2024年Web開発におけるトップフロントエンドフレームワーク
多様なフロントエンドフレームワークが存在する中で、プロジェクトに最適なものを選ぶのは時に困難です。ここでは、2024年に注目すべきトップ10のフロントエンドフレームワークを紹介します。

ウェブ開発の分野は絶え間ない進化を遂げており、開発者は見た目が良く機能的なウェブサイトを作ることを迫られています。フロントエンドフレームワークは、ユーザーインターフェースの構築やクライアントサイドのアプリケーション管理を効率化するための重要なツールとライブラリを提供します。
以下では、最も人気のあるフロントエンドフレームワークの特徴と、それらがあなたの次のウェブ開発プロジェクトをどう高めるかを詳しく紹介します。
フロントエンドフレームワークとは?
フロントエンドフレームワークは、ウェブサイトの視覚的・インタラクティブな部分の作成を助けるために開発されたライブラリとツールのことです。これらのフレームワークは、ボタンやフォーム、ナビゲーションメニューなどの設計済み要素を備えており、ユーザー体験をシームレスにするためにカスタマイズできます。また、状態管理、ルーティング、バックエンドサービスとの接続のためのソリューションも提供しています。
それでは、2024年に開発者から支持されているトップ10のフロントエンドフレームワークを見てみましょう。
1. React

Facebookによって開発されたReactは、そのコンポーネントベースのアーキテクチャと仮想DOMで、引き続き多くの開発者に支持されています。このフレームワークは、直接的なDOM操作を最小限に抑えることで、効果的かつ効率的なインタラクティブなウェブアプリケーションの開発を促進します。
Reactエコシステムには、ナビゲーション用のReact Routerや、状態管理のためのReduxなど、複雑なUI開発をサポートするツールがあります。Reactの柔軟性と高い性能は、シームレスなユーザーインタラクションと効率的なデータ管理を可能にします。
2. Vue.js

シンプルさと柔軟性で定評のあるVue.jsは、さまざまなプロジェクトに適用可能な進化的なフレームワークです。このフレームワークは段階的な導入が可能で、小規模から大規模なアプリケーションまで対応できます。Vueのリアクティブデータバインディングはデータが変化すると自動でビューを更新し、単一ファイルコンポーネントはHTML、JavaScript、CSSを1つにまとめることで、開発を容易かつ管理しやすくします。
これらの特徴は、使いやすさと適用性を求める開発者にとって素晴らしい選択肢となります。
3. Angular

Googleがメンテナンスを行っているAngularは、大規模なウェブアプリケーションを構築するための強力なフレームワークです。その双方向データバインディングにより、モデルとビューが自動的に同期され、依存注入はモジュラー開発を可能にします。
Angular CLIはプロジェクトのスキャフォルディング、ビルド、テストなどの開発タスクを簡素化します。これらの特徴とAngularの包括的なツールや規約により、構造化されたメンテナブルなコードベースが必要な企業レベルのプロジェクトに最適です。
4. Svelte

Svelteは、コンポーネントをビルドプロセス中に高度に最適化されたJavaScriptコードにコンパイルすることで際立っており、実行時性能を高め、バンドルサイズを小さくします。仮想DOMや追加の実行時オーバーヘッドがなく、Svelteは統合された状態管理システムを提供し、最適な性能と効率を求めるアプリケーションに最適です。
その統合状態管理システムと容易に学べる構文により、最小限のコード複雑性で高性能なアプリケーションを構築したい開発者にとって理想的な選択肢となります。
5. Ember.js

Ember.jsは設定よりも規約を重視した哲学で知られています。この成熟したフレームワークは、Ember CLIやEmber Dataなどのツールで開発プロセスを簡素化し、開発者が機能に集中できるようにします。
一貫性が求められる大規模なアプリケーションにとって、Ember.jsは理想的であり、開発チーム間で論理的な流れと強固な設計を保証します。
6. Backbone.js

Backbone.jsは、アプリケーションの状態と構造を管理するための軽量でミニマリストなフレームワークを提供します。厳格な組織を必要としない高速で柔軟なプロジェクトに最適です。
Backboneは簡単に理解できるフレームワークであり、シンプルさを求めつつ状態と構造の管理を効率よく行いたい開発者に理想的です。
7. Preact

PreactはReactの軽量版で、高性能と最小限のオーバーヘッドを必要とするプロジェクトのために設計されています。ReactのAPI標準に準拠しつつも、Preactはその小さなフットプリントで、性能が重要なアプリケーションに最適です。
Preactはロード時間を加速し、ユーザー体験を向上させます。性能が非常に重要なアプリケーションに理想的です。
8. Mithril

Mithrilはその小型化と高速な仮想DOMレンダリングで知られるシンプルながら効果的なフレームワークです。組み込みのルーティングとHTTPユーティリティにより、Mithrilは開発を合理化し、スピードと効率を重視したプロジェクトに強力なソリューションを提供します。
その軽量設計は、機能性と性能の完璧なバランスを提供し、シンプルさと効率を重視するプロジェクトに理想的です。
9. Aurelia

Aureliaは最新のJavaScript標準を活用し、開発者にクリーンでモジュラーな開発体験を提供します。その双方向データバインディングと現代的なプラクティスにより、Aureliaはアプリケーションを現代化しつつ、コードの柔軟性を維持したい開発者に適した選択肢です。
Aureliaの構造はスケーラブルなアプリケーションの作成を可能にし、最新のJavaScriptプラクティスに対応したい開発者にとって魅力的な選択肢となります。
10. Alpine.js

Alpine.jsはそのシンプルさと使いやすさで注目されています。この軽量フレームワークは、静的なHTML要素にインタラクティブ性を簡単に追加できるようにします。Alpine.jsは、より大きなフレームワークのオーバーヘッドなしにユーザーインターフェイスに宣言的アプローチを求める開発者に最適です。
小規模なプロジェクトや最小限ながら反応性を求めるアプリケーション部分には、Alpine.jsは学習曲線が低く、軽量なため理想的な選択です。
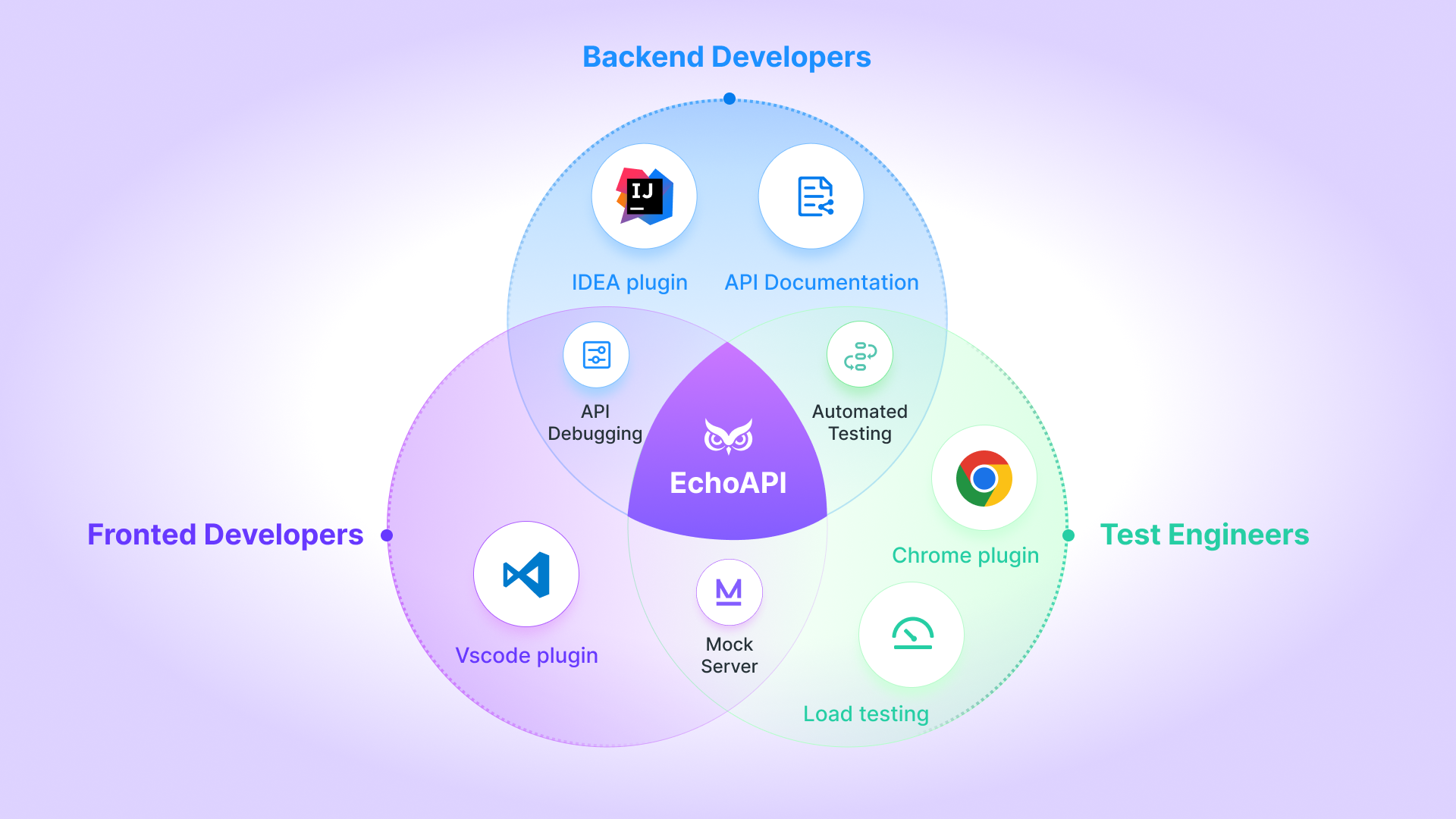
EchoAPIの統合による機能強化
開発者がウェブアプリケーションを向上させるためのより良い方法を模索し続ける中で、APIの統合は機能性とユーザーエクスペリエンスを大幅に向上させることができます。そのための一つのツールがEchoAPIです。EchoAPIはリアルタイムデータのフェッチ、ユーザー認証、サードパーティサービスの統合など、ウェブアプリケーションに高度な機能をシームレスに提供します。

EchoAPIは開発を効率化するいくつかの際立った機能を提供します:
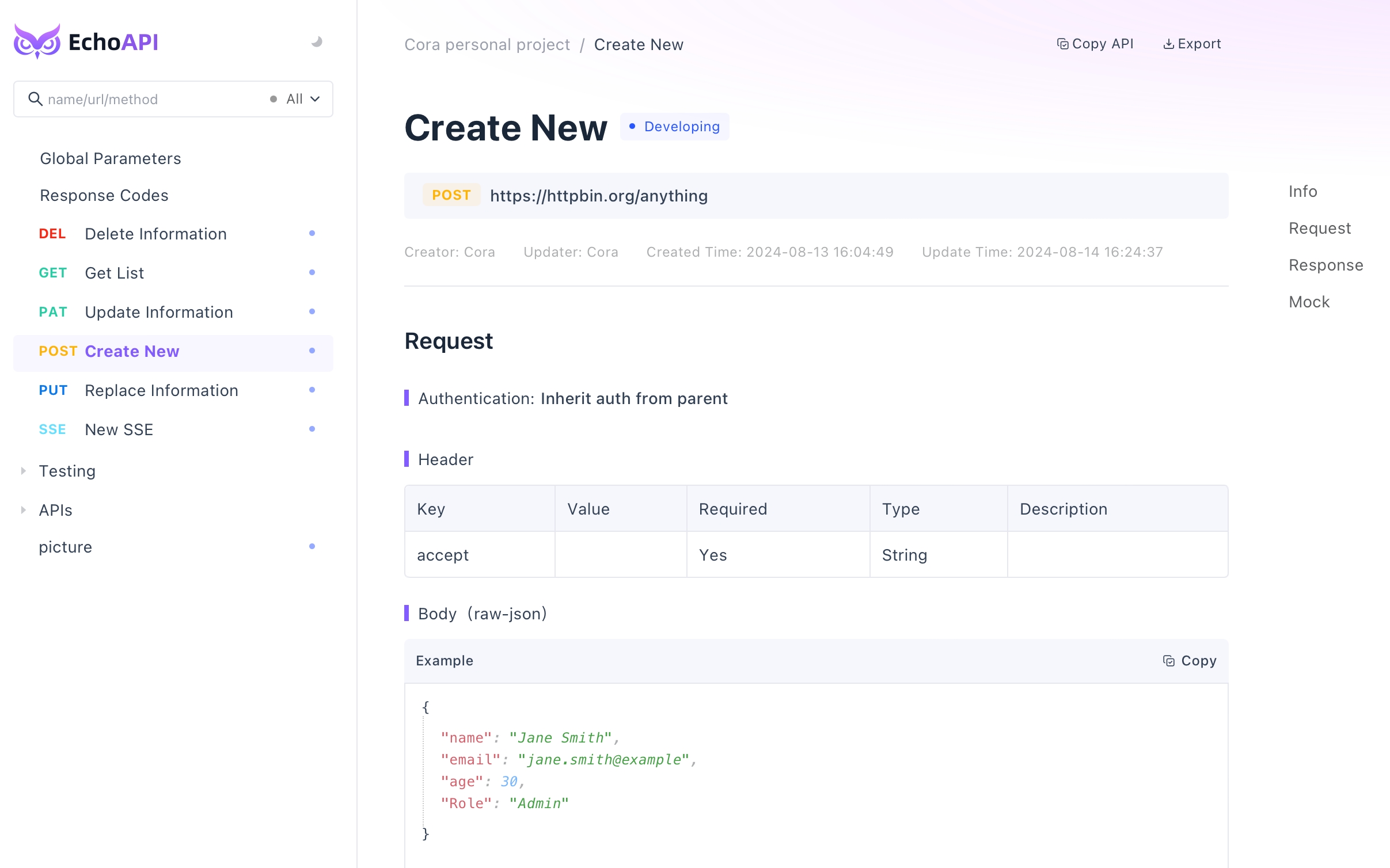
- 美しく読みやすいAPIドキュメント: EchoAPIはバックエンド開発者が包括的かつ理解しやすいAPIドキュメントを容易に生成できるようにします。これはフロントエンド開発者にとって非常に価値があり、APIの構造や機能を素早く把握できるため、シームレスな統合と効率的な開発ワークフローを保証します。

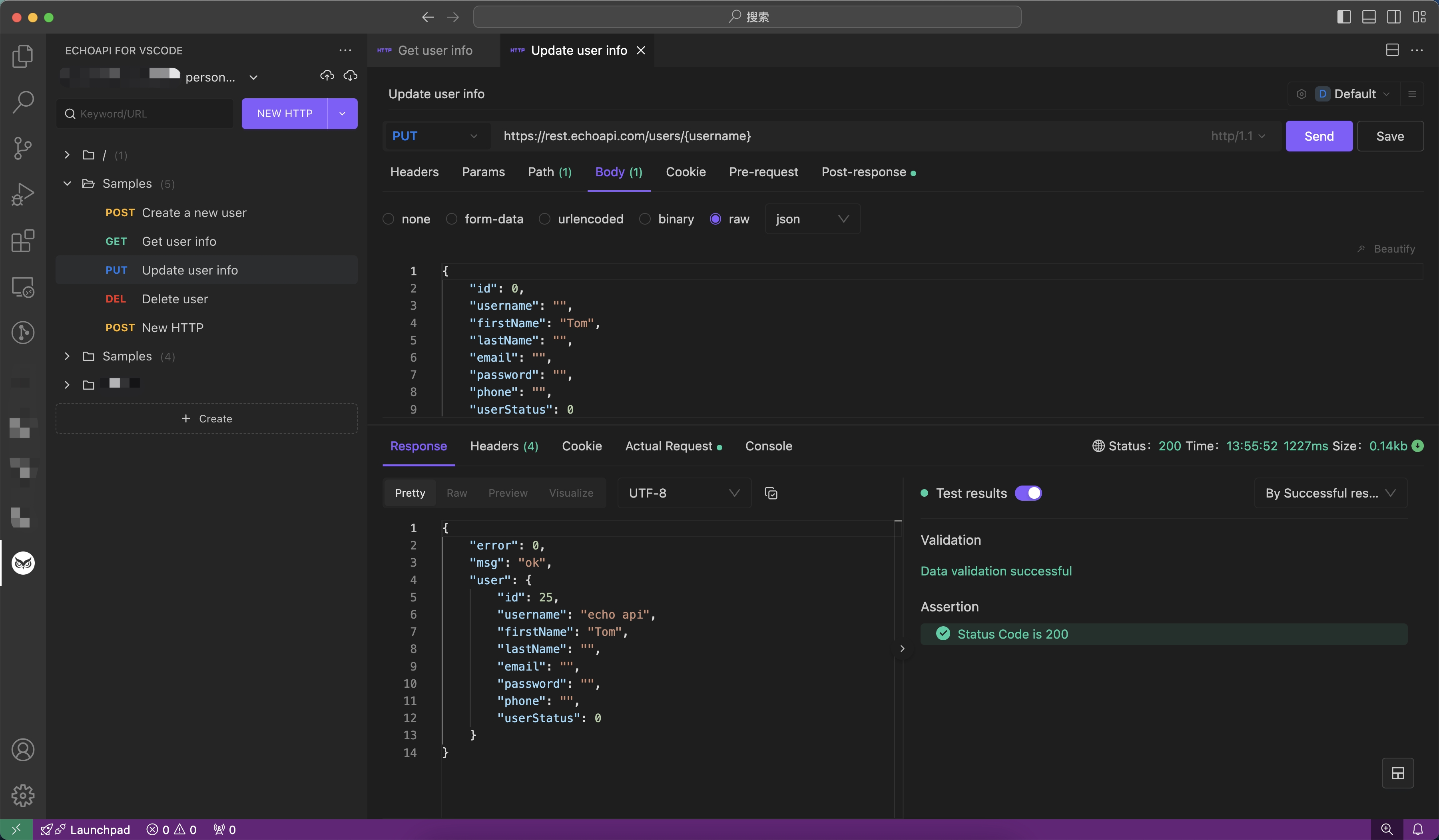
- EchoAPI for VSCode: EchoAPIは軽量なVS Codeプラグインを提供し、開発者がVS Code環境内でAPIを直接デバッグできるようにします。このプラグインはスクリプトと視覚的なアサーションをサポートし、APIエンドポイントの徹底的なテストと検証を可能にします。ログインなしで使用できるため、開発者にとってさらに便利でアクセスしやすいです。

**EchoAPI**を活用することで、開発者はバックエンドプロセスを合理化し、開発時間を短縮して、優れたユーザーエクスペリエンスの創造に集中することができます。その多様なフロントエンドフレームワークへの統合の容易さは、どのような現代のウェブ開発プロジェクトにおいても貴重なツールです。頂点のドキュメント生成からお気に入りのコーディング環境でのAPIデバッグまで、EchoAPIは開発ライフサイクルを向上させ、API管理をより効率的かつ効果的にします。
結論
2024年に最適なフロントエンドフレームワークを選択する際は、プロジェクトの要求に大きく依存します。コンポーネントベースのアプローチによるインタラクティブなUIを目指すならReactやPreactが際立っています。シンプルさと柔軟性を重視するならVue.jsやAlpine.jsが優れた選択肢です。大規模なアプリケーションには、AngularやEmber.jsが堅牢で充実した環境を提供します。
性能が最重要であれば、SvelteやMithrilはミニマリストながらも強力なソリューションを提供します。クリーンでモダンなJavaScriptエクスペリエンスを求めるならAureliaが最上位です。Backbone.jsは軽量で適応性のあるプロジェクトに最適です。
各フレームワークにはそれぞれの強みがあり、ウェブ開発におけるマイルストーンを効果的に達成することができます。EchoAPIのような強力なツールを活用することで、アプリケーションの機能性と効率をさらに高めることができます。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー