Vercel v0: AIを活用した高速でスマートなUIの作成
Vercel v0は生成AIを基盤とした革新的なツールで、UI開発のあり方を変えています。シンプルな説明やデザインモックアップから、高品質なユーザーインターフェースを迅速に生成する能力を持つこのツールは、カスタムUIの作成を効率的かつアクセスしやすくしています。
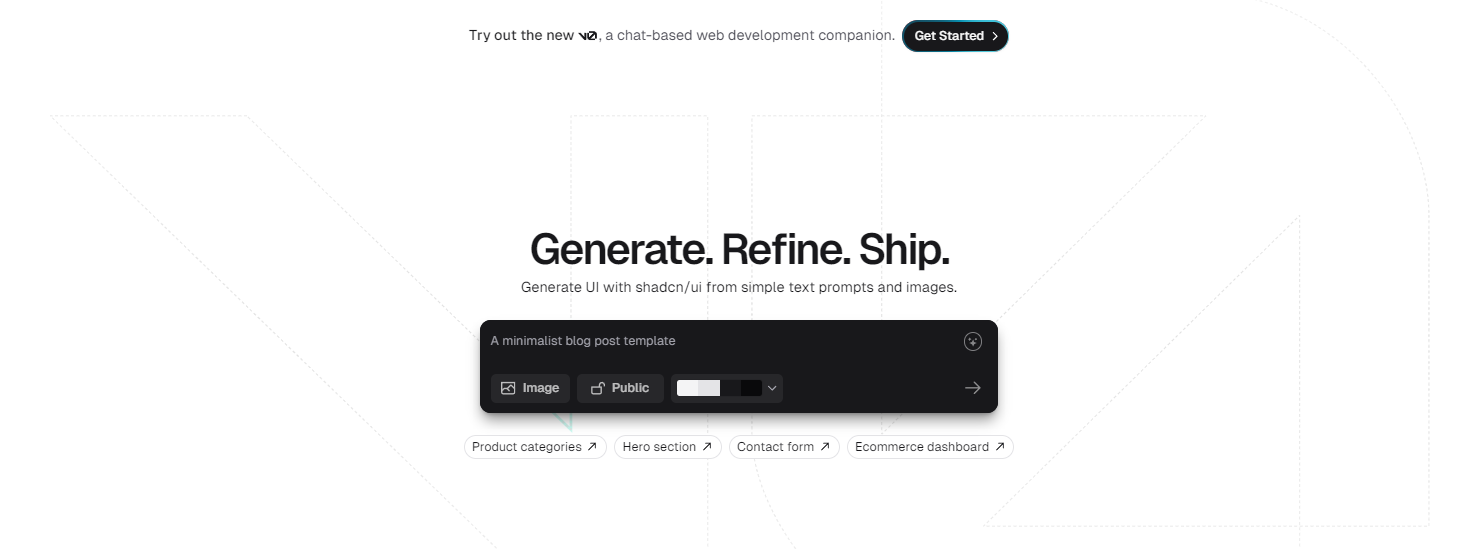
Vercel v0の紹介
最新の生成AIを活用したVercel v0は、UI開発プロセスを効率化します。このツールを使うことで、開発者は自然言語の説明やデザインスケッチを用いて、視覚的に美しいインターフェースを迅速に作成できます。経験豊富な開発者から初心者まで、Vercel v0はユーザーインターフェースの作成を簡易かつ迅速にし、高品質なデザインをより簡単に利用可能としています。

Vercel v0の使用方法
ステップ1: UIを説明するかモックアップをアップロードする
Vercel v0の使用は簡単です。英語でUIビジョンを説明するか、デザインモックアップをアップロードすることから始めます。例えば、「ヒーローバナーを持つモバイルホームページを作成」といった具合です。モックアップを使用することで、Vercel v0がレイアウト要件を正確に把握する手助けになります。

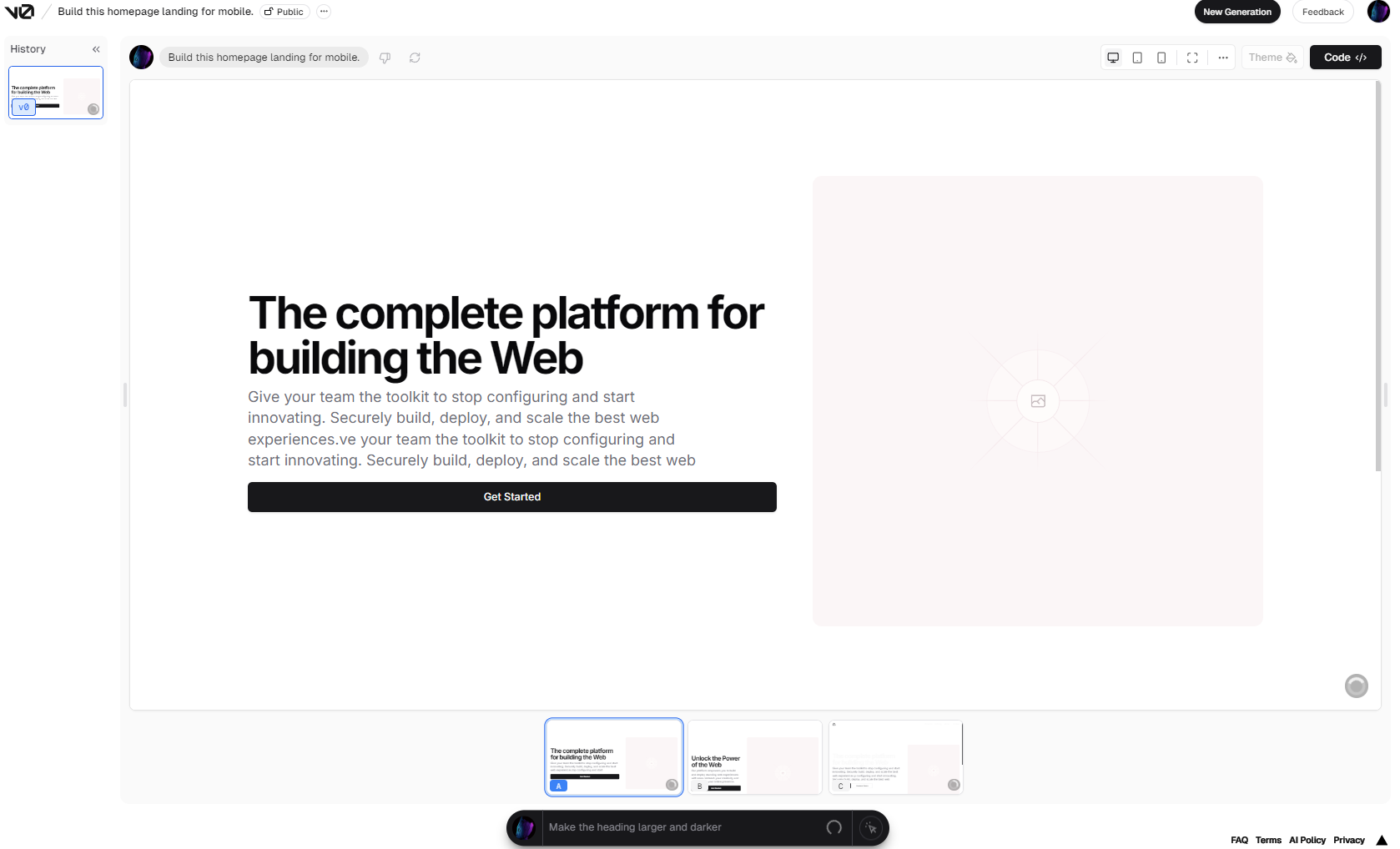
ステップ2: 複数のUIオプションを生成
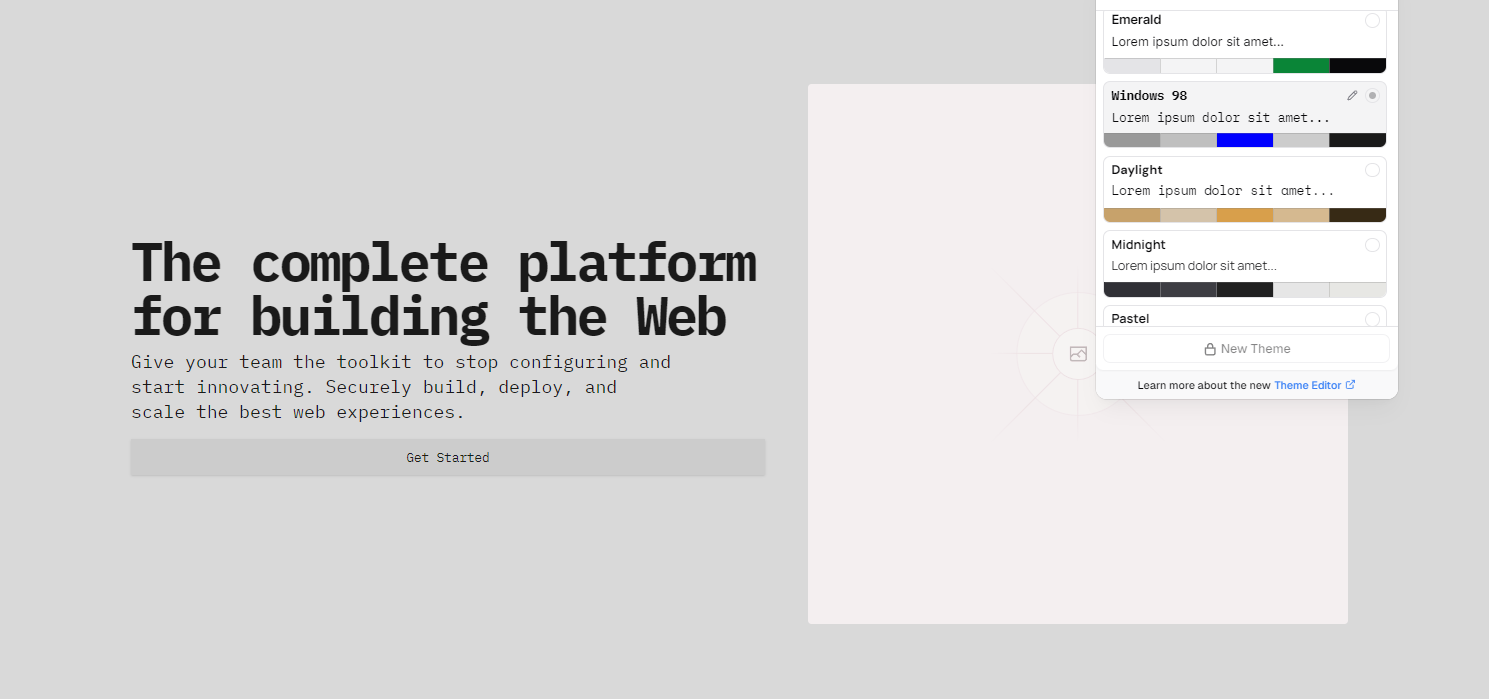
入力を提供すると、Vercel v0のAIエンジンは複数のUIオプションを生成し、それぞれが異なるスタイルとレイアウトを持ちます。これはまるで、仮想デザインアシスタントがビジョンに基づいた複数のプロトタイプを提示するようなものです。例えば、ヒーローセクションに対して、異なるタイポグラフィ、カラーシーム、コンポーネント配置のバリエーションを生成します。

ステップ3: 編集とカスタマイズ
生成されたオプションからプロジェクトに最適なコンポーネントを選択します。Vercel v0は生成されたコードの広範なカスタマイズを可能にします。スタイルを調整したり、レイアウトを変更したり、独自の機能を追加することで、UIがビジョンに完璧に一致するように調整できます。

ステップ4: 統合と開発
出来上がったコードをプロジェクトに統合するのは簡単です。Code </> ボタンをクリックすると、生成されたコードをコピーしてコードベースに直接貼り付けることができます。この概念からコードへのシームレスな移行は、開発時間を短縮し、最小限の労力でUIを展開可能にします。

Vercel v0の始め方
Vercel v0は使いやすく、全てのレベルの開発者に適しています。
1. Vercelアカウントの設定:
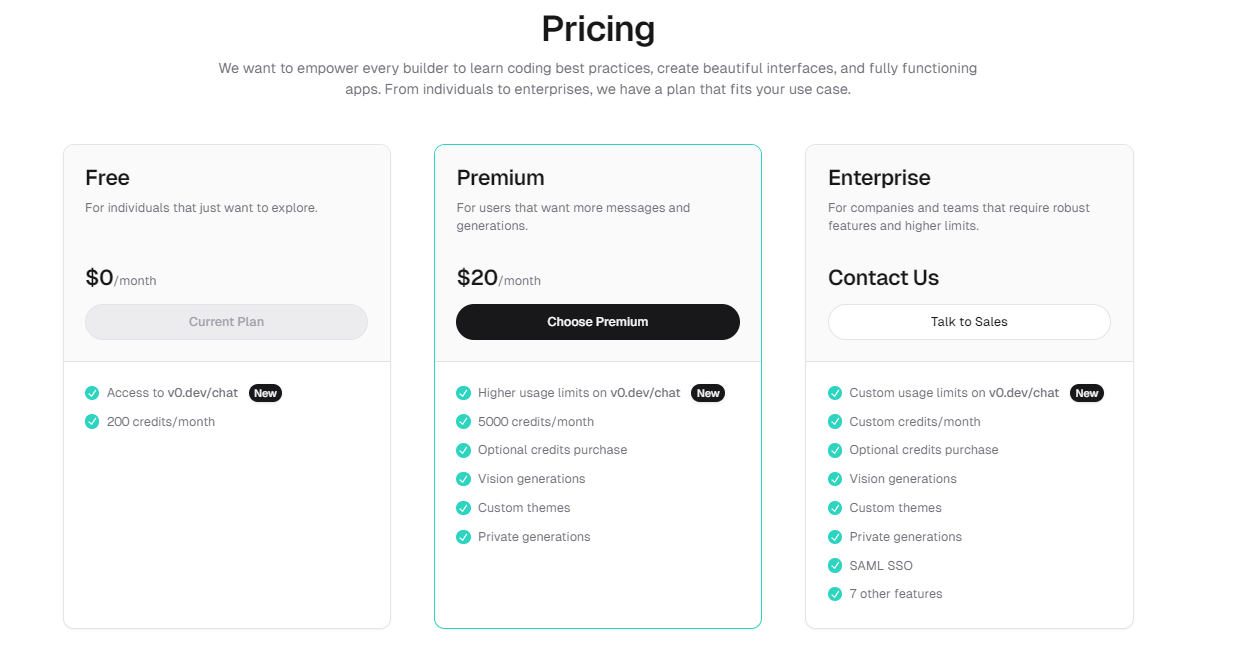
- Vercelのウェブサイトを訪れ、アカウントを作成します。Vercel v0はサブスクリプション形式で運営され、様々なニーズに合わせたプランを提供しています:
- 無料プラン ($0): 月200クレジット、Vercel v0に慣れるのに最適。
- プレミアムプラン ($20/月): 月5,000クレジット、フリーランサーや小規模チームに最適。
- エンタープライズプラン (カスタム): 大規模チーム向けのクレジットと高度な機能。

2. Vercel v0にアクセスして最初のUI要素を記述:
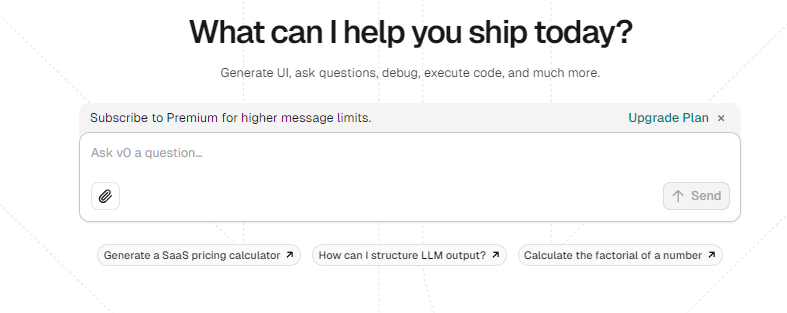
- ログイン後、v0セクションにアクセスします。インターフェースは最初のUI要素作成をガイドしてくれます。詳細な説明を提供するか、モックアップをアップロードしましょう。詳細な入力ほど、生成される結果が良くなります。
3. バリエーションを試す:
- Vercel v0は入力に基づいた複数のコードバリエーションを提供します。異なるスタイルとレイアウトを試し、要素を組み合わせて理想のUIを作成しましょう。
4. 生成コードを統合:
- カスタマイズ後、コードをプロジェクトに統合し、コンポーネントライブラリや関連ファイルにコピーして貼り付けます。パフォーマンスと機能を最適化するために適切に統合しましょう。
Vercel v0を使用するための実用的なヒントとベストプラクティス
- シンプルに始める: 基本的なUI要素から始めて、Vercel v0に慣れましょう。信頼を深めたらより複雑なデザインに移行してください。
- 具体的にする: 明確で詳細な説明を提供することで、最良の結果を得ることができます。
- 既存のサンプルを探る: インスピレーションを得るために、Exploreページで既存のサンプルを閲覧しましょう。
- コミュニティと交流する: Vercelコミュニティに参加して、体験を共有し、他のユーザーから学びましょう。

Vercel v0のユースケースと制限
ユースケース:
- ラピッドプロトタイピング: 迅速に異なるデザインをプロトタイプ化し、素早く繰り返し作業が可能。
- A/Bテスト: ランディングページの複数バージョンを生成し、パフォーマンステストを実施。
- パフォーマンス分析: Vercel v0は生成されたコードのパフォーマンス分析ツールを提供。
- パーソナライゼーションとインタラクティブ性: テーマ、設定、インタラクティブ要素のバリエーションをカスタマイズ。
制限事項:
- 高度な機能性: 複雑なインタラクションは、人間の開発者による追加の精緻化が必要な場合があります。
- カスタマイズの必要性: 生成されたコードを特定の要件に合わせて洗練するのは時間がかかることがあります。
- アクセシビリティの考慮: AI生成の出力がすべてのアクセシビリティ基準を満たしているか確認するための手動チェックが必要です。
結論
Vercel v0はAIと人間の創造力を組み合わせることでUI開発を革新しています。シンプルな説明やモックアップから高品質なコードを生成する能力は、開発ワークフローを大幅にスピードアップさせます。複雑なインタラクションやアクセシビリティに関しては制限がありますが、Vercel v0はラピッドプロトタイピングやモダンなウェブアプリケーションの構築に最適です。
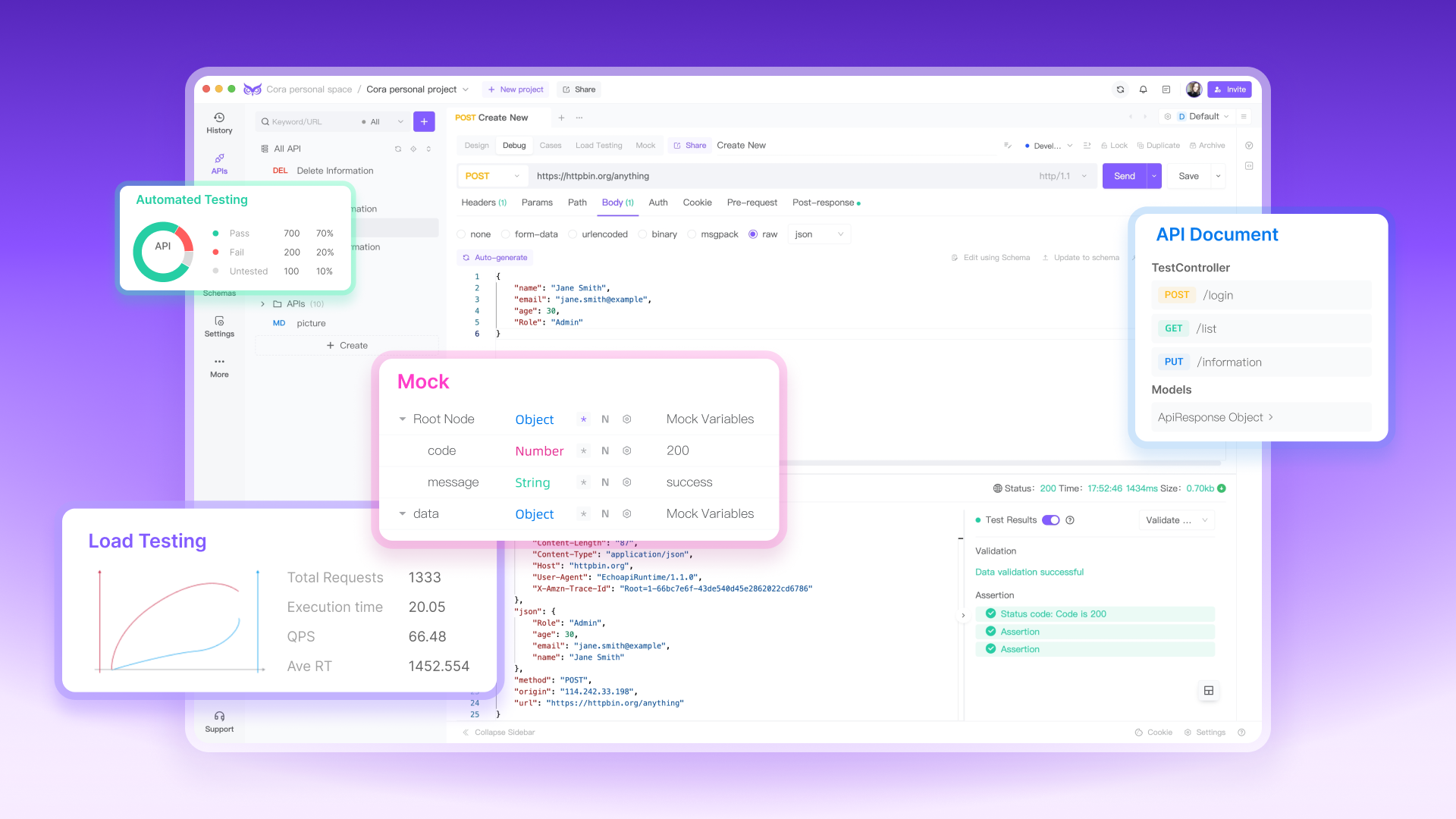
EchoAPI: 開発ワークフローを向上させる
EchoAPIは、APIインターフェースの設計、デバッグ、テストを行うための包括的なツールです。Vercel v0のようなツールとシームレスに統合され、統合された開発環境を提供します。EchoAPIを活用することで、開発者はAPIの作成、テスト、検証を効率的に行うことができ、開発ツールキットの不可欠な部分となっています。EchoAPIをVercel v0と組み合わせて活用することで、UI開発とAPI管理を合理化し、プロジェクトの堅牢性、拡張性、効率性を保証します。

ウェブサイト: https://www.echoapi.jp/










 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー