URLエンコード形式(application/x-www-form-urlencoded)とJSON形式(application/json)の選択: 比較分析
APIリクエストでデータを送信する際、application/x-www-form-urlencodedとapplication/jsonのどちらを選ぶかは、アプリケーションの効率と機能に影響を与えるため、重要です。それぞれのコンテンツタイプについて、その特性と異なるシナリオへの適合性を深く掘り下げていきましょう。

application/x-www-form-urlencoded
application/x-www-form-urlencodedは、HTMLフォームを通じて送信されるデータをエンコードするための形式です。これは&で区切られたキーと値のペアでデータを表現します。
- フォーマット概要:
application/x-www-form-urlencodedはウェブ上でのデータ伝送を容易にする標準的なエンコード方法です。 - 使用例:
- URLエンコード形式でデータを表現する必要がある場面で主に使用されます。
- フォーム送信が主流の従来型ウェブアプリケーションによく見られます。
- 主な特徴:
- データは=で区切られたキーと値の文字列でエンコードされ、&でペアが区切られます。
- シンプルなデータ構造や基本的なフォーム送信に適しています。
- JSONに比べて、複雑なデータ階層やネスト構造のサポートは限られています。
application/json
application/jsonは、データをJSON形式で送信するために使用され、複雑なデータ階層をネストされたオブジェクトや配列として表現する柔軟で構造化された方法を提供します。
- フォーマット概要:
application/jsonは、柔軟性と堅牢性を備えた構造化データを表現するための多用途で広く採用されているデータ交換フォーマットです。 - 使用例:
- 構造化されたネストデータの送信が必要なモダンAPIに最適です。
- 柔軟性と広範なデータ表現能力が必要なシナリオで広く使用されます。
- 主な特徴:
- 配列、ネストされたオブジェクト、さまざまなデータ型を含む複雑なデータ構造をサポートします。
- 多くのプログラミング言語で簡単に解析・操作可能で、相互運用性を向上させます。
- データの表現と操作に柔軟性を求めるAPIにとっては最適な選択肢です。
二者の選択について
- データの複雑性の考慮: 送信するデータの複雑性と構造に基づいてコンテンツタイプを選択します。
- 相互運用性と現代の実践:
application/jsonはそのプラットフォーム間の互換性とモダンなAPI設計の実践に沿ったものとして好まれます。 - 標準の遵守: 選択する際には、APIでのデータ交換における業界標準とベストプラクティスに合わせるよう心掛けましょう。
application/x-www-form-urlencodedとapplication/jsonのパラメータータイプ比較
| application/x-www-form-urlencoded | application/json | |
|---|---|---|
| パラメータフォーマット | キーと値のペア(例:key1=value1&key2=value2) |
JSONオブジェクト(例:{"key1": "value1", "key2": "value2"}) |
| データ型サポート | 主に文字列型をサポートし、複雑なデータ型には手動でエンコードが必要 | 文字列、数値、ブール値、配列、オブジェクトなどの多様なデータ型をサポート |
| データ階層 | フラットな構造でネストをサポートしない | 複雑なデータ階層とネストをサポート |
| パースの複雑さ | 比較的単純でキーと値のペアを直接パース | 比較的複雑でJSON全体の構造をパースする必要あり |
| 適したシナリオ | 少数・単純なパラメータのフォーム送信 | オブジェクトや配列などの複雑なデータ構造の伝送 |
実際の例: リクエストボディフォーマットの送信
application/x-www-form-urlencodedとapplication/jsonの違いを実際に示すために、以下にAxiosでの例を紹介します。
application/x-www-form-urlencodedでデータを送信
const axios = require('axios');
const qs = require('qs');
const formData = {
username: 'johndoe',
password: 'secretpassword',
role: 'admin'
};
axios.post('https://api.example.com/login', qs.stringify(formData), {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
application/jsonでデータを送信
const axios = require('axios');
const jsonData = {
productName: 'Example Product',
price: 50.99,
category: 'Electronics'
};
axios.post('https://api.example.com/products', jsonData, {
headers: {
'Content-Type': 'application/json'
}
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
これらの実践例は、Axiosを使用した両形式の実装方法を示し、その使いやすさを強調しています。
EchoAPIを利用したAPIインタラクションの向上
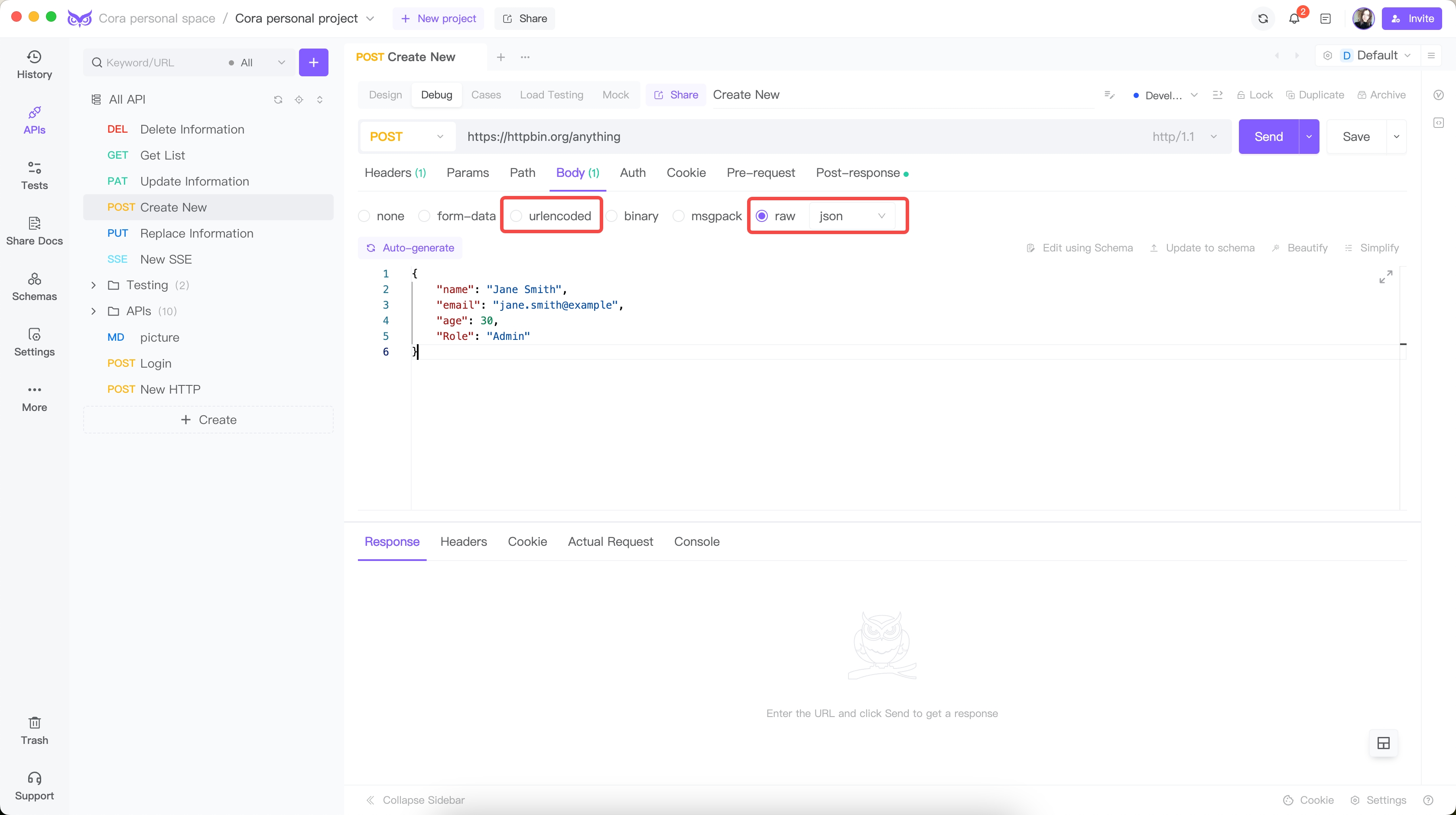
EchoAPIは、application/x-www-form-urlencodedとapplication/jsonフォーマットをシームレスに処理するための貴重なツールです。このプラットフォームは、要求の円滑な送信を可能にし、必要に応じてコンテンツタイプを簡単に切り替えるためのユーザーフレンドリーなインターフェースを提供します。

基本的なキーと値のペアの送信から、複雑なデータ構造の操作まで、EchoAPIは手続きを簡素化し、複雑な設定に手を取られることなくAPIの作成と評価に集中できるようにします。これらの形式を巧みに管理することで、API統合の効率を高め、開発サイクルを加速し、より堅牢なアプリケーションの構築を促進します。
結論
application/x-www-form-urlencodedは、シンプルで従来型のデータ構造やフォーム送信に適しており、application/jsonは複雑なデータ階層やモダンなAPI設計の原則と互換性を要するシナリオで秀でています。アプリケーションの特定のニーズと送信されるデータの性質を評価し、どちらのコンテンツタイプを選択するかを慎重に判断すると良いでしょう。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー




