理 :Swaggerドキュメンテーションのバージョン管理は依然として不十分で、歴史バージョンをさかのぼるのが困難です。
- 多言語サポートの限界 :国際プロジェクトにおいて、Swaggerドキュメンテーションの多言語サポートは弱いままです。
実際のシナリオ例:
ユーザー登録APIを開発する際に、バックエンドがphoneフィールドを追加しましたが、Swaggerドキュメンテーションがタイムリーに更新されず、フロントエンド開発者が正しいフィールド情報を取得できませんでした。
解決策:
- 自動生成 :コードアノテーションを利用してドキュメンテーションを自動生成し、コードと同期して更新されるようにします。
- 例の追加 :ドキュメンテーションに手動で例や説明を追加して、読みやすさを向上させます。
未解決の課題:
- バージョン管理 :Swaggerドキュメンテーションのバージョン管理は依然として不十分で、歴史バージョンをさかのぼるのが困難です。
ツール:Postman
課題:
- ドキュメンテーションのエクスポートの複雑さ :Postmanのドキュメンテーションエクスポート機能は限定的で、高品質なAPIドキュメンテーションを生成できません。
- 協力効率の低さ :チームメンバーがドキュメンテーションを維持する際、重複作業が発生しやすくなります。
解決策:
- Markdownとの組み合わせ :PostmanのAPI情報をMarkdownにエクスポートし、手動で説明を追加します。
- Postman APIの利用 :Postman APIを利用してドキュメンテーションの自動生成とエクスポートを行います。
未解決の課題:
- ドキュメンテーションの美しさの欠如 :Postmanで生成されたドキュメンテーションのフォーマットが悪く、視覚的な魅力に欠けます。
- コードとの同期の欠如 :ドキュメンテーションとコードの同期はまだ手動操作が必要で、誤りのリスクが高くなります。
実際のシナリオ例:
ユーザー情報取得APIを維持する際、Postmanのドキュメンテーションエクスポート機能が限定的で、チームメンバーが手動で説明を追加する必要がありました。
解決策:
- Markdownとの組み合わせ :PostmanのAPI情報をMarkdownにエクスポートし、手動で説明を追加します。
- Postman APIの利用 :Postman APIを利用してドキュメンテーションの自動生成とエクスポートを行います。
未解決の課題:
- ドキュメンテーションの美しさの欠如 :Postmanで生成されたドキュメンテーションのフォーマットが悪く、視覚的な魅力に欠けます。
APIモック段階
ツール:Faker.js

課題:
- 複雑なモックデータ :モック.jsで複雑なデータ構造の書き規則を定義するのは非常に煩雑です。
- パフォーマンスの問題 :モック.jsは高負荷の下でパフォーマンスが悪く、遅延が発生しやすくなります。
解決策:
- テンプレートの利用 :一般的なデータ構造のモックテンプレートを準備することで、RepeatWritingを減らします。
- バックエンドサービスとの組み合わせ :複雑なシナリオでは、バックエンドサービスを利用してモックデータを生成します。
未解決の課題:
- 動的データサポートの弱さ :モック.jsは動的データのサポートが弱く、リアルシナリオをシミュレートするのが難しくなります。
- 学習コストの高さ :モック.jsの規則構文が複雑で、新メンバーが使いこなすのが難しいです。
実際のシナリオ例:
產品リストを取得するAPIを開発する際に、複雑なネストされたJSONデータ構造をシミュレートする必要がありましたが、モック.jsで規則を書くのは非常に煩雑で、開発効率が低下しました。
解決策:
- テンプレートの利用 :一般的なデータ構造のモックテンプレートを準備することで、RepeatWritingを減らします。
- バックエンドサービスとの組み合わせ :複雑なシナリオでは、バックエンドサービスを利用してモックデータを生成します。
未解決の課題:
- 動的データサポートの弱さ :モック.jsは動的データのサポートが弱く、リアルシナリオをシミュレートするのが難しくなります。
ツール:Postman
課題:
- モックデータのメンテナンスの困難さ :Postmanのモックサーバーは手動でデータを更新する必要があり、メンテナンスコストが高くなります。
- パフォーマンスの問題 :高負荷の下で、Postmanモックサーバーのパフォーマンスが悪くなります。
解決策:
- 自動化スクリプトとの組み合わせ :自動化スクリプトを利用して定期的にモックデータを更新します。
- 外部モックサービスの利用 :複雑なシナリオでは、外部モックサービス(例:Mocky.io)を利用します。
未解決の課題:
- 動的データサポートの弱さ :Postmanモックサーバーは動的データのサポートが弱く、複雑なニーズを満たせません。
- 実際のAPIとの不一致 :モックデータと実際のAPIとの一貫性を確保するのが難しく、テストのずれを引き起こすおそれがあります。
実際のシナリオ例:
ユーザー注文を取得するAPIをテストする際、Postmanのモックサーバーは手動でデータを更新する必要があり、メンテナンスコストが高くなるとともに、高負荷の下でパフォーマンスが悪くなりました。
解決策:
- 自動化スクリプトとの組み合わせ :自動化スクリプトを利用して定期的にモックデータを更新します。
- 外部モックサービスの利用 :複雑なシナリオでは、外部モックサービス(例:Mocky.io)を利用します。
未解決の課題:
- 動的データサポートの弱さ :Postmanモックサーバーは動的データのサポートが弱く、複雑なニーズを満たせません。
EchoAPI:API設計、デバッグ、テスト、ドキュメンテーション、モックの一貫したツール
本日、私.IsMatchlessと評価を受けたツールをご紹介します。それがEchoAPIです。API設計、デバッグ、テスト、ドキュメンテーション、モックの各段階で遭遇した多くの問題を解決するとともに、開発ツールの未来の方向性を示しています。

設計段階
課題:
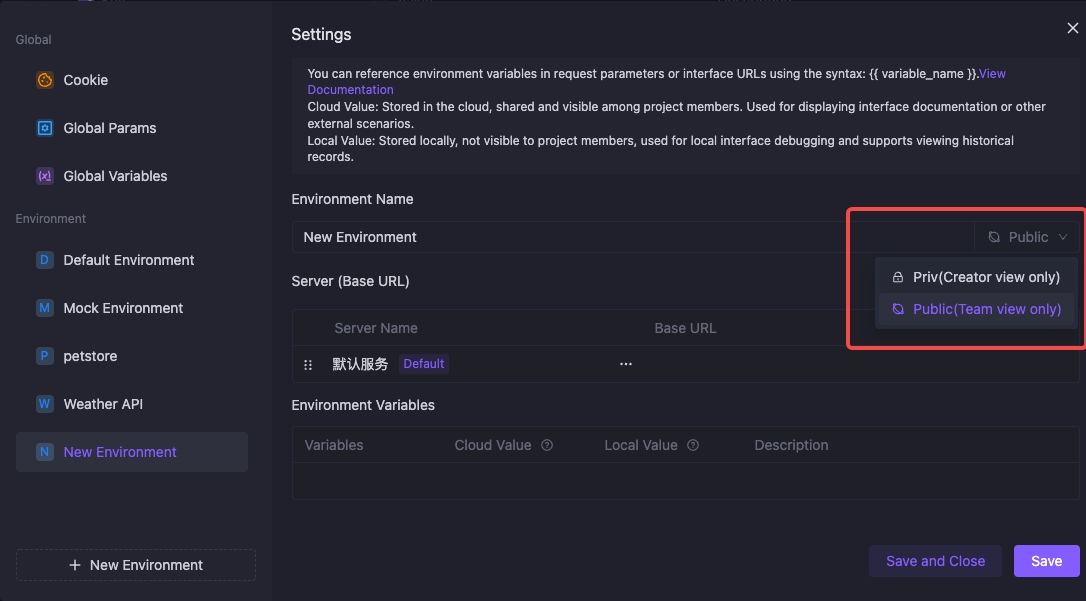
複雑な環境変数の管理 :EchoAPIではプライベート環境の設定が可能で、他の協力者に影響を与えることなく、混乱を防ぎます。

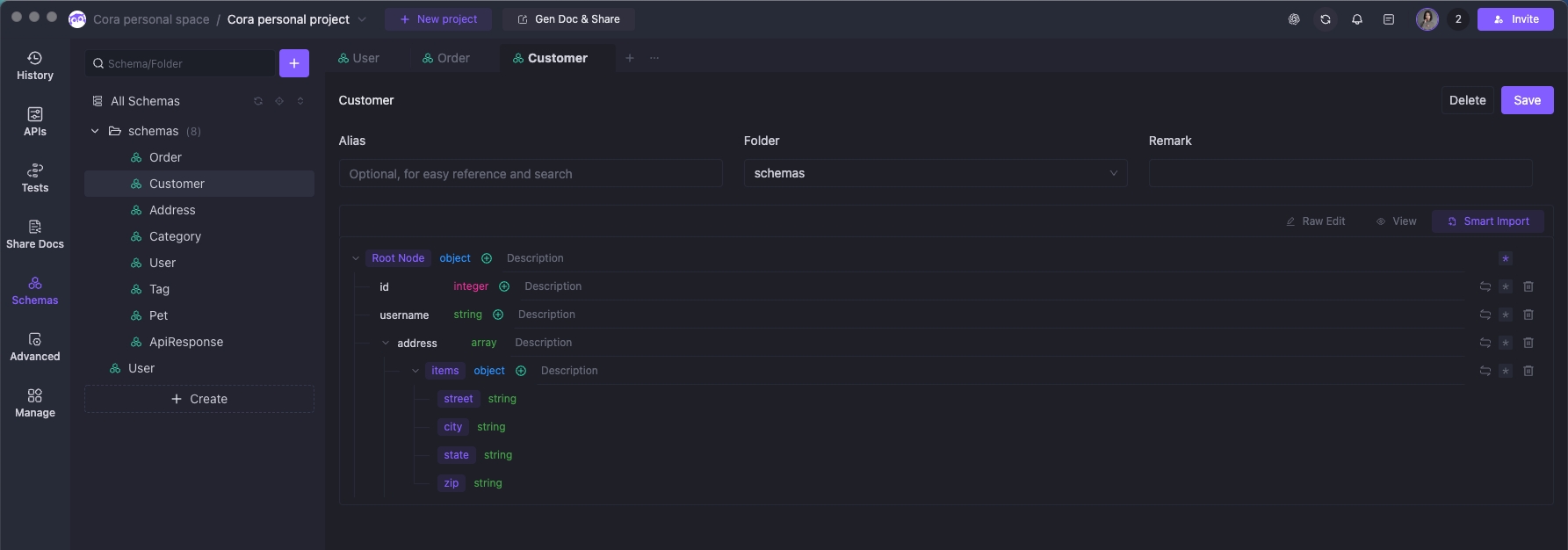
複雑なデータ構造 :EchoAPI にはビルトインのSchemasライブラリがあり、フィールドで直接インポートして使用できます。

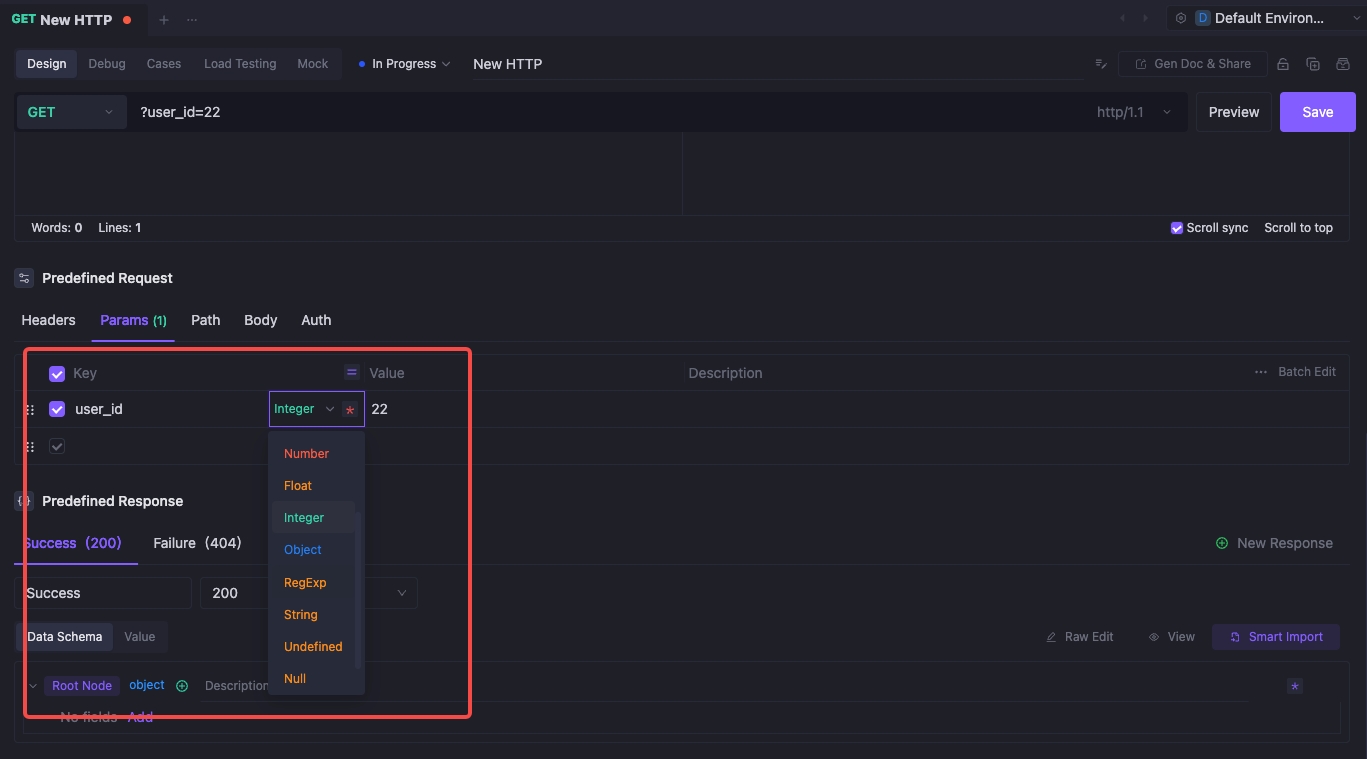
フィールドの不整合 :EchoAPIでは、設計時にフィールドタイプを直接定義することで、フロントエンドとバックエンドのフィールド定義の不整合を防ぎます。

APIデバッグ段階
課題:
学習曲線 :操作がシンプルで、すぐに使いこなせます。

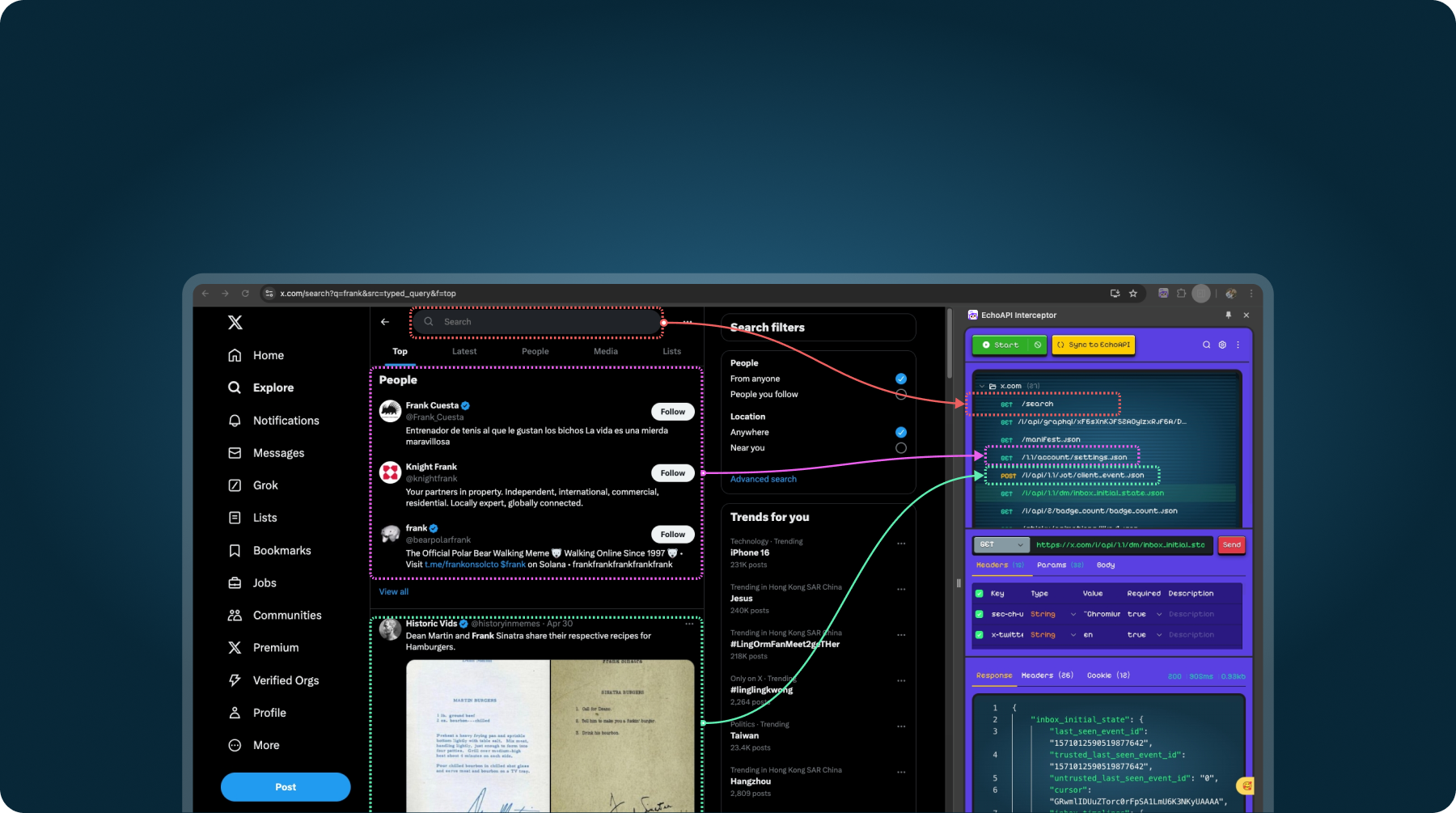
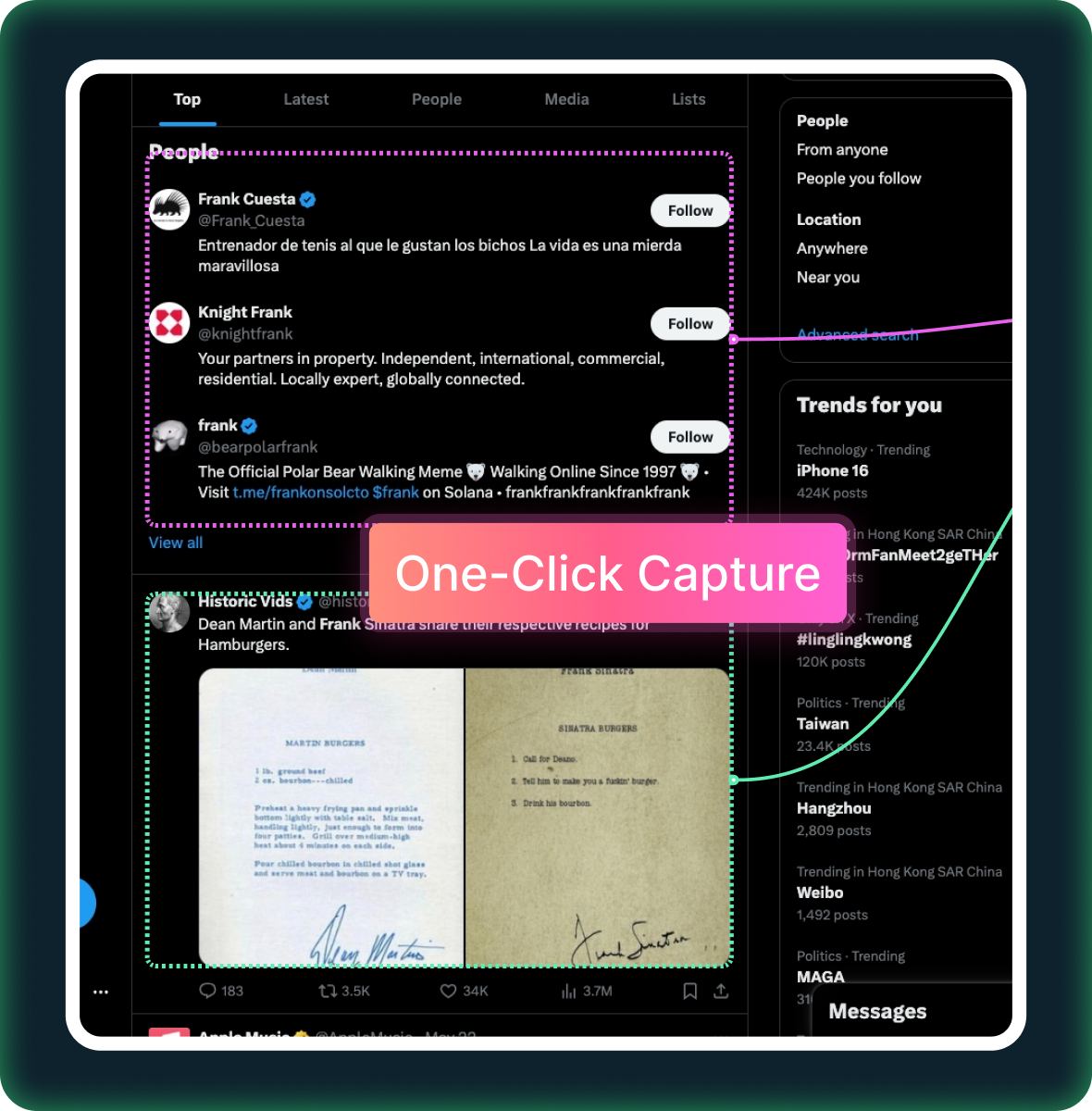
クロスドメインの問題 :EchoAPIのブラウザ拡張機能であるEchoAPIインターセプターは、クロスドメインの問題を解決し、インターフェースを容易にキャプチャします。

APIテスト段階
課題:
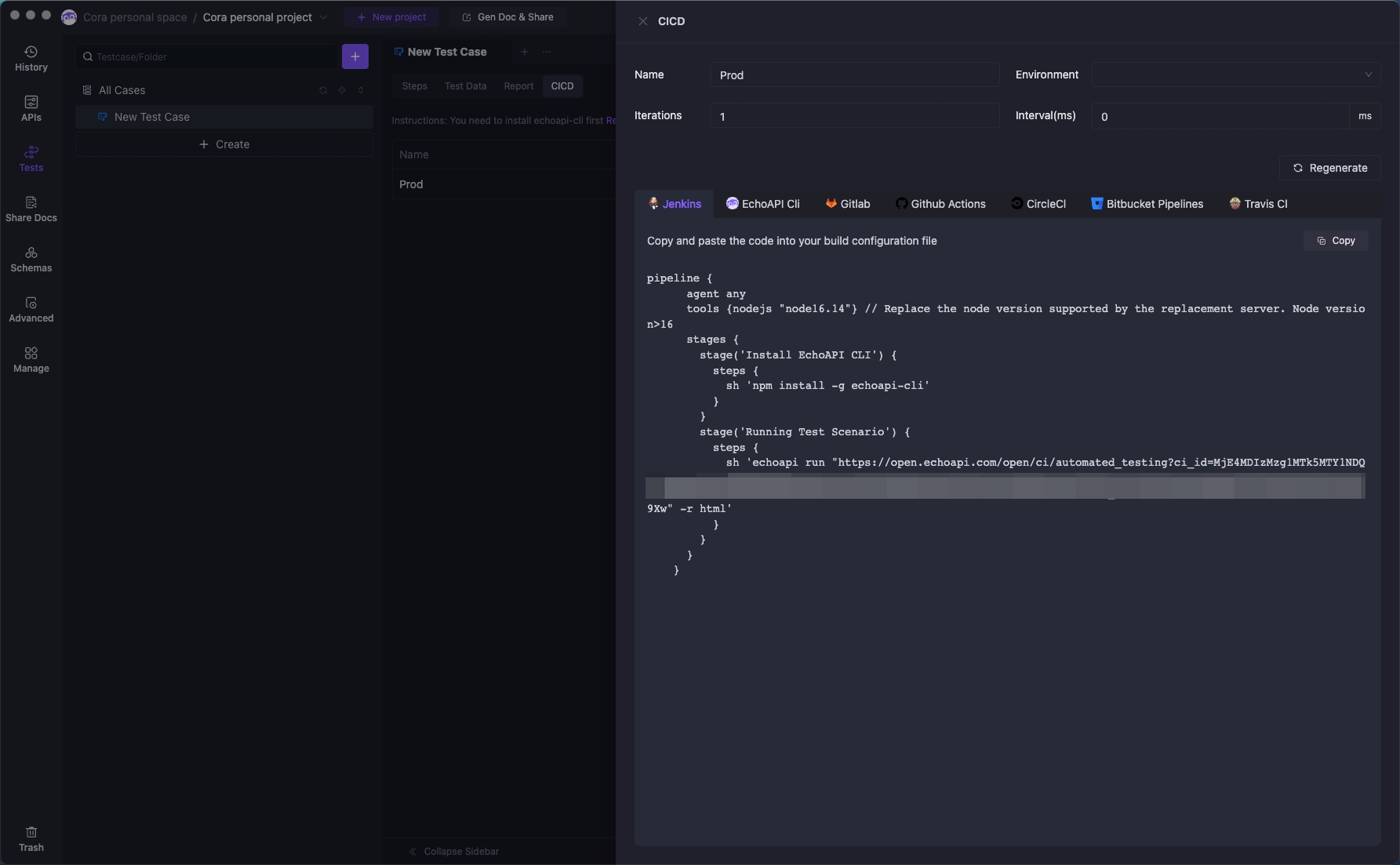
CI/CDとの統合の困難さ :EchoAPIは、テストシナリオに基づいてCI/CD統合をワンクリックで生成できます。

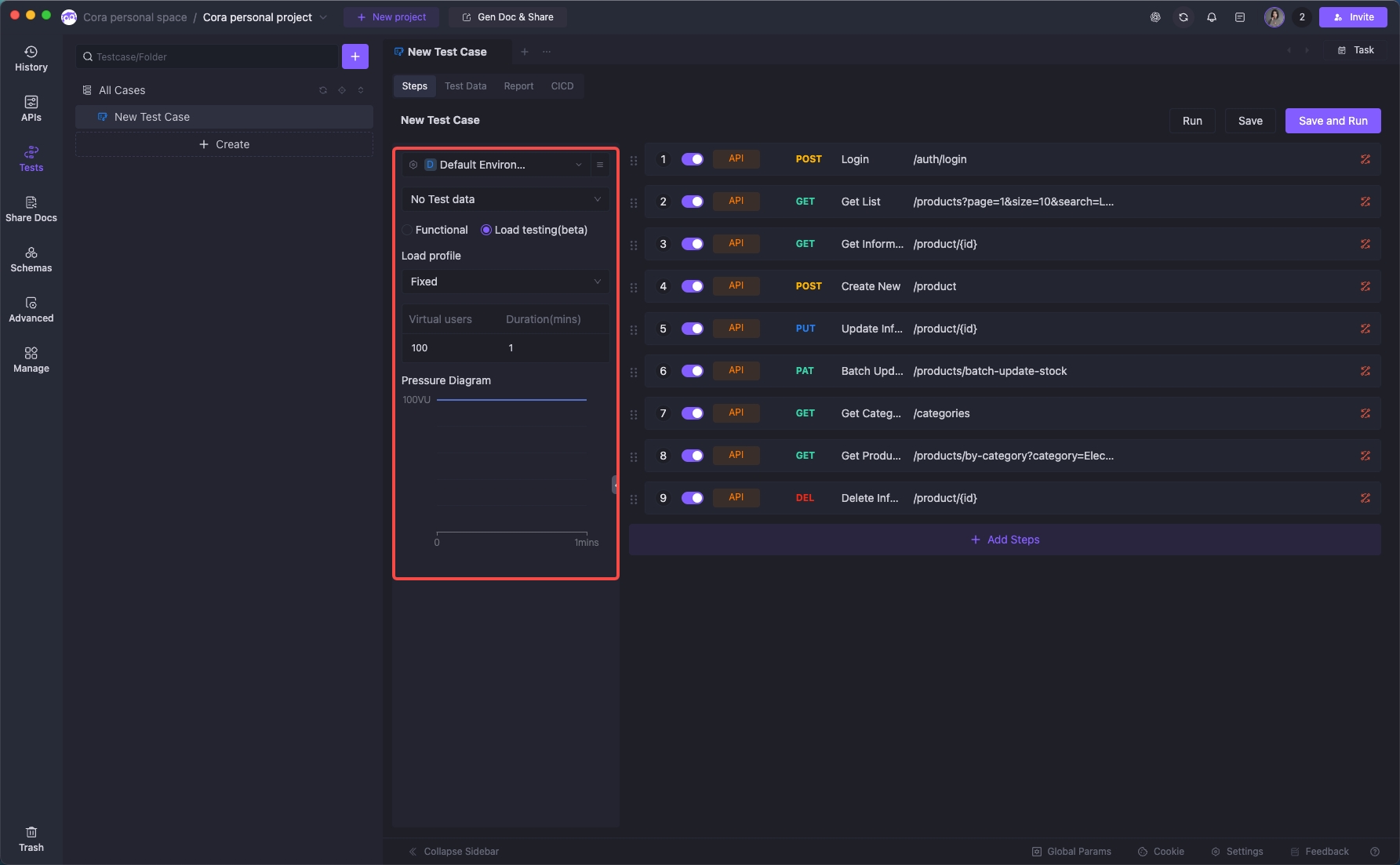
学習コストの高さ :EchoAPIでパフォーマンステストを行えば、追加の設定は必要なく、シンプルで学習しやすいです。

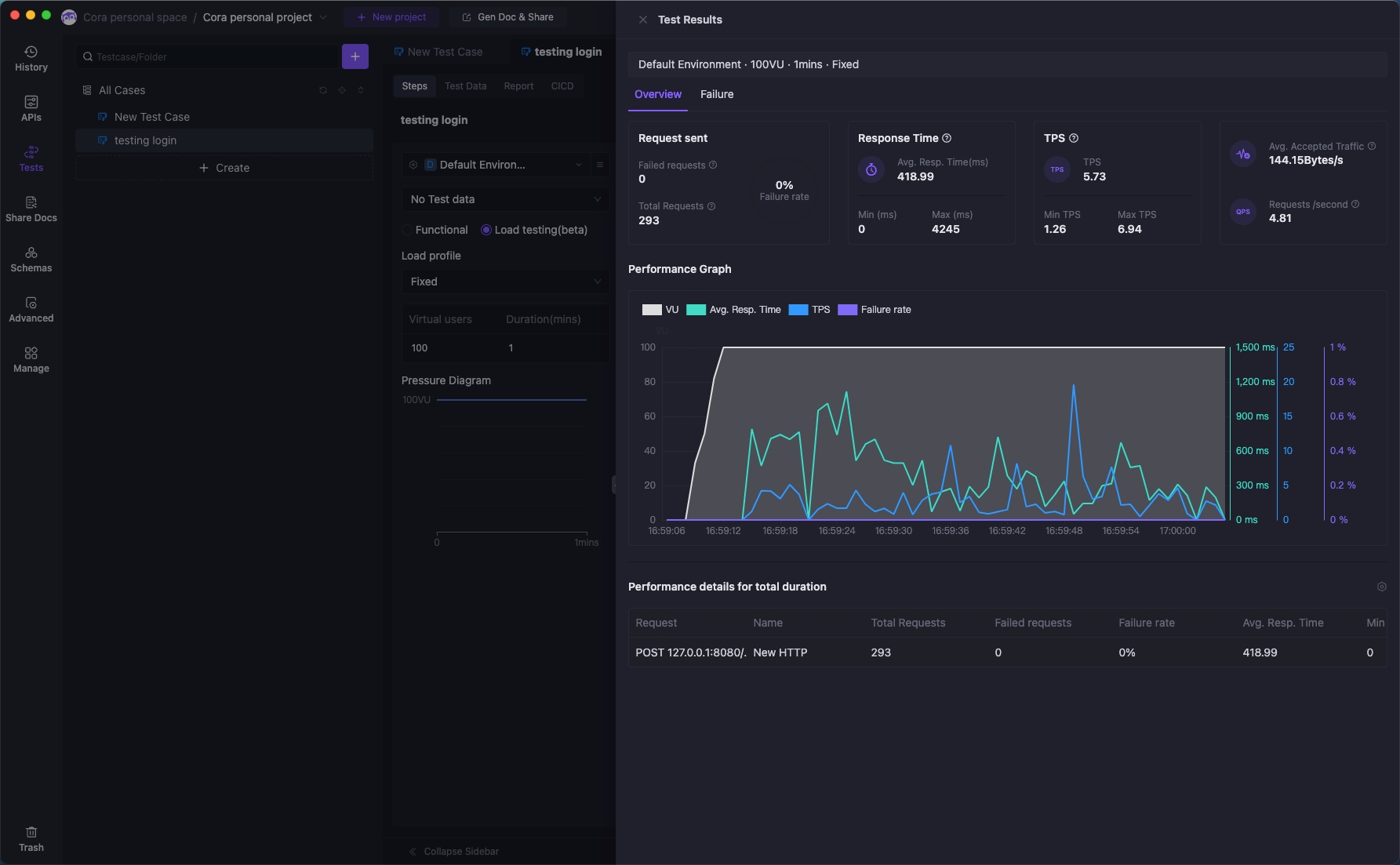
結果分析の困難さ :EchoAPIのパフォーマンステストレポートは、チャートと組み合わせることでデータを直感的に提示します。
EchoAPI性能テストレポートはチャートと組み合わせ、データを直感的に示します。

パフォーマンステストの複雑さ :EchoAPIのパフォーマンステストビジュアライゼーションページは、設定を簡素化し、ワンクリックで完了します。

APIドキュメンテーション段階
課題:
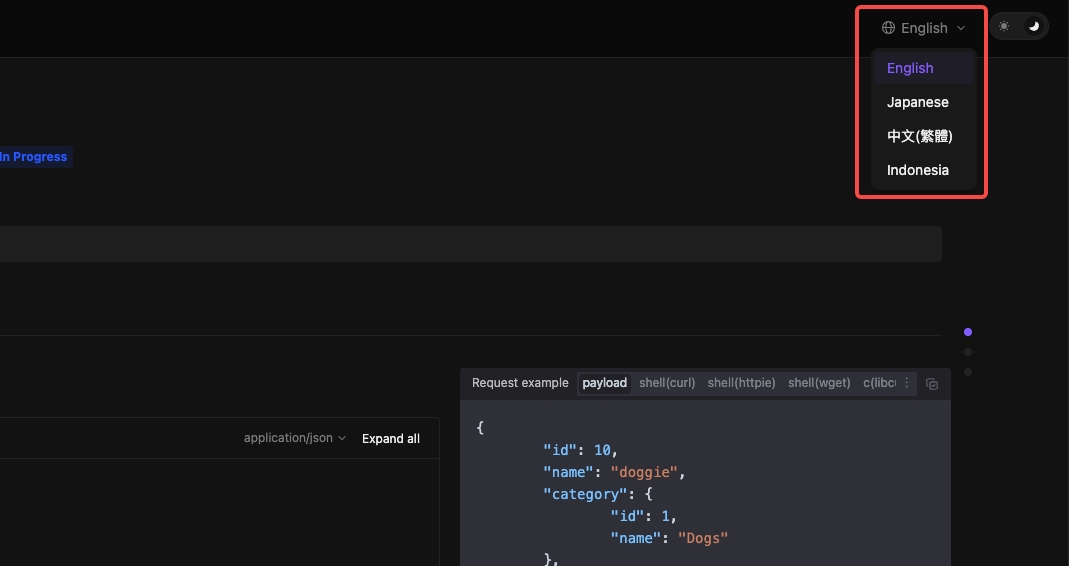
多言語サポート :EchoAPIは英語、日本語、インドネシア語、繁体字中国語をサポートしています。

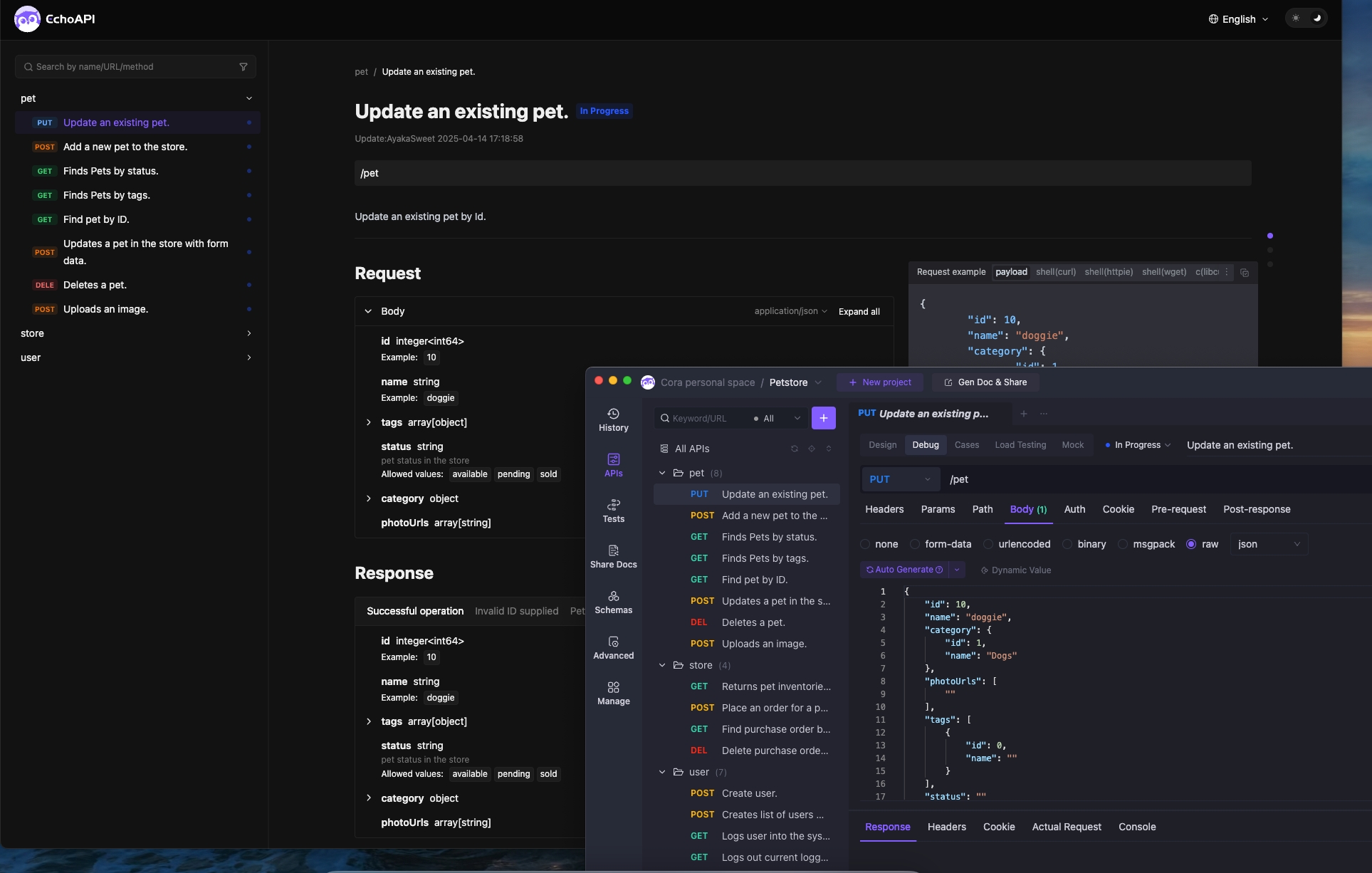
ドキュメンテーションの読みやすさ :EchoAPIのドキュメンテーションの読みやすさと美しさは優れており、整然とした構造と読みやすいAPIドキュメンテーションを生成します。

ドキュメンテーションの更新不及时 :EchoAPIワークスペース内のAPIが変更されると、ドキュメンテーションは自動的に最新のAPI情報を更新します。

APIモック段階
課題:
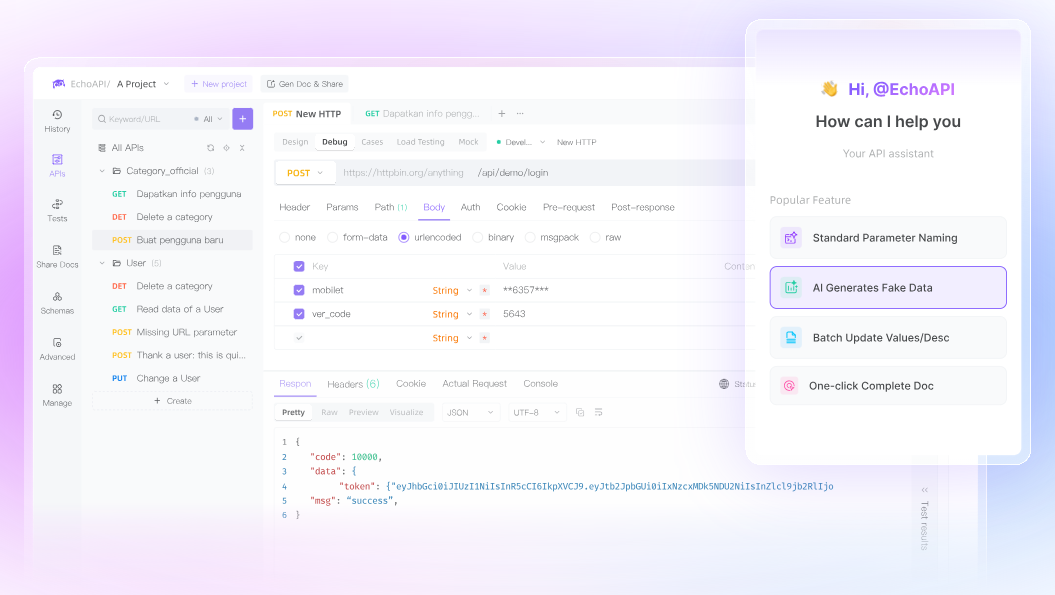
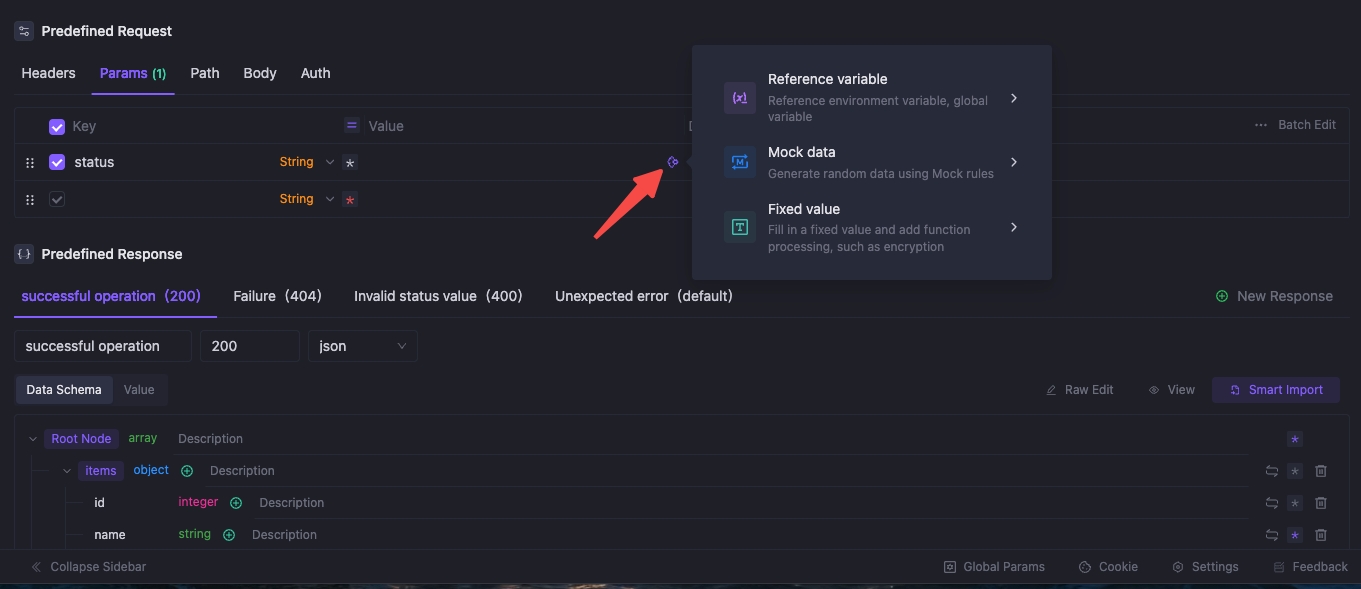
動的データサポートの弱さ :EchoAPIの動的値機能を利用して、さまざまな種類のデータをモックできます。

複雑なモックデータ :API設計を通じて、必要なAPIを直接モック生成できます。

まとめ
開発の道のりを振り返ると、ツールの使用は両刃の剣です。ツールは私たちがより効率的に働くことを可能にする一方で、複雑な設定、パフォーマンスの低さ、協力の困難さなどにより、進度が遅くなることもあります。しかし、EchoAPIは希望をもたらします。それは、長年の悩ましい課題を解決するだけでなく、開発者にスマートで効率的な開発環境を提供します。
技術の絶え間ない進歩に伴い、EchoAPIのようなツールはますます一般的になり、私たちは各种の開発課題をより簡単に解決できるようになるでしょう。開発効率を向上させるツールをお探しの方は、EchoAPIを試してみることをお勧めします。それはあなたを驚かせるかもしれません。開発ツールの未来と、よりなめらかな開発の道のりを楽しみにしましょう。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー